一、无处不在的贝塞尔曲线
说到Photoshop、Fireworks、CorelDraw这些设计软件里的“贝赛尔”工具,大家不一定很熟悉,也不一定了解它的重要性。所以很多朋友感觉这个东西有些深奥,操控起来也不是那么方便。也许你看了这篇文章之后,要掌握它就不会觉得太难了。
由于用计算机画图大部分时间是操作鼠标来掌握线条的路径(好的手写板实在价格不菲),与手绘的感觉和效果有很大的差别。即使是一位精明的画师能轻松绘出 各种图形,拿到鼠标想随心所欲的画图也不是一件容易的事。这一点是计算机万万不能代替手工工作,所以到目前为止人们只能颇感无奈。使用贝塞尔工具画图很大 程度上弥补了这一缺憾。
“贝赛尔曲线”是由法国数学家Pierre Bezier所发现,由此为计算机矢量图形学奠定了基础。它的主要意义在于无论是直线或曲线都能在数学上予以描述。
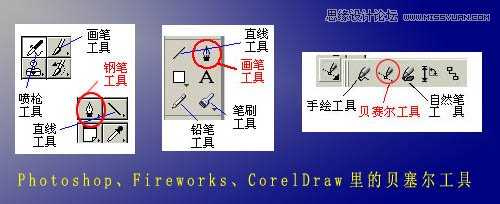
都是称谓惹的祸!“贝赛尔”工具在PhotoShop中叫“钢笔工具”;在CorelDraw中翻译成“贝赛尔工具”;而在Fireworks中叫“画 笔”。它是用来画线的一种专业工具。当然还有很多工具也可以完成画线的工作,例如大家常用的Photoshop里的直线、喷枪、画笔工具, Fireworks里的直线、铅笔和笔刷工具,CorelDraw里的自由笔,手绘工具等等。
用“贝塞尔”工具无论是画直线或是 曲线,都非常简单,随手可得。其操作特点是通过用鼠标在面板上放置各个锚点,根据锚点的路径和描绘的先后顺序,产生直线或者是曲线的效果。我们都知道路径 由一个或多个直线段或曲线段组成。锚点标记路径段的端点。在曲线段上,每个选中的锚点显示一条或两条方向线,方向线以方向点结束。方向线和方向点的位置确 定曲线段的大小和形状。移动这些元素将改变路径中曲线的形状,可以看下图。路径可以是闭合的,没有起点或终点(如圆圈),也可以是开放的,有明显的端点 (如波浪线)。
贝塞尔「Pierre Bezier」。法国雷诺「Renault」汽车公司工程师,他发明贝塞尔曲线的目的是为设计汽车外形,逝世于一九九九年底,距今尚没多久。
1、绘制线段
“贝塞尔工具” 是所有绘图类软件中最为重要的工具之一。“贝塞尔工具”可以创建比手绘工具更为精确的直线和对称流畅的曲线。对于大多数用户而言,“贝塞尔工具”提供了最佳的绘图控制和最高的绘图准确度。
为使广大图形软件初学用户能了解“贝塞尔工具”的应用,我们以CorelDRAW这款软件为例,详细地剖析“贝塞尔工具”的使用方法。
“贝塞尔”是CorelDRAW中的称谓,在Photoshop、Illustrator、InDesign、QuarkXPress等软件中,称之为“钢笔工具”。虽然名称不一样,但作用是一致的,大家可以触类旁通,参照了解。
1、绘制线段
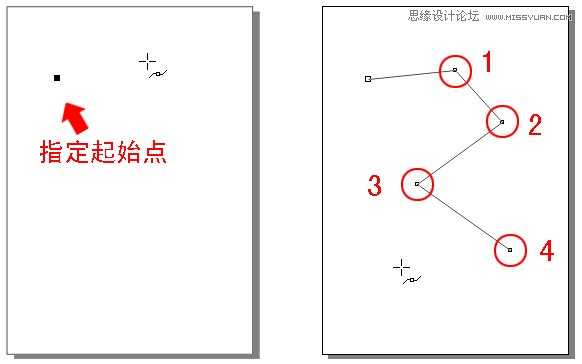
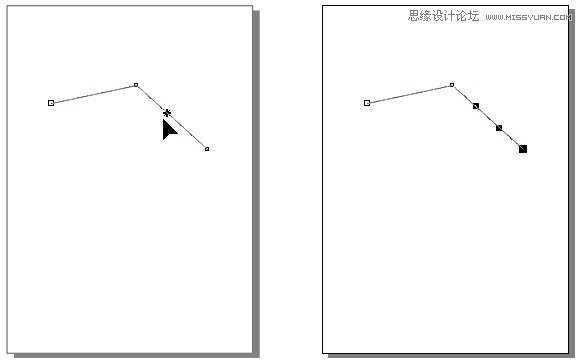
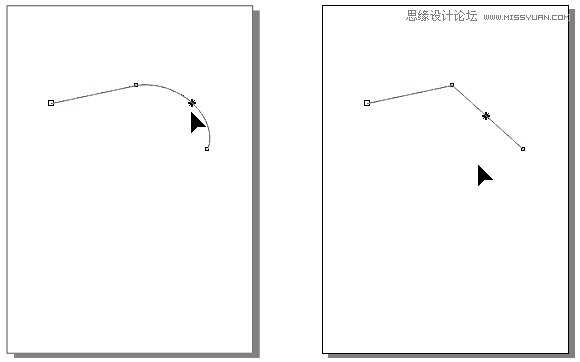
利用“贝塞尔工具”绘制线段的方式和“手绘工具”一样,能绘制直线、斜线。按住Ctrl键即限制水平、垂直或呈角度绘制线段,不同的是“贝塞尔工具”可以连续地绘制多段线段。以图3为例:先在屏幕某个位置单击鼠标以指定起始点,然后将鼠标移向(不必要按住不放)红圈1处单击指定第一个线段的终止点(在绘制多段线时,此终止点同时也为下一线段的起始点),然后继续将鼠标移向经圈2处单击,完成第二线段的绘制;以此类推,鼠标不断地在新的位置点击,就不断地产生新的线段。
图3
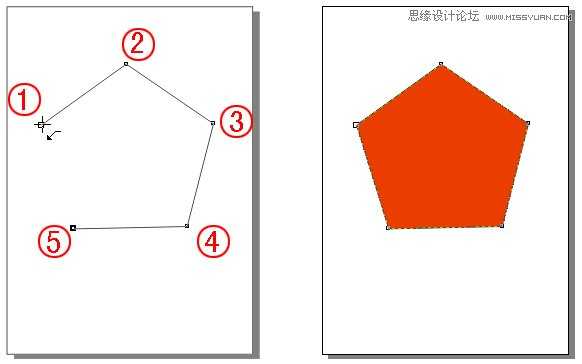
如果是绘制封闭的对象,“贝塞尔工具”的绘制过程是:如图4所示,在红圈1处单击鼠标以指定起始点,然后移动鼠标在红圈2处单击,即绘制出一条线段;保持工具不变,继续将鼠标移向红圈3、红圈4、红圈5处单击,最后移向红圈1处,在起始点上单击鼠标完成闭合操作,一个多边形就完成了。
图4
2、认识贝塞尔曲线
“贝塞尔曲线”由节点连接而成的线段组成的直线或曲线,每个节点都有控制点,允许修改线条的形状。
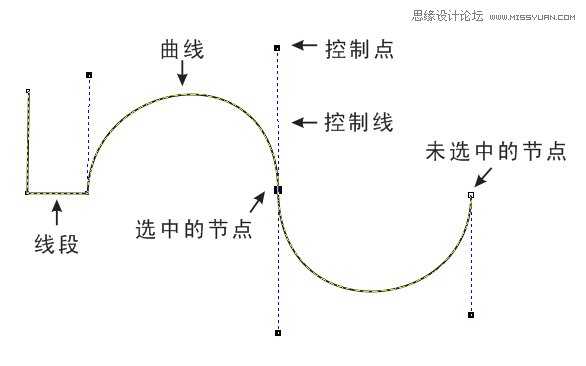
贝塞尔曲线由一个或多个直线段或曲线段组成,如图5,以节点标记路径段的端点。在曲线段上,每个选中的节点显示一条或两条方向线,方向线以方向点结束。方向线和方向点的位置决定曲线段的大小和形状,移动这些因素将改变曲线的形状。
图5
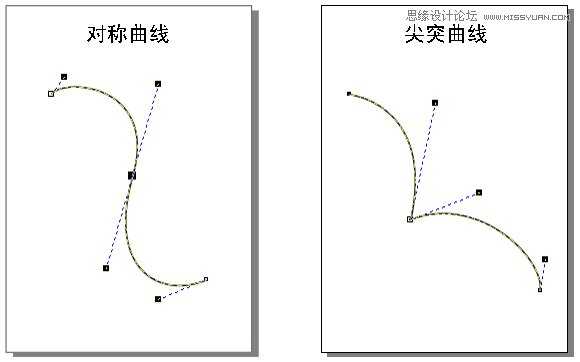
贝塞尔曲线包括对称曲线和尖突曲线:对称曲线由名为对称点的节点连接,尖突曲线由角点连接,如图6。
图6
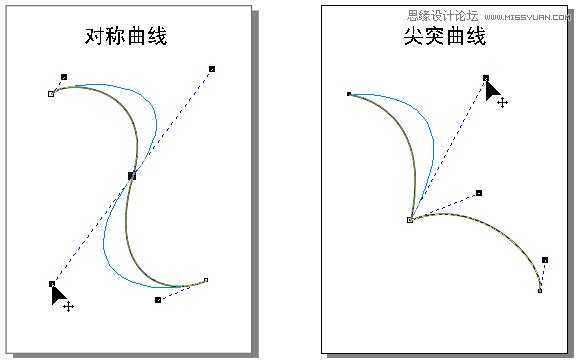
当在对称了点上移动方向线时,将同时调整对称节点两侧的曲线段;相比之下,当在角点上移动方向线时,只调整与方向线同侧的曲线段,如图7。
图7
贝塞尔曲线可以是闭合的,没有起点或终点(例如圆),也可以是开放的,有明显的终点(例如波浪线)。
利用“贝塞尔工具”配合“形状工具”,可以创造任意复杂程度的图形对象,如图8。
图8
3、绘制贝塞尔曲线
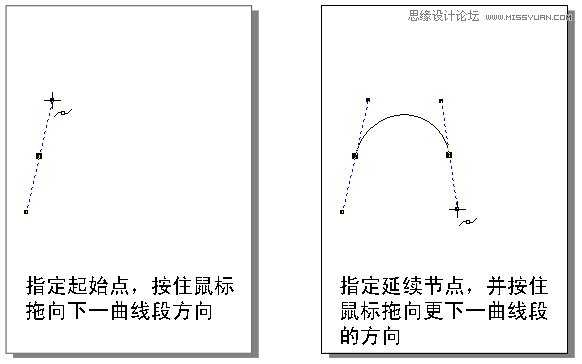
从工具箱中调用“贝塞尔工具” ,在起始点按下鼠标左键不放,将鼠标拖向下一曲线段节点的方向,此时在起始点处会出现控制线;松开鼠标,在需要添加节点处按下鼠标并保持不放,将鼠标拖向 再下一曲线段节点的方向,并观察出现的曲线是否和理想中的曲线一致,如果与理想中的曲线弧度不相一致,可以在不松开鼠标的状态下,移动鼠标使其适合所需要 的弧度,如图9。
图9
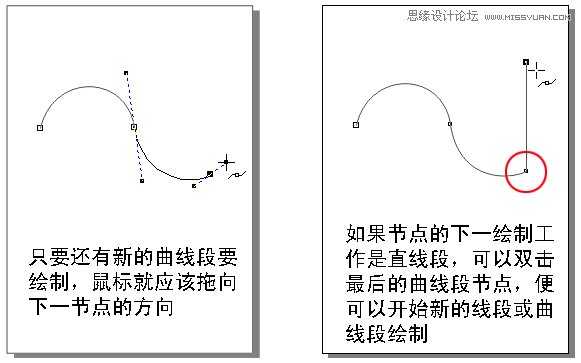
如果曲线很复杂,需要多个曲线段才能组成:可以接上一步操作,在新的节点位置按下鼠标并将鼠标拖向再下一节点的方向;如果节点的下一绘制工作是直线段,可以双击最后的曲线段节点,便可以开始新的线段或曲线段绘制,如图8。
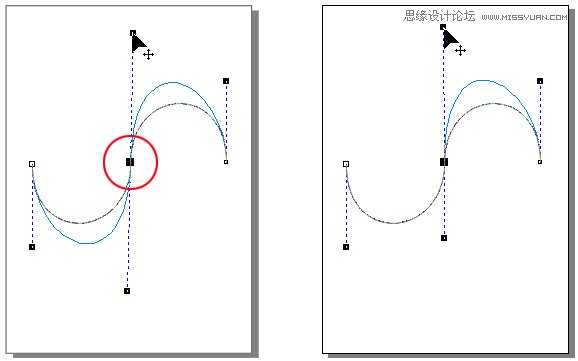
在绘制曲线的过程中,双击最后一个节点,可以改变下一节点的伸展属性,使其和起始点相一致,以便开始新的曲线或直线段的绘制,如图10中红圈所示处。
图10
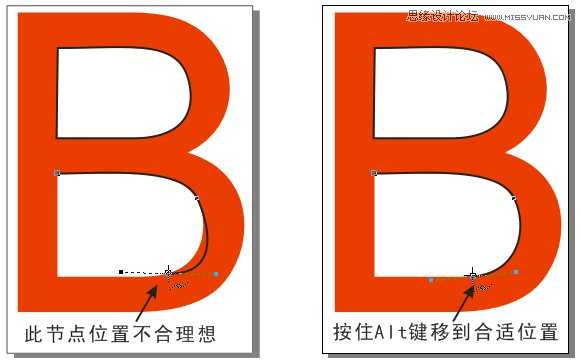
另外,在使用“贝塞尔工具” 绘制曲线时,如果新指定的节点位置不符合设想,可以按住Alt键不放,移动到新的位置,如图11。
图11
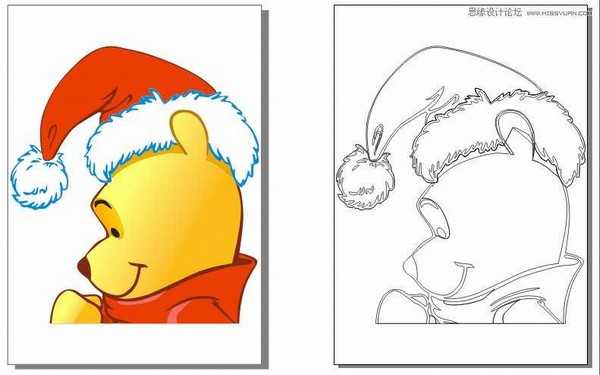
由于“贝塞尔工具” 的重要性,初学者应该花上一点时间对此工具多做练习。练习开始时,可以选择字母或一些简单的图形为样例,沿着边缘进行描绘,如图12。
图12
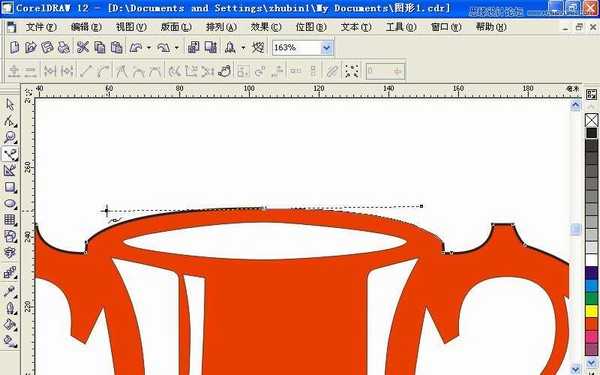
在进行“贝塞尔工具” 练习过程中,可以配合使用“缩放工具”中的“放大(快捷键:F2)” 、“缩小(快捷键:F3)” 和“形状工具(快捷键:F10)” ,如图13,为使曲线与原对象更嵌合,按“F2”键将窗口屏幕进行了放大。
图13
“形状工具(快捷键:F10)” 与“贝塞尔工具” 常相互配套使用,每有“贝塞尔工具”节点定位不准或控制线偏移时,都可以用“形状工具”移动节点或控制线上的控制点,及时地对“贝塞尔曲线”进行纠正,如图14。
图14
4、修饰贝塞尔曲线
在使用“贝塞尔曲线”工具绘制曲线时,就算再熟练的操作人员,也无法做到次次得心应手,实际工作中,经常需要对“贝塞尔工具”绘制的曲线进行一些细节上的调节。
调节和修饰“贝塞尔曲线”都由“形状工具(快捷键:F10)” 完成(Photoshop、Illustrator在修饰贝塞尔曲线时,都用钢笔工具完成)。
■ 直线转曲线
要改变直线线段为曲线,可以用“形状工具(快捷键:F10)” 在要转换为曲线的直线段上单击,然后点击属性工具栏中的“转换直线为曲线”按钮 ,直线段即被转换为曲线,并出现控制线,以便进一步调整,如图15。
图15
■ 曲线转直线
如果要改变曲线为直线,可以用“形状工具(快捷键:F10)” 在要转换为直线的曲线段上单击,然后点击属性工具栏中的“转换曲线为直线”按钮 ,直线段即被转换为曲线,如图16。
图16
■ 对称节点转尖突节点
对称节点可以同时控制节点两端的曲线,而尖突节点只能控制一端的曲线。在实际工具中,有很多的时 间需要将对称节点转换成尖突节点。如果要将对称节点转换成尖突节点,可以用“形状工具(快捷键:F10)” 选中对称节点(如图17中红圈所示处的节点),然后点按属性栏中的“使节点成为尖突”按钮 ,对称节点即转换成尖突节点。
图17 上一页12 下一页 阅读全文
贝塞尔工具
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?