本教程是向大家介绍利用Fireworks三帧轻松打造酷酷的Banner动画特效,制作出来的效果非常不错,教程也很简单,转发过来,喜欢的朋友可以跟着一起来制作。我们先来看看最终的效果:
具体制作方法如下。
1. 新建一个360*60的画布,并用矩形工具拉出一个与画布一样大小的矩形。
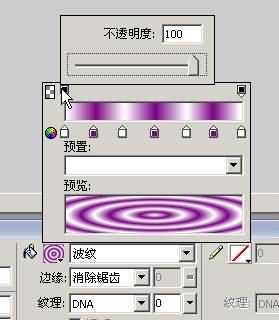
2. 把刚刚拉出的矩形的填充选为“波纹”,并按下图设置。

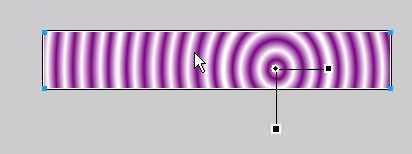
3. 当你把填充模式改变后,会出现如图所示的控制手柄,调节成如图所示。

4. 可以加上你网站的名字,或是放一些素材来修饰一下。

5. 复制第1帧,在第1帧之后,这时创建了第2帧。

6. 把第2帧的矩形上的控制手柄按比例的拉长一点。

7. 在第2帧的基础上,复制帧在第2帧之后,创造第3帧。
8. 在第3帧上重复步骤6,比第2帧再拉长一点。
9. 点播放键看效果。

免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
