fireworks怎么制作一个圆角矩形的网页导航条?今天我们就来看看详细的设计方法,主要是绘制矩形,添加渐变色等方面的知识。
- 软件名称:
- fireworks8简体中文版 (含序列号)
- 软件大小:
- 88MB
- 更新时间:
- 2019-06-12立即下载
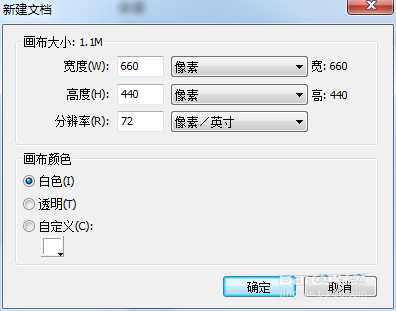
1、首先打开fireworks,新建一块画布,画布颜色我选择白色
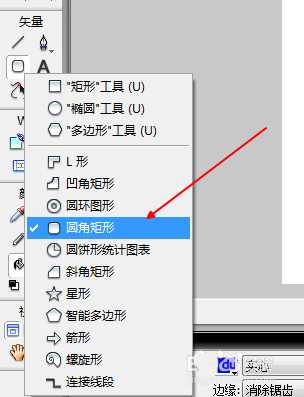
2、然后在左侧工具栏选择“矩形工具”---->“圆角矩形”
3、然后在画布上按住鼠标左键拖曳画出该矩形
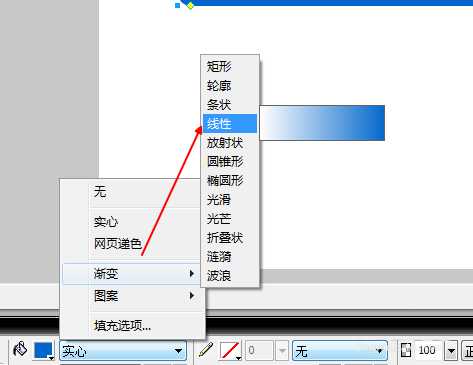
4、然后我们有鼠标点击选中该矩形,接着在下面的属性面板,设置其填充类型为线性渐变
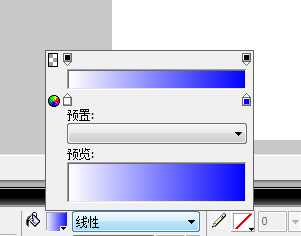
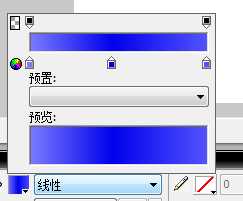
5、接着咱们点击颜料桶选择渐变的颜色
6、然后咱们通过增加一个颜色控制器,把渐变颜色变成中间深,两边浅
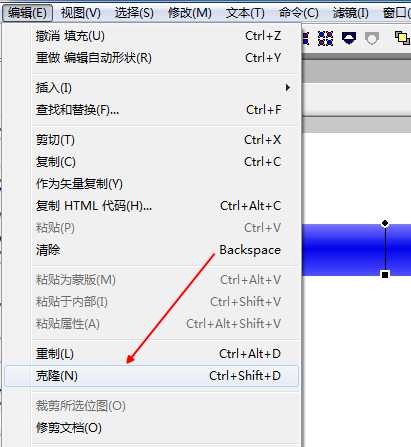
7、这时候我们还不满足,还要给它加一个阴影,点击选中该矩形,然后“编辑”---->“克隆”
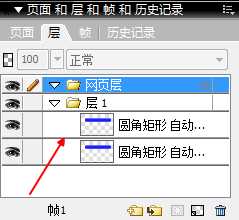
8、这样就会原地复制粘贴一个矩形,你不信看图层面板就可以了
9、这时我们把其中一个矩形用“选择”工具拖曳下来
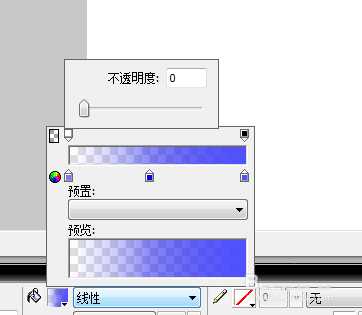
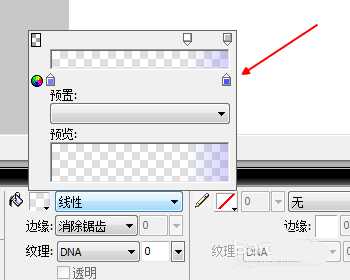
10、然后把下面那个矩形下面部分的不透明度改为0
11、接着改变另一边的不透明度,使获得一个好的阴影
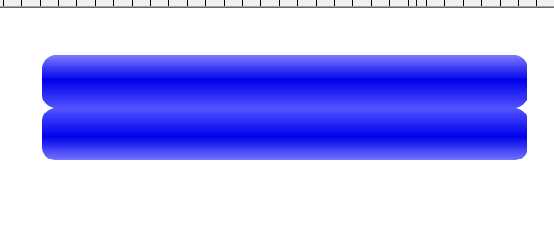
12、得到这样的效果
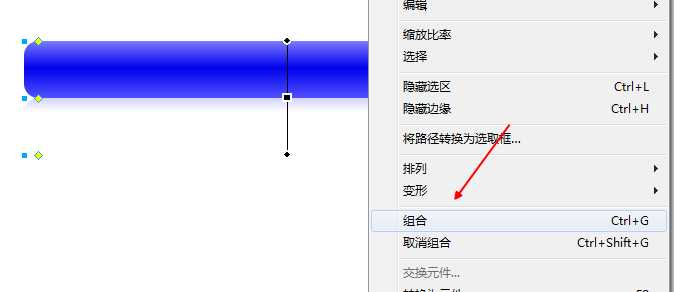
13、然后选中这两个对象,右键菜单中选择“组合”
导航条是网页必不可少的一部分,上面就是我们设计的一个高质量的、美观的导航条。
相关推荐:
FW怎么设计个性十足的文字LOGO?
fireworks怎么设计重复折叠的字体效果?
Fireworks怎么扇形圆形文字? Fireworks文字路径的制作方法
fireworks,网页,导航条
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。