利用简单有效的办法,用Fireworks打造属于自己的UI套件,同时还能够很方便的应用到其他设计中。
无论网站还是应用,都需要优秀的界面设计。倘若界面设计不够优秀,那么用户会毫无愉悦感,会影响到用户与产品、网站、应用的交互,很多商机也因此丧失。
若想保持整体设计的一致性,可以设计一套风格指南或者UI套件作为参考,这种方法非常的有效。同时设计师也能为开发者提供参考,提高协同工作效率。而且在最后进行案例展示时也能够用得到。
本教程通过步骤分解,向大家介绍如何使用Fireworks打造专属UI套件——同时也能了解一些Fireworks使用技法,一些基本功能和面板。
倘若界面不一致、不清爽,很有可能导致用户流失——本教程将教你用Fireworks打造UI套件,以便日后使用。并教会你如何将设计元素整合,以便进行案例展示。
用Fw打造的UI套件可以输出为矢量格式,形状大小任调——还支持Retina,这就是Fw牛逼的地方!
请下载本教程所需文件: support files
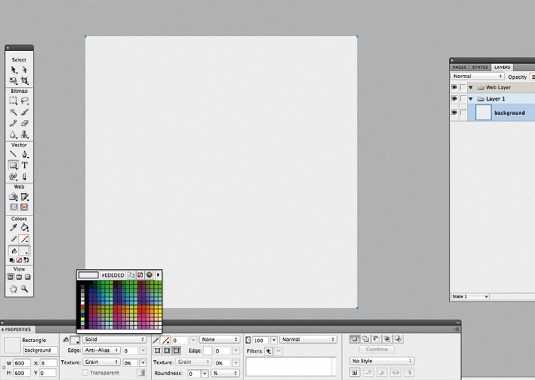
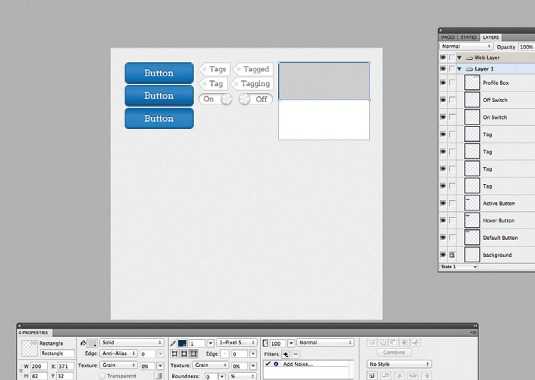
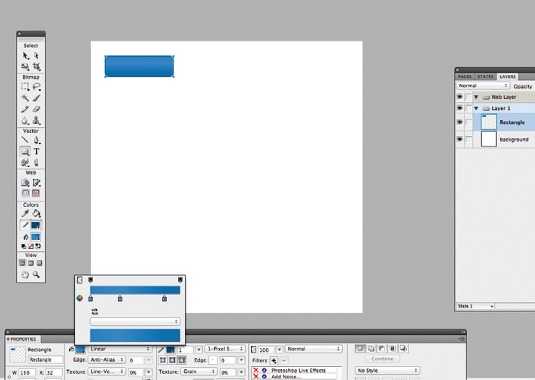
01.新建文档
打开Fw,文件>新建,高度280px,宽度600px,分辨率72dpi。
按住U以选择形状工具:花一个600px的正方形,预设面板中颜色#EDEDED
02.默认按钮
按钮是关键,我们来开始定义样式。
按U画一个150x45px的矩形。
在预设面板中,渐变>线性,三个颜色点:#2685C9, #268EDE F6EA7 (从左到右)
圆度35% 边框1px #14466B.
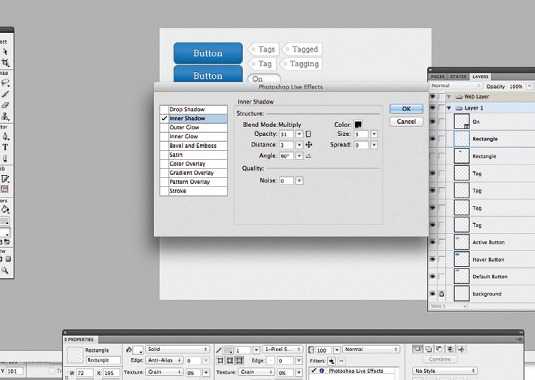
03.添加细节
点击下面板的加号
滤镜>杂点>新增杂点>数量:2(可自行调节)
滤镜>PS动态效果,勾选内侧阴影:不透明度43,距离3,角度-90度 大小5,其他均为0
04.再来点细节
复制画完的矩形并粘贴,让新矩形位于最上方,大小改为148x43px,向左移动1px,向下移动1px。去除所有填充颜色和效果,边框1px,颜色#2B93E3.
05. 添加文本
现在需要添加一些文本,使用支持文件中提供的Arvo字体。
输入文本对齐到按钮中央。字体颜色#FFFFFF大小20px.
然后复制并粘贴文本,选择底部的文本,下移1px,颜色设置为#0D2C42.
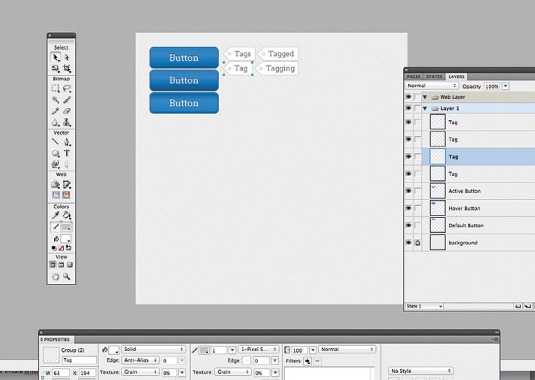
06.组织图层
选择按钮所有的图层,按 Ctrl+G:会将图层编组,命名为默认按钮。
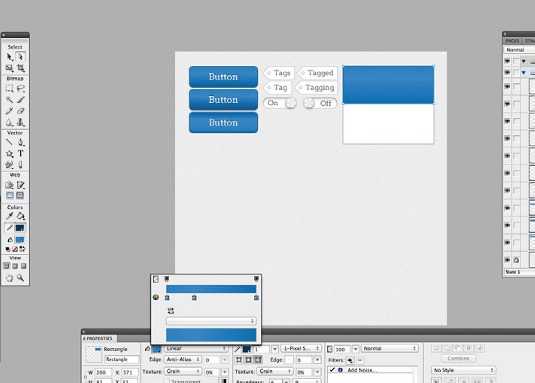
07.悬停按钮
我们需要打造按钮的悬停状态。
复制并粘贴前一编组,命名为悬停按钮,放在原按钮的下方。
按A以选择部分选定工具;选择矩形,进行渐变设置,最右面的颜色改为#1A6196.
08.激活按钮
现在我们需要按钮的激活状态。
复制并粘贴前一编组(悬停按钮),命名为激活按钮,放在原按钮的下方。
按A以选择部分选定工具;选择矩形,进行渐变设置,选择翻转渐变。
09.标签
现在我们完成按钮部分,现在开始制作标签。
画一个55x28px的矩形。按P使用钢笔工具,在矩形左边画一个三角形。
然后按Shift选择两个形状,在预设面板点击 添加/联合 按钮来完成形状结合
10.标签细节
选择形状,颜色设置为#FFFFFF 边框1px #BFBFBF.
按U两次,选择椭圆工具,按Shift在标签左部画一个8x8px的圆。
选择两个形状,点击去除/打孔按钮。
文本颜色#666666 大小16 字体Arvo
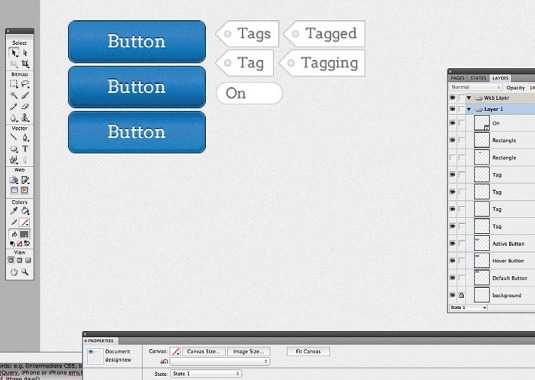
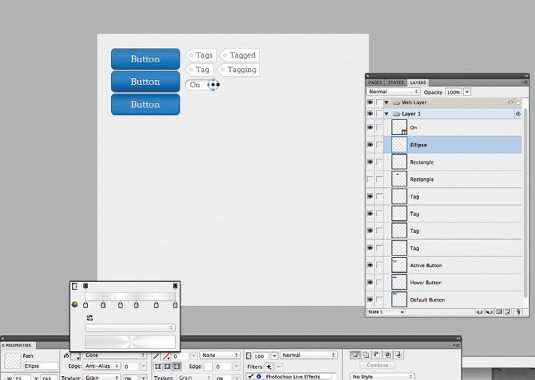
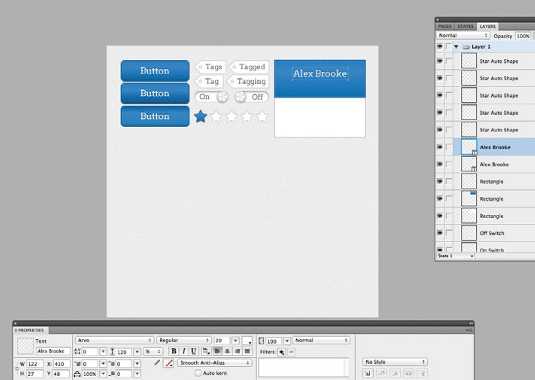
11.打开开关
打算设计一个开关的打开状态。
画一个72x23px的矩形,圆度100%。选择纯色填充#FFFFFF 边框颜色#C8C8C8 (以便和标签一致)
文本16px,位于开关左部,颜色 #666666.
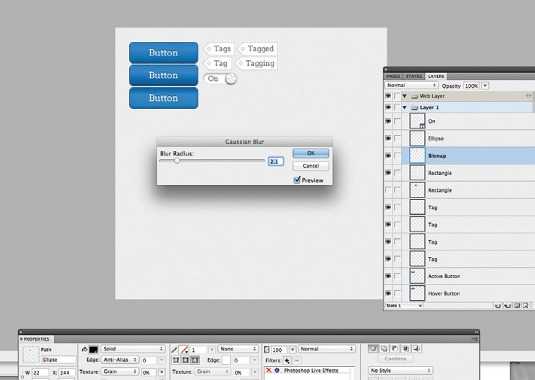
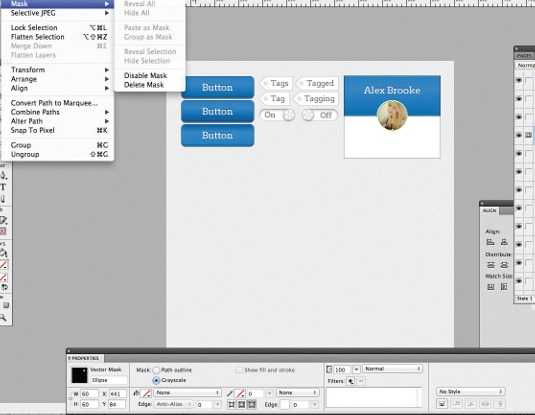
12.打开开关细节1
Fireworks,UI套件
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?