本教程是向大家介绍如何利用Fireworks制作经典的扫光字GIF动画方法,制作难度不大,教程介绍制作过程非常详细,非常实用,转发过来,希望对大家有所帮助!
前言:
Fireworks制作扫光字动画主要技巧是图层蒙板的使用。我们也可以使用ImageReady, Flash等工具实现扫光字动画效果,基本的原理也是一样的,读者可以举一反三,触类旁通。
效果:
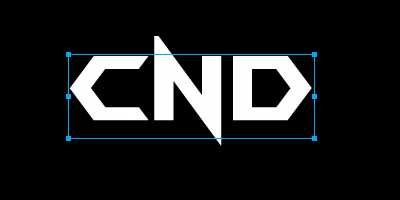
1、首先我们把背景选为黑色。再输入文字用白色填充,注意调整文字之间的间隔。
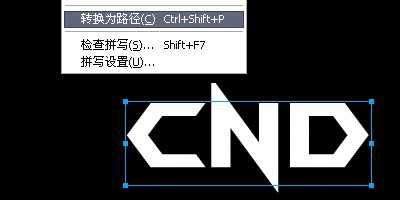
2、选中字体,对其进行转换为路径文件。
3、对间隔再做少许调整。
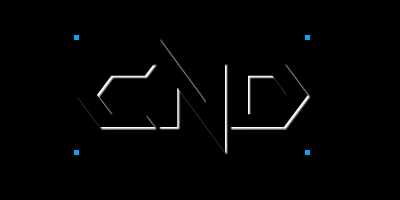
4、复制文字改为黑色,做平移,出现立体效果。
5、再复制一次文字,并用部分选取工具选中路径进行颜色的填充。颜色根据自己喜好来
6、用矩形选框工具画一个矩形填充白色,羽化10象素,矩形最好放在文字上方。
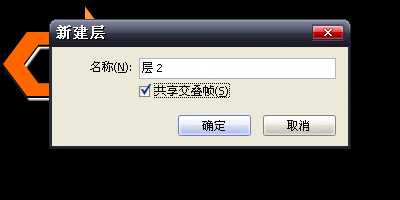
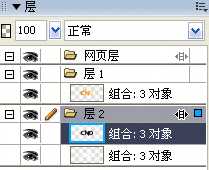
7、接着就要进行动画的操作过程了,因为考虑到只有第一层图片有动画效果,所以可以对另外2个图层进行共享层的操作。我们点击层面板上的按扭进行新建层。
新建层,并在共享此层上打勾:
将需要共享的图层拖至层2内并放在层1下面
8、接着在帧面板上点击,选择重置帧,就是复制相同的帧。
9、选择第2帧,剪切白色羽化矩形,选中最上面需要做动画的图层,使用编辑—粘贴于内部,看....效果出来了,不过重要的是这里才刚刚开始。
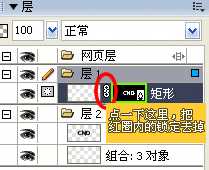
10、我们再看层面板,把锁定选项点掉,再选中蒙板处。
11、用指针工具在图形里面选择羽化后的矩形,用键盘的<--方向键进行移动,到达需要的位置。
用方向键移动羽化后的矩形
12、选中第2帧,再重置一个帧,请按照第8步部来做。
13,重复第11步,把白色的闪光效果帧一帧往后移,接下来几帧如此类推。
14、到这里要做个过渡,把第一帧复制一下放到最后一帧,做为最后的总结,并调整等待时间。
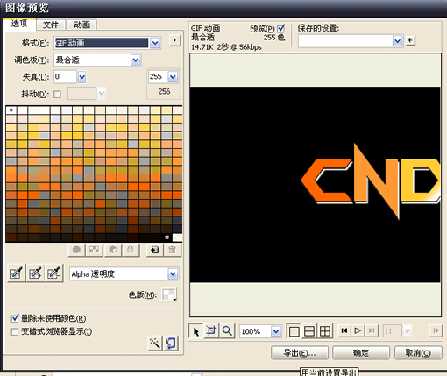
15、最后就是导出效果了,咱们选择文件导出向导,要图片色彩更好点就选择256色吧,默认128,设置好按导出就行了。
最终效果:
以上就是用Fireworks制作经典的扫光字GIF动画过程,感兴趣的朋友可以一起来学习一下,感谢大家观看本教程!
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com