本教程向大家介绍了如何利用Fireworks 多边形切片工具制作导航条重叠时的效果,方法很简单也很实用,主要希望大家通过本教程,能熟练掌握多边形工具的使用方法,转发过来,希望对大家有所帮助!
平常大家对网页进行切片输出的时候,一般都用普通的切片工具进行输出的。但是如果遇到导航很多,切片重叠时候,用一般的方法就无法进行处理,这时多边行切片工具的好处就显现出来了,以下我就详细介绍多边形工具的使用方法!
1.打开作好的导航图片,在第一桢做好按钮一般状态图形,在第二桢上,做好按钮over状态图形,如图所示:
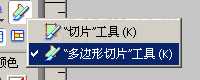
2.回到第一桢,在工具栏找到多边型工具(K),如果所示:
3.然后用切片工具根据按钮重叠的形状,勾出多边型切片,如图所示:
4.然后选中切片,点击右键,在弹出菜单中选中“添加交换图像行为”,如图所示:
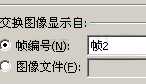
5.在弹出菜单中,选择当前切片的第二桢,如图所示:
6.然后选择导出网页,保存类型为“HTML和图像”,如图所示:
7.其它的按钮依次类推,所作的效果如图所示:
注意的问题:
1.多边形切片工具不能切出圆形切片,如原图比较复杂,可多切几个边,或在dw中在进行热区形状编辑;
2.多边形工具的边数多少决定生成文件的大小,所以除非特殊需要,尽量控制多边形的边数;
教程结束,以上就是Fireworks 多边形切片工具的使用方法介绍,希望大家看完之后会有一定的帮助,谢谢大家观看本教程!
Fireworks,多边形切片
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。