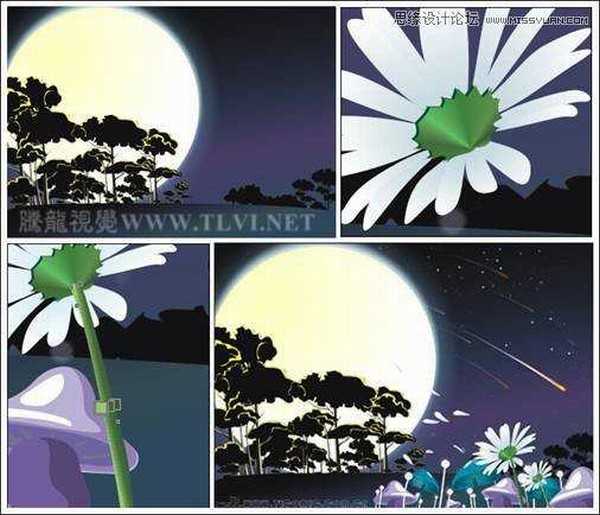
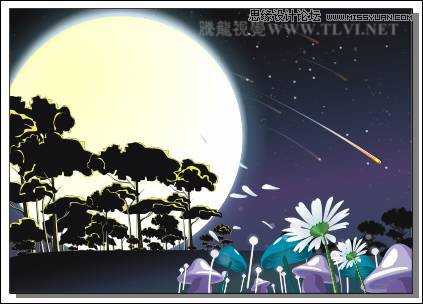
本节实例制作的夜空背景画面,在颜色设置上属于高对比度色调。在深蓝色的夜空上,一轮圆月占据了左半侧的画面,明亮的淡黄色与深蓝色夜空形成对比,使画面色调产生较高的对比度,很容易引起观者的注意。随风飘舞的花瓣和夜空中滑过的流星,不仅点缀了画面,又使画面动静结合,充满无限的遐想。图2-47为本实例的完成效果。
图2-47 本实例完成效果
2.3.1 技术提示
本实例夜空背景的制作内容,主要还是一些编辑图形的基本操作,如绘制图形、设置图形的填充属性、为图形添加阴影效果等。如图2-48所示,为本实例的制作流程。
图2-48 本实例制作流程
2.3.2 制作步骤:绘制夜色背景
(1)启动CorelDRAW,单击属性栏中的“横向”按钮,将页面横向摆放,其他参数保持系统默认设置。
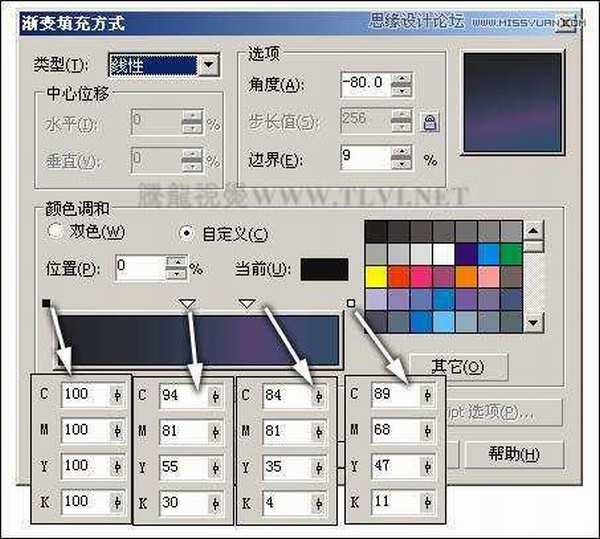
(2)双击工具箱中的“矩形”工具,创建一个和页面等大且重合的矩形,然后选择工具箱的“填充”工具在弹出的工具条中单击“渐变填充”工具按钮,参照图4-49所示设置打开的“渐变填充方式”对话框,为矩形填充渐变色。
提示:为矩形添加渐变效果,制作出夜空图形的效果。
图2-49 创建矩形并填充渐变色
(3)选择工具箱中的“贝塞尔”工具,在视图相应位置绘制图形轮廓,然后打开“渐变填充方式”对话框,参照图2-50所示在对话框进行设置,为图形填充渐变颜色,并取消图形的轮廓色。
图2-50 绘制图形并填充渐变色
(4)选择工具箱中的“椭圆”工具,按下键的同时在视图空白处绘制一个正圆图形,将其填充为任意颜色,然后选择工具箱中的“交互式阴影”工具为正圆添加阴影,效果如图2-51所示。
提示:按下键拆分阴影群组,并将拆分后的阴影图像复制,放置到页面空白处,在后面的制作过程中会再次用到。
图2-51 绘制正圆并添加阴影
(5)参照图2-52所示继续使用“交互式阴影”工具为正圆图形添加阴影效果,并在其属性栏中设置其参数。然后按下键拆分阴影群组,并将原图形删除。
提示:通过对图形添加阴影效果并进行拆分阴影图像,制作出月亮边缘模糊发光的图像效果。
图2-52 再次添加阴影
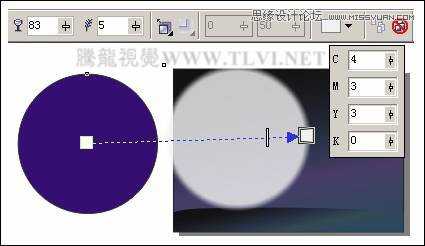
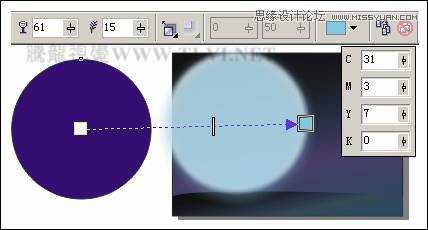
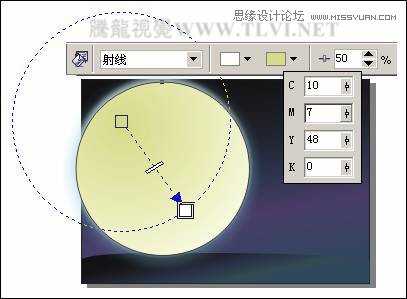
(6)使用“椭圆”工具在前面制作的蓝色阴影上绘制一个正圆,然后选择工具箱中的“交互式填充”工具为其添加射线渐变,效果如图2-53所示。
图2-53 绘制正圆并添加渐变
(7)将填充渐变色正圆的轮廓取消,并配合使用键调整图形的先后顺序,然后将前面拆分后复制的阴影图像放置到填充渐变色图形的上方,选择工具箱中的“交互式透明”工具为其添加透明,效果如图2-54所示。
图2-54 调整图像并添加透明
(8)选择工具箱中的“贝塞尔”工具,参照图2-55所示绘制树干树枝图形,并为其填充颜色。
图2-55 绘制树干树枝图形
(9)再次使用“贝塞尔”工具,参照图2-56的所示绘制图形轮廓,然后为其填充颜色,作为树的亮部。
图2-56 绘制树的亮部
提示:在这里为便于观察,将图形的轮廓色设置为红色。
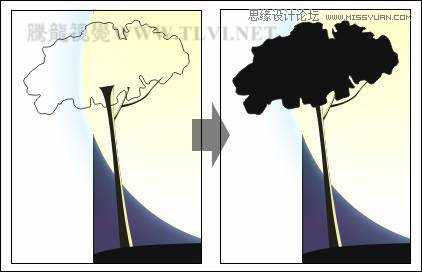
(10)使用“贝塞尔”工具在树干的上部绘制树冠的轮廓图形,将其填充为黑色,轮廓色为无,如图2-57所示。
图2-57 绘制树冠
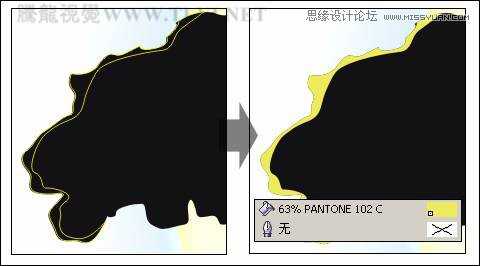
(11)参照图2-58所示在相应的位置绘制图形轮廓外形,然后为其填充颜色,作为树冠的亮部。
图2-58 绘制树冠亮部
提示:在这里为了便于观察,将图形轮廓色设置为黄色。
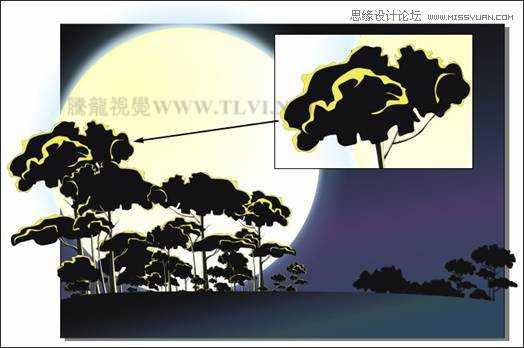
(12)接着使用相同的方法,参照图2-59所示制作其他树图形。另外读者也可以将本书附带光盘\Chapter-02\“树林.cdr”文件直接导入文档中使用。
图2-59 制作树图形2.3.3 制作步骤:绘制星空与流星
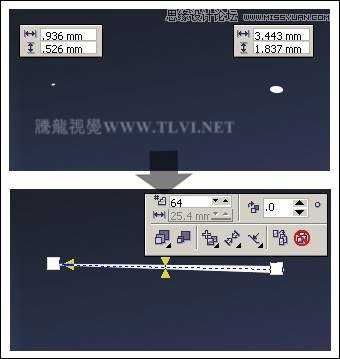
(1)使用“椭圆”工具,在视图中绘制一大一小两个椭圆,并填充为白色,然后选择“交互式调和”工具,参照图2-60所示设置属性栏,调和图形。
图2-60 绘制椭圆图形
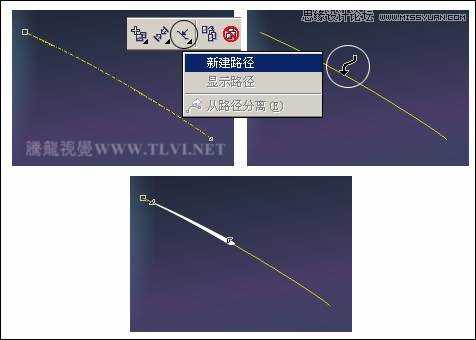
(2)使用“贝塞尔”工具绘制一条曲线。然后选择调和对象,单击属性栏中的“路径属性”按钮,在弹出的菜单中选择“新建路径”命令,当鼠标变成黑色箭头时单击绘制的曲线路径,将调和对象附着于路径上,效果如图2-61所示。
图2-61 附着图形
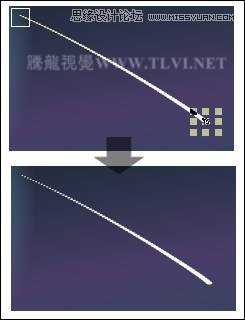
(3)使用“挑选”工具,分别拖动调和对象最上端和最下端的两个椭圆形到曲线的两端,然后设置图形的轮廓色为无,效果如图2-62所示。
图2-62 调整图形并取消轮廓
(4)选择工具箱中的“交互式透明”工具,为调和对象添加透明效果,并在其属性栏中进行设置,效果如图2-63所示。
图2-63 添加透明效果
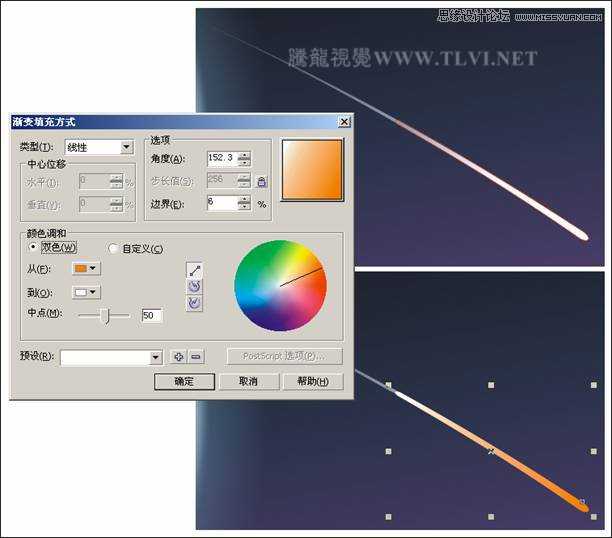
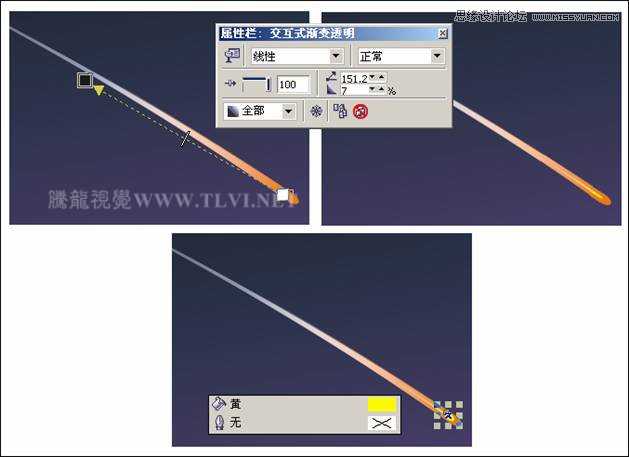
(5)使用“贝塞尔”工具在调和对象上绘制图形轮廓,选择工具箱中的“填充”工具,在弹出的工具条中选择“渐变填充”工具按钮,参照图2-64所示为图形填充从橘红到白色的线性渐变,并取消其轮廓。
图2-64 绘制图形并填充渐变
提示:在这里为了便于观察,图2-64上图将图形的轮廓色设置为红色。
(6)使用“交互式透明”工具,为添加渐变色的图形添加透明效果,然后使用相同的制作方法,参照图2-65所示在视图相应位置制作图形效果,接着使用“椭圆”工具在流星顶部绘制一个椭圆形并为其填充颜色。
图2-65 添加透明效果
(7)参照以上的制作方法,在视图中制作其他的流星图形。接下来制作星星图形,使用“椭圆”工具在视图中绘制多个大小不一的椭圆形,并分别对其添加透明效果,如图2-66所示。
图2-66 制作流星图形和星星
2.3.4 制作步骤:绘制蘑菇和蒲公英
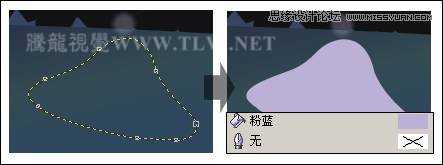
(1)使用“贝塞尔”工具,配合使用“形状”工具参照图2-67所示绘制蘑菇的顶部,并为其填充颜色。
图2-67 绘制图形并填充颜色
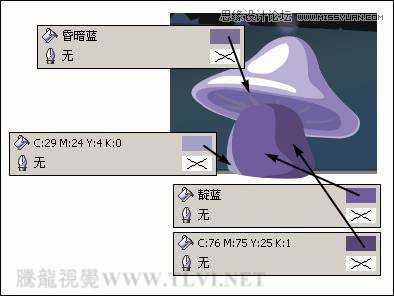
(2)接着使用相同的方法,参照图2-68、2-69所示绘制蘑菇图形顶部的暗部、高光部分,以及蘑菇茎部分。
图2-68 绘制蘑菇顶部
图2-69 绘制蘑菇茎部
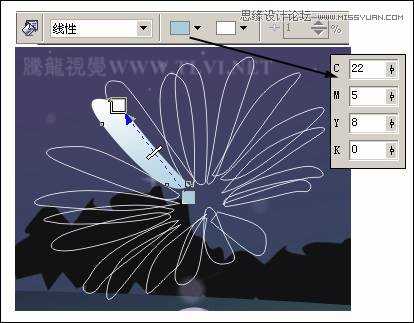
(3)接下来绘制蒲公英的叶子图形,然后选择工具箱中“交互式填充”工具为其中一片叶子添加线性渐变颜色,并将叶子的轮廓颜色取消,如图2-70所示。
图2-70 绘制叶子并添加渐变
提示:在这里为了便于观察,将叶子的轮廓颜色设置为白色。
(4)将蒲公英其他叶子也填充相同的渐变颜色,然后使用“贝塞尔”工具,参照图2-71所示绘制蒲公英的花托图形,并为其填充颜色。
技巧:为了使其他叶子填充相同的渐变颜色。我们可以按下键盘上的键不放,在已填充颜色的叶上右击并拖动鼠标到其他叶子图形上,将该图形的填充属性对目标图形进行填充。
图2-71 绘制花托图形
(5)保持花托图形的选择状态,按下小键盘上的键,将花托图形原位置再制,然后选择工具箱中的“填充”工具,在弹出的工具条中单击“渐变填充”按钮,在“渐变填充方式”对话框中进行设置,为副本图形填充渐变色,并将其与原图形错位摆放,效果如图2-72所示。
图2-72 复制图形并添加渐变
(6)使用“贝塞尔”工具参照图2-73所示绘制蒲公英的茎部,然后使用“交互式填充”工具为茎部填充渐变颜色,并取消图形的轮廓色。
图2-73 绘制茎部并填充渐变
(7)接着参照以上的制作方法,在视图中制作其他叶子、蘑菇以及蒲公英图形,如图2-74所示。在这里读者可以将本书附带光盘\Chapter-02\“蒲公英与蘑菇.cdr”文件导入文档中使用。
图2-74 绘制其他图形
(8)双击工具箱中的“矩形”工具,创建一个和页面等大且重合的矩形,然后使用“挑选”工具将除矩形外的所有图形全部选择,执行“效果”→“图框精确剪裁”→“放置在容器中”命令,当鼠标变成黑色箭头时单击创建的矩形,将所绘制的图形放置到矩形当中,效果如图2-75所示。
提示:如需对绘制的图形内容进行更多的编辑,可执行“效果”→“图框精确剪裁”→“编辑内容”命令。编辑完成后,执行“效果”→“图框精确剪裁”→“完成编辑这一级”命令。
图2-75 执行图框精确剪裁
(9)最后在视图相应位置添加相关的文字信息、标志图形和装饰条,完成该实例的制作,效果如图2-76所示。如果读者在制作过程中遇到什么问题,可打开本书附带光盘\Chapter-02\“夜空背景.cdr”文件进行查看。
图2-76 完成效果
教程结束,希望对大家有所帮助!
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com