相思资源网 Design By www.200059.com
这篇教程是向的朋友介绍利用Fireworks结合PS制作马赛克变换GIF动画效果,教程比较基础,适合新手学习,推荐到,喜欢的朋友快点来学习吧!
效果图:


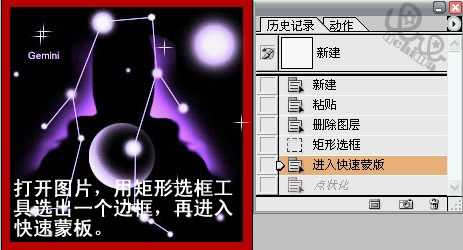
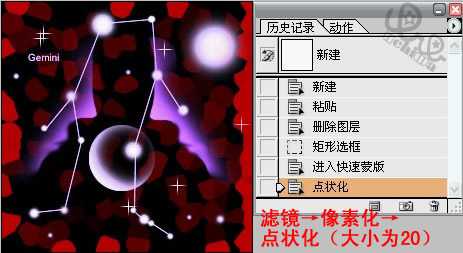
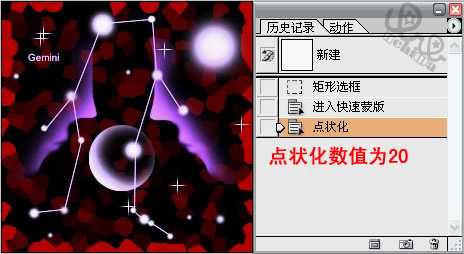
这个效果算是比较简单,而且变换比较多元化吧,其实也就是用PS把相同的图片P成不同的效果,再把图片导入FW里制作 ,因为团子并没有IR这个软件,也不会使用,所以就粉RP地用了FW...OTZ,请会IR的亲们表PAI某虫houn113 。





这个为另一张图片的效果.制作和上面一样,只是数据有所变化.



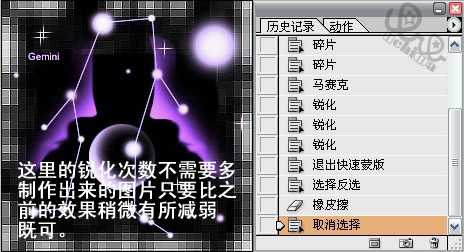
PS:制作好以后再P新的一张图片,制作步骤和上面所示的一样,只是数据逐渐减少(也就是说使得马克塞效果逐渐减弱)
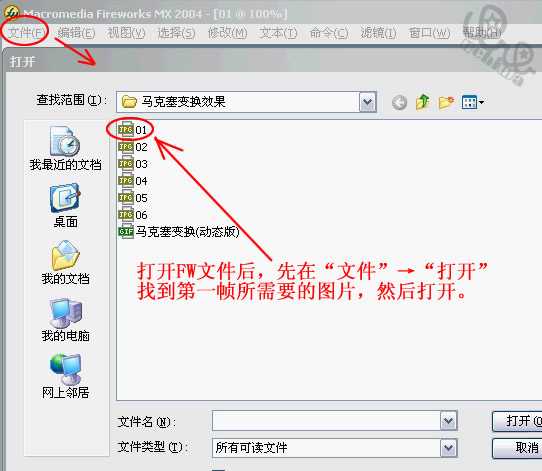
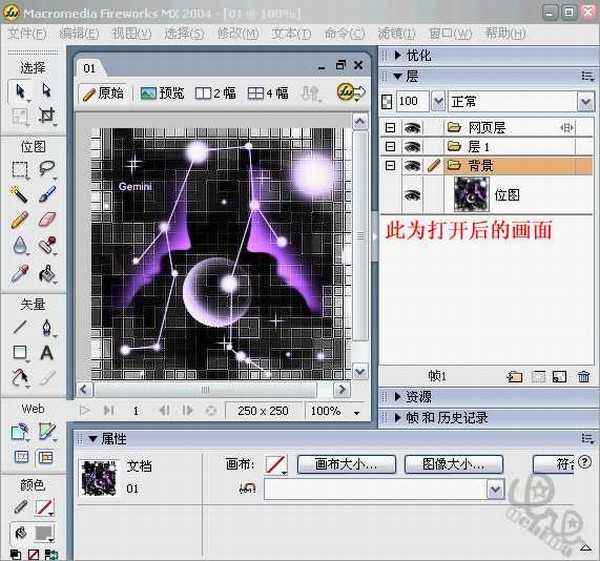
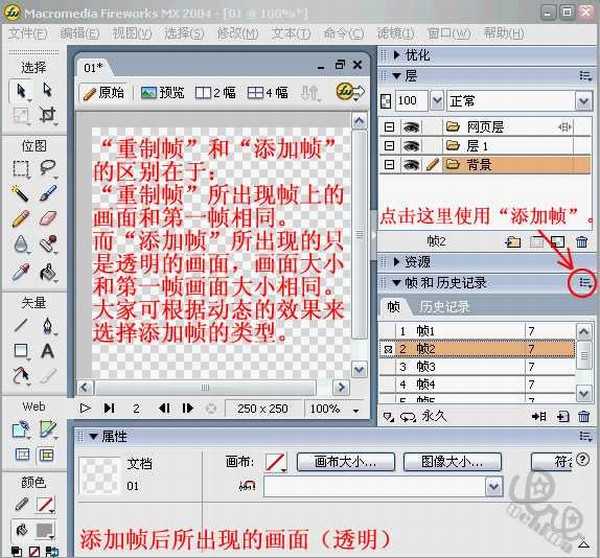
以下为FW部分






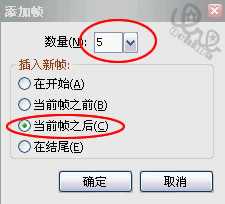
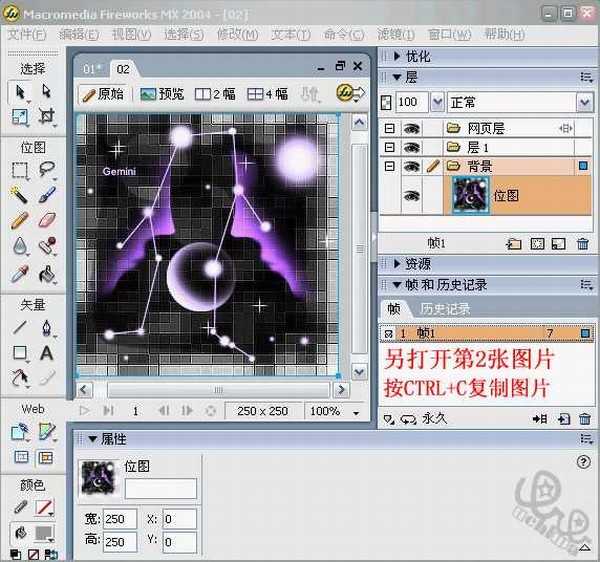
一直重复以上步骤把所P的图片逐一放到每一帧.
效果图

相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Fireworks结合PS制作马赛克变换GIF动画效果的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
