相思资源网 Design By www.200059.com
问得多了,其实渐隐线的做法非常简单.一般来说有两种方法
一种是矩形的填充..
矩形做法一,适合大部分的情况:
1.用矩形工具画出一个像素高的矩形.
一种是矩形的填充..
矩形做法一,适合大部分的情况:
1.用矩形工具画出一个像素高的矩形.

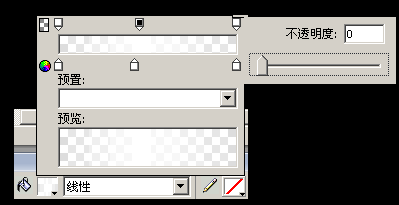
面板讲解:大家可以看到最上面有两排箭头.其中 这个标志的一排是透明度
这个标志的一排是透明度
这个标志的一排是颜色.
通过在上下点击面板添加新箭头....
通过这样的渐变可以得到如下的效果

矩形做法二:
如果是单色背景,可以考虑直接选择颜色箭头中的两端为背景色,中间为你需要的线条颜色,模拟透明效果.
扩展:
1.矩形并不是一定需要1px的高度,可以任意调节.
2.填充不一定是非得需要线性的,如果你需要更多的效果,可以考虑使用其他的渐变方法进行尝试.
3.通过调节填充手柄,你可以很容易的控制渐隐的方向...

4.通过仔细查看渐变的效果,聪明的人应该可以马上看出,firework的矩形并不是纯矢量的,实际上,它还是像素的...
利用矩形渐隐的组合,我们可以很容易的创建如下的效果PNG源文件:

另外一种就是蒙版形成的渐隐了
相对于形状填充形成的渐隐效果来说,蒙版的渐隐使用的范围更广泛一些,因为矩形渐变并不能包括一些效果的渐变.例子如下:
例子1.

至于如何做我就不多费口舌了,请看frogit版主的教程:
Fireworks蒙版基础教程
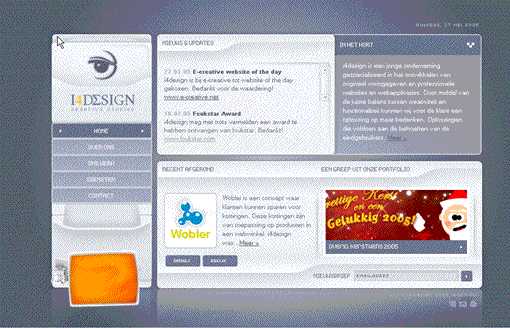
其中例子二应该是研究这个网站中的渐变效果做出来的.
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Fireworks教程:简单制作渐隐线的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。