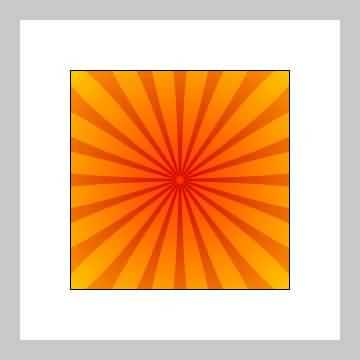
类似这样的背景光芒效果近来在很多网站广告和海报上频频出现,尤其配合粗体文字能起到烘托主题的作用,搭配插画风格的人物或产品也极具时尚气息。这种放射状的组合图形有纵深感,吸引眼球对重点的关注。那么在Fireworks要怎样实现这种光芒四射的背景效果呢?先看例图:
这里来介绍两种制作方法,不同的工具和步骤可以达到同样的结果。
第一种方法:
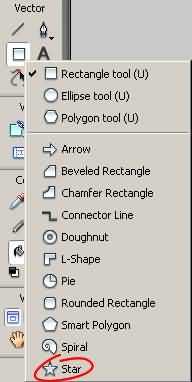
使用星形工具,位置在Fireworks界面左侧的工具栏,用鼠标点下默认的矩形工具右下角的箭头就可以看到了。
创建画布,因为这里只是做个范例,我的图片尺寸比较小,方便上传。
各位在实际操作中可以创建更大的画布,在后面制作时效果会更好,也方便操作。
言归正传,我用星形工具画了个默认的五角星。
注意五角星左下角的控制点,用鼠标按住向上拖拽,直到你需要的星形角数为止,拖拽过程中会有提示显示。
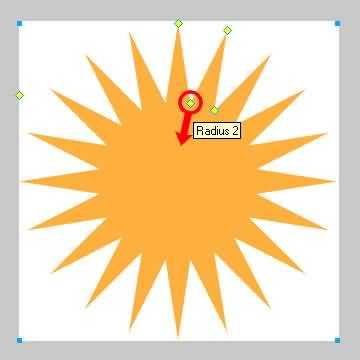
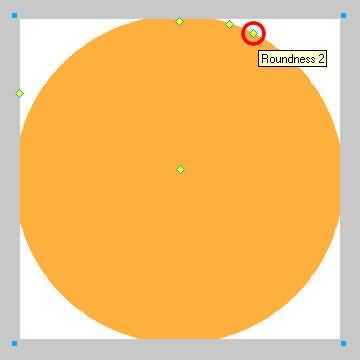
多角星上方有四个控制点,按图中所示的红色标记选择半径控制点2向星形中心拖拽。
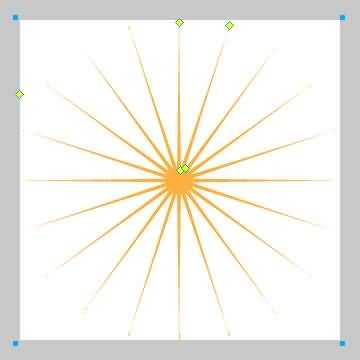
拖成个海胆样了,见下图:
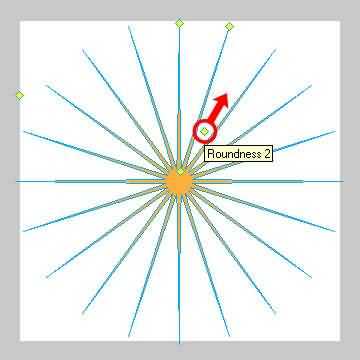
没关系,再继续按住弧度控制点2向外拖拽。
拖到这个程度差不多。
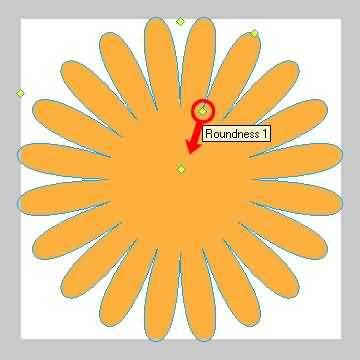
再选择按住弧度控制点1向星形中心拖拽。
拉成个花芯很小的野雏菊状。
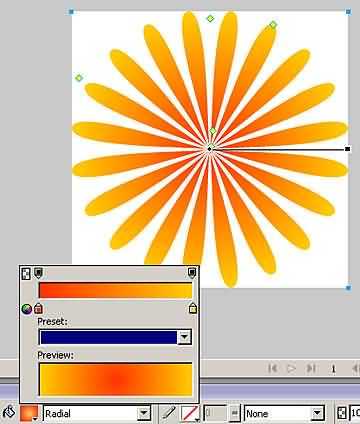
改放射渐变。
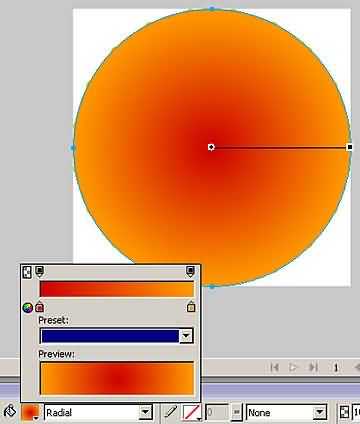
再画个同样大小的正圆,也做放射渐变填充,颜色的选择要跟雏菊有差别。
把正圆放到雏菊的下层。
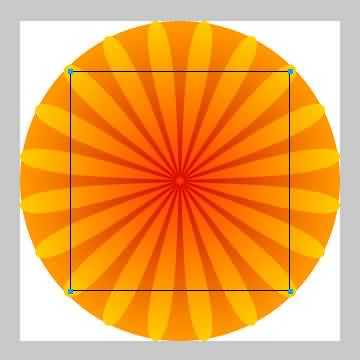
再画个没有填充的矩形,矩形中才是我们所需要的背景。
选中雏菊和正圆,Ctrl+X剪下,再点选剩下的矩形,Ctrl_Shift+V贴入图形内里,效果完成。
加些文字和小星星就到位啦。
第二种方法:
是经典的补间实例。如果你的Fireworks版本比较低,工具栏还没有多边形工具,这个方法就比较适用。
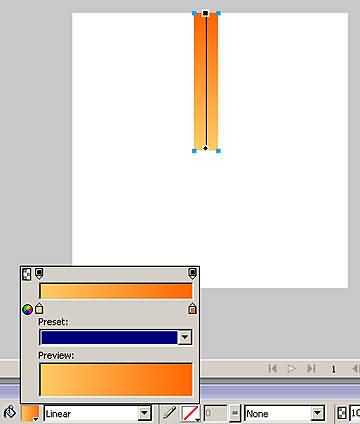
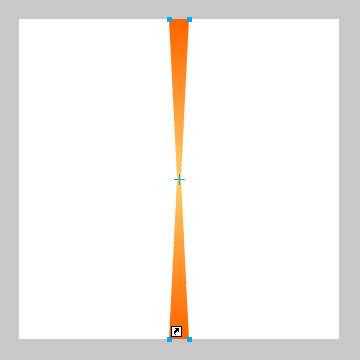
先画个高度相当于画布一半的矩形,线性渐变填充。
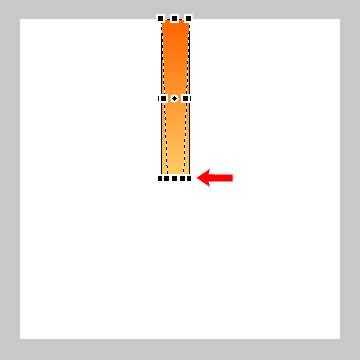
在矩形上按鼠标右键,弹出菜单下选择变形-->挤压(skew),选图形底部右下角的控制点向中间推挤。
复制同样的图形,翻转,放到原图形底部对齐。
按F8创建图形元件。并Ctrl+D原位复制一个。
把新复制出来的元件原地旋转180度(图形上按右键,弹出菜单下变形-->旋转180度)。
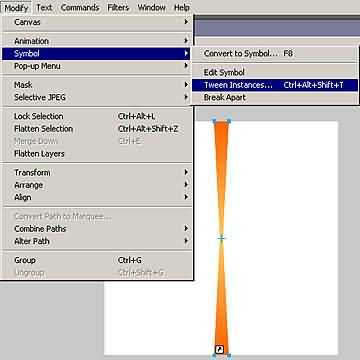
选中这两个元件,Ctrl+Alt+Shift+T调用补间实例命令。
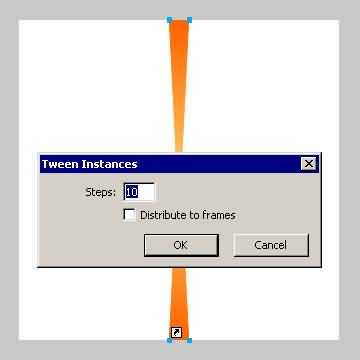
弹出对话框内填上10次,不勾选分散到帧。
按下确认键以后的样子。
下面垫上个放射渐变填充的圆。
剩下的就跟方法一操作一样了,画矩形,剪切其他图形填入矩形内里,添加文字就是成品了。
END
以上就是用Fireworks实现光芒四射的背景效果两种制作方法,希望对Fireworks学习者有一定的帮助!
Fireworks,光芒四射
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。