相思资源网 Design By www.200059.com
这篇教程是向大家介绍利用Fireworks制作逐字变色+光描动画效果,教程介绍制作方法很详细,效果也非常漂亮,推荐给大家,希望对大家有所帮助!先来看看最终效果图:
(效果图)
制作步骤:
首先,新建一个88x31的的文件,这个应该不用说了吧。我们可以先分析一下这个LOGO的组成,首先是背景,然后文字的变色,最后是白色矩形的移动,那么我们可以分部来完成。
背景:我这里的背景,只是普通的填充,那么如果大家要好的效果,那可以使用图片或者自己手绘。这里要注意,背景应该独自放在单独的一个Layer里面,然后设置改层为共享层(Share this layer),具体如图
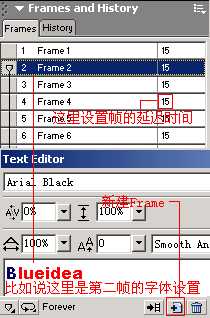
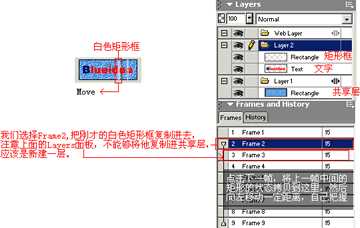
白色滑动条:这里有两种制作方法,首先用矩形工具绘制白色的矩形框,不要描边,调节透明度,这里就有分歧了,第一种,我们可以定义该矩形框,按F8,选择Animation,让他成为一个运动图符,然后设置他的运动(Modify - Animation - Settings),如图:
这样控制矩形框的好处就是我可以精确的控制他,让他每一帧具体的出现在什么位置,但也有缺点,就是工作量比较大,不过,这也正是Fw制作动 说得比较简单,大家可以相互讨论,希望有所启发吧!
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Fireworks教程:制作逐字变色+光描动画效果的评论...