这篇教程是向的朋友带来FireWorks制作炫丽的吊坠+刷光GIF动态效果方法,教程比较基础,思路也很清晰,推荐到,喜欢的朋友可以跟着教程一起来学习!
制作步骤:
1、新建一个文件(画布要选择透明)
2、输入你想要写的字
3、把画布扩大到800% ‘Ctrl’+‘+’
4、用铅笔工具 在放大后的画布上绘制出你想要的图案 边框
可以直接用素材 ,或自己发挥。 颜色和字体的颜色一样。
注意画这个的时候一定要耐心!
5、 按住‘Ctrl’+ ‘A’选中所有图层
6、添加效果(发光) 设置为宽度 1 透明度100% 光晕0
7、添加效果(投影) 颜色最好比原色深一些或相似
8、帧和历史-切换到‘帧’-选择右上方重置帧-当前帧之后
(重置帧数按情况定)
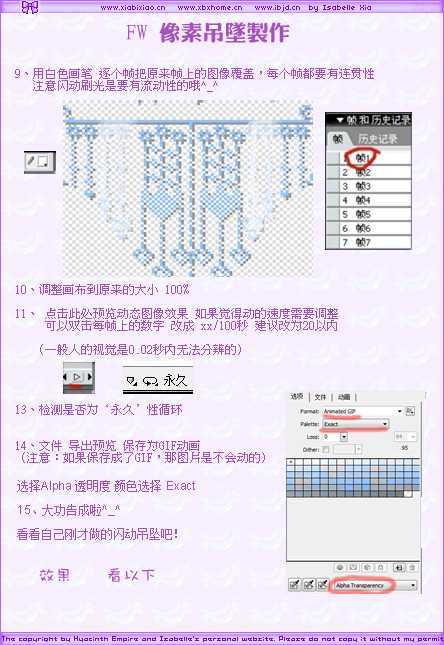
9、用白色画笔 逐个帧把原来帧上的图像覆盖,每个帧都要有连贯性
注意闪动刷光是要有流动性的哦
10、调整画布到原来的大小 100%
11、 点击此处预览动态图像效果 如果觉得动的速度需要调整
可以双击每帧上的数字 改成 xx/100秒 建议改为20以内
(一般人的视觉是0.02秒内无法分辨的)
13、检测是否为‘永久’性循环
14、文件 导出预览 保存为GIF动画 (注意:如果保存成了GIF,那图片是不会动的)
选择Alpha 透明度 颜色选择 Exact
15、大功告成啦^_^
看看自己刚才做的闪动吊坠吧!
效果图
教程结束,以上就是FireWorks制作炫丽的吊坠+刷光GIF动态效果,希望对大家有所帮助,谢谢阅读!
FireWorks,吊坠,刷光
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。