相思资源网 Design By www.200059.com
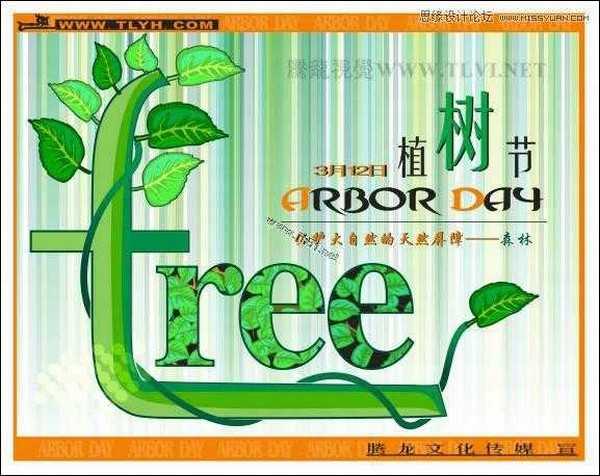
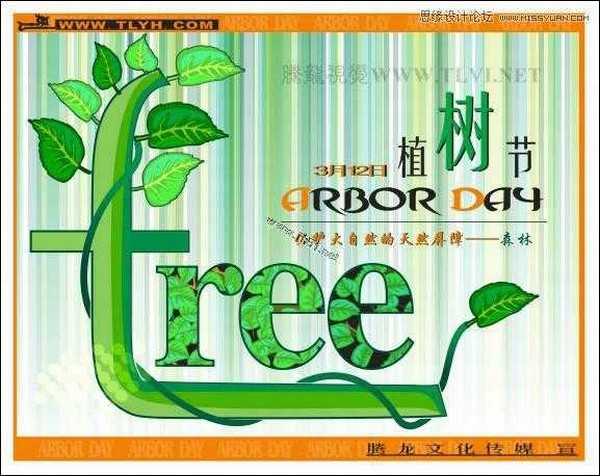
本实例制作的绿叶字效有点象形字的意味,但这种象形不是字体的象形,而是在字体的笔画上绘制了绿叶,从而达到望文生义的效果。单调、呆板的文字经过创造性地设计,构成了绝妙的视觉展现,增加了视觉传播的意义。图6-89为本实例的完成效果。
图6-89 本实例完成效果
6.4.1 技术提示
绿叶字效是在文字形状的基础上,通过绘制绿叶、枝条图像来装饰文字,形成文字上缠绕着枝条,文字中嵌套着绿叶的画面效果。如图6-90所示,为本实例的制作流程。
图6-90 本实例制作流程
6.4.2 制作步骤:制作色调柔和的背景
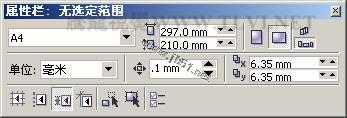
(1)启动CorelDRAW,新建一个空白文档,参照图6-91所示设置文档属性。
图6-91 设置文档属性
(2)选择工具箱中的“矩形”工具,在视图中绘制一个矩形并填充颜色,如图6-92所示。
图6-92 绘制矩形并填充
(3)使用“挑选”工具,按下小键盘上的键,将橘红矩形原位置再制,并参照图6-93所示调整其大小位置和填充颜色。
技巧:在该步骤中原位置复制矩形后,可以按下键盘上的键不放,拖动其角控制柄,将以该矩形的中心点为基准,不等比调整图形的大小。
图6-93 再制作矩形并调整
(4)再次使用“矩形”工具,参照图6-94的所示在视图相应位置绘制长条矩形,并填充颜色。
图6-94 绘制矩形并填充
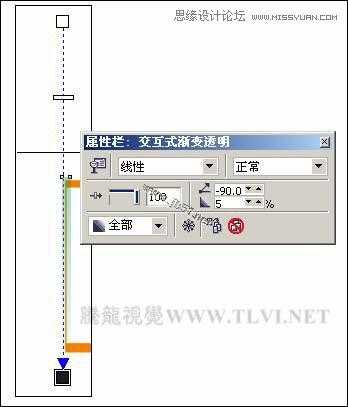
(5)选择工具箱中的“交互式透明”工具为矩形添加透明效果,并在其属性栏中进行设置,效果如图6-95所示。
图6-95 添加透明效果
(6)再次使用“矩形”工具,参照图6-96所示在相应位置绘制矩形并添加透明效果。
图6-96 绘制矩形并添加透明
(7)使用相同的制作方法,在视图中绘制多个大小不一的矩形,分别为其填充颜色,然后将其错位摆放,并添加透明效果,效果如图6-97所示。
图6-97 绘制矩形并错位摆放
(8)另外读者可以执行“文件”→“导入”命令,将本书附带光盘\Chapter-06\“字效背景.cdr”文件导入到文档中使用。
(9)使用“挑选”工具将所绘制的长条矩形全部选择,按下键将其群组。使用“矩形”工具,在视图中绘制矩形。
(10)选择矩形条群组对象,执行“效果”→“图框精确剪裁”→“放置在容器中”命令,当鼠标变成黑色箭头时单击绘制的矩形,将矩形条群组对象放置到刚创建的矩形当中,效果如图6-98所示。
提示:执行完“图框精群剪裁”命令后,还需要依次执行“效果”→“图框精确剪裁”→“编辑内容”和“完成编辑这一级”命令,调整矩形条群组对象在矩形当中的位置,然后将矩形的轮廓色设置为无。
图6-98 执行图框剪裁
(1)选择工具箱中的“文本”工具,在视图中输入字母,然后依次按下、键,将文字转换为曲线并拆分曲线。如图6-99所示。
图6-99 输入字母并转换拆分曲线
(2)框选一个字母“e”单击属性栏中的“结合”按钮,结合图形,接着使用相同的方法将其他字母结合,效果如图6-100所示。
图6-100 结合字母
(3)选择工具箱中的“形状”工具参照图6-101所示对结合过的字母形状进行调整,并分别为其填充颜色和轮廓色。
提示:通过使用“形状”工具对文字图形进行编辑调整,从而改变文字图形的形状,使文字的趣味性更强。
图6-101 调整形状并填充颜色
(4)选择工具箱中的“贝塞尔”工具,在绿色字母图形上绘制图形,并为其添加透明效果,如图6-102所示。
图6-102 绘制图形并添加透明
提示:在这里为了便于观察,暂时为绘制的图形添加黑色的轮廓线。
(5)参照以上的绘制方法,参照图6-103所示绘制图形,并为其添加透明效果。
图6-103 绘制图形并添加透明
(6)使用“贝塞尔”工具,配合“形状”工具参照图6-104所示绘制枝干图形,然后选择工具箱中的“交互式填充”工具分别为枝干填充渐变色,并取消轮廓色。
提示:通过绘制细节装饰图形,使变形后文字图形的立体效果更强。
图6-104 绘制枝干并添加渐变
(7)使用“贝塞尔”工具,在视图中绘制叶子图形,并对其填充颜色和轮廓色,效果如图6-105所示。
图6-105 绘制叶子图形
(8)参照图6-106所示再次使用“贝塞尔”工具,绘制出叶子的其它组成部分。
图6-106 绘制叶子的其他部分
(9)使用“挑选”工具将组成叶子的相关图形全部选择,按下键将其组合,按下小键盘上的键将叶子图形原位置再制,并更改再制图形的填充颜色,然后使用“交互式透明”工具为再制图形添加透明效果,如图6-107所示。
图6-107 再制图形并调整
(10)参照以上的制作方法,再制作其它不同颜色和形状的叶子图形,丰富画面效果,如图6-108所示。
图6-108 绘制其他叶子图形
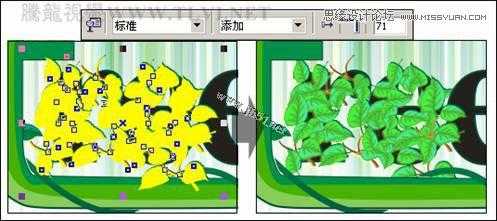
(11)结合以上的制作方法,在视图中制作如图6-109所示的叶子和树枝图形,另外读者可以将本书附带光盘\Chapter-06\“树叶.cdr”文件导入到文档中,并按下键取消图形的群组。然后使用“挑选”工具将部分叶子和树枝图形选择,并将选中对象原位置再制,然后更改再制图形的填充颜色。
图6-109 绘制叶子和树枝图形并再制
(12)保持再制图形的选择状态,执行“排列”→“修整”→“焊接”命令,然后使用“交互式透明”工具为焊接后的图形添加透明效果,并调整图形的顺序,如图6-110所示。
图6-110 再制图形并添加透明
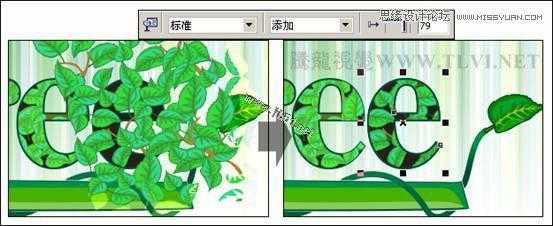
(13)使用“挑选”工具将字母“r”“e”同时选择将其群组,接着将步骤(11)中绘制的叶子和树枝图形以及焊接图形选择,执行“效果”→“图框精确剪裁”→“放置在容器中”命令,将叶子和树枝图形放置到字母当中,效果如图6-111所示。
图6-111 执行图框精确剪裁
(14)参照以上的制作方法,再制作其它文字的树叶效果,如图6-112所示。
图6-112 绘制图形并执行图框剪裁
(15)最后再添加相关文字信息、标志和装饰图形,完成该实例的制作,如图6-113所示。读者可打开本书附带光盘\Chapter-06\“绿叶字效.cdr”文件进行查阅。
图6-113 最终效果
图6-89 本实例完成效果
6.4.1 技术提示
绿叶字效是在文字形状的基础上,通过绘制绿叶、枝条图像来装饰文字,形成文字上缠绕着枝条,文字中嵌套着绿叶的画面效果。如图6-90所示,为本实例的制作流程。
图6-90 本实例制作流程
6.4.2 制作步骤:制作色调柔和的背景
(1)启动CorelDRAW,新建一个空白文档,参照图6-91所示设置文档属性。
图6-91 设置文档属性
(2)选择工具箱中的“矩形”工具,在视图中绘制一个矩形并填充颜色,如图6-92所示。
图6-92 绘制矩形并填充
(3)使用“挑选”工具,按下小键盘上的键,将橘红矩形原位置再制,并参照图6-93所示调整其大小位置和填充颜色。
技巧:在该步骤中原位置复制矩形后,可以按下键盘上的键不放,拖动其角控制柄,将以该矩形的中心点为基准,不等比调整图形的大小。
图6-93 再制作矩形并调整
(4)再次使用“矩形”工具,参照图6-94的所示在视图相应位置绘制长条矩形,并填充颜色。
图6-94 绘制矩形并填充
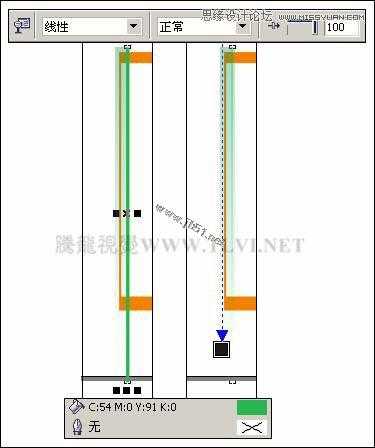
(5)选择工具箱中的“交互式透明”工具为矩形添加透明效果,并在其属性栏中进行设置,效果如图6-95所示。
图6-95 添加透明效果
(6)再次使用“矩形”工具,参照图6-96所示在相应位置绘制矩形并添加透明效果。
图6-96 绘制矩形并添加透明
(7)使用相同的制作方法,在视图中绘制多个大小不一的矩形,分别为其填充颜色,然后将其错位摆放,并添加透明效果,效果如图6-97所示。
图6-97 绘制矩形并错位摆放
(8)另外读者可以执行“文件”→“导入”命令,将本书附带光盘\Chapter-06\“字效背景.cdr”文件导入到文档中使用。
(9)使用“挑选”工具将所绘制的长条矩形全部选择,按下键将其群组。使用“矩形”工具,在视图中绘制矩形。
(10)选择矩形条群组对象,执行“效果”→“图框精确剪裁”→“放置在容器中”命令,当鼠标变成黑色箭头时单击绘制的矩形,将矩形条群组对象放置到刚创建的矩形当中,效果如图6-98所示。
提示:执行完“图框精群剪裁”命令后,还需要依次执行“效果”→“图框精确剪裁”→“编辑内容”和“完成编辑这一级”命令,调整矩形条群组对象在矩形当中的位置,然后将矩形的轮廓色设置为无。
图6-98 执行图框剪裁
(1)选择工具箱中的“文本”工具,在视图中输入字母,然后依次按下、键,将文字转换为曲线并拆分曲线。如图6-99所示。
图6-99 输入字母并转换拆分曲线
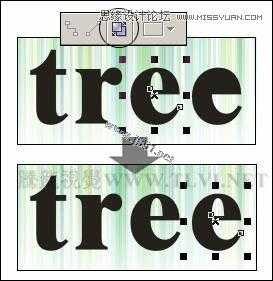
(2)框选一个字母“e”单击属性栏中的“结合”按钮,结合图形,接着使用相同的方法将其他字母结合,效果如图6-100所示。
图6-100 结合字母
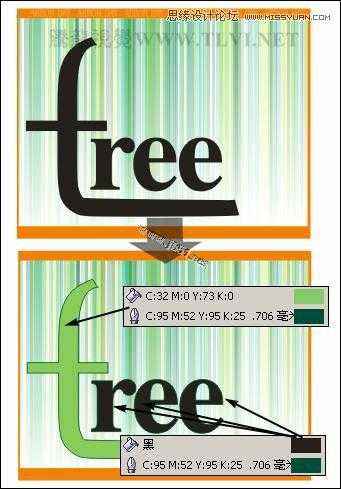
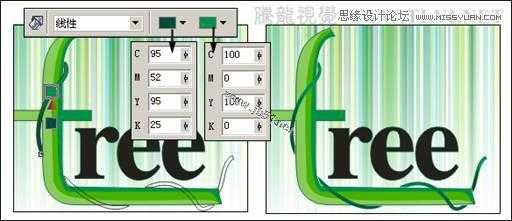
(3)选择工具箱中的“形状”工具参照图6-101所示对结合过的字母形状进行调整,并分别为其填充颜色和轮廓色。
提示:通过使用“形状”工具对文字图形进行编辑调整,从而改变文字图形的形状,使文字的趣味性更强。
图6-101 调整形状并填充颜色
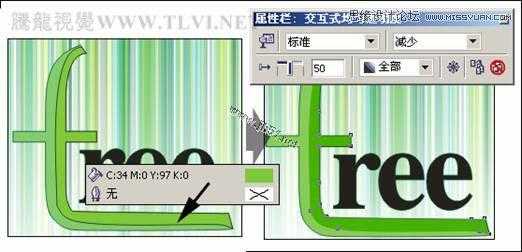
(4)选择工具箱中的“贝塞尔”工具,在绿色字母图形上绘制图形,并为其添加透明效果,如图6-102所示。
图6-102 绘制图形并添加透明
提示:在这里为了便于观察,暂时为绘制的图形添加黑色的轮廓线。
(5)参照以上的绘制方法,参照图6-103所示绘制图形,并为其添加透明效果。
图6-103 绘制图形并添加透明
(6)使用“贝塞尔”工具,配合“形状”工具参照图6-104所示绘制枝干图形,然后选择工具箱中的“交互式填充”工具分别为枝干填充渐变色,并取消轮廓色。
提示:通过绘制细节装饰图形,使变形后文字图形的立体效果更强。
图6-104 绘制枝干并添加渐变
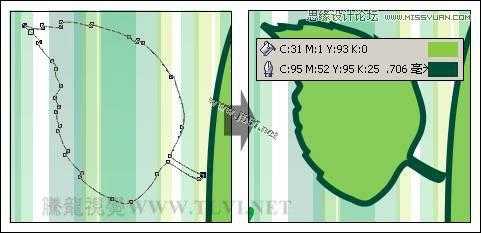
(7)使用“贝塞尔”工具,在视图中绘制叶子图形,并对其填充颜色和轮廓色,效果如图6-105所示。
图6-105 绘制叶子图形
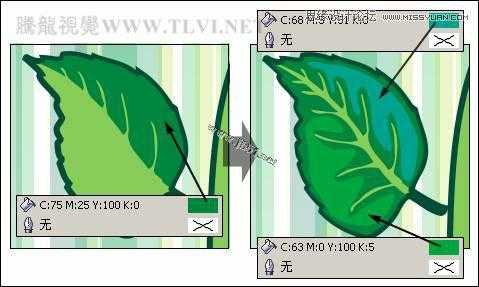
(8)参照图6-106所示再次使用“贝塞尔”工具,绘制出叶子的其它组成部分。
图6-106 绘制叶子的其他部分
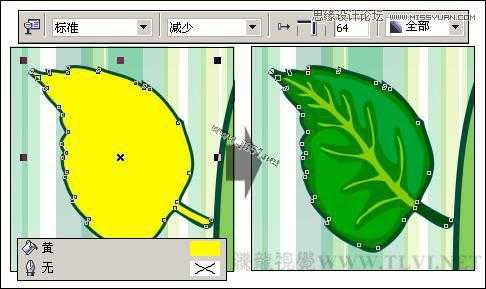
(9)使用“挑选”工具将组成叶子的相关图形全部选择,按下键将其组合,按下小键盘上的键将叶子图形原位置再制,并更改再制图形的填充颜色,然后使用“交互式透明”工具为再制图形添加透明效果,如图6-107所示。
图6-107 再制图形并调整
(10)参照以上的制作方法,再制作其它不同颜色和形状的叶子图形,丰富画面效果,如图6-108所示。
图6-108 绘制其他叶子图形
(11)结合以上的制作方法,在视图中制作如图6-109所示的叶子和树枝图形,另外读者可以将本书附带光盘\Chapter-06\“树叶.cdr”文件导入到文档中,并按下键取消图形的群组。然后使用“挑选”工具将部分叶子和树枝图形选择,并将选中对象原位置再制,然后更改再制图形的填充颜色。
图6-109 绘制叶子和树枝图形并再制
(12)保持再制图形的选择状态,执行“排列”→“修整”→“焊接”命令,然后使用“交互式透明”工具为焊接后的图形添加透明效果,并调整图形的顺序,如图6-110所示。
图6-110 再制图形并添加透明
(13)使用“挑选”工具将字母“r”“e”同时选择将其群组,接着将步骤(11)中绘制的叶子和树枝图形以及焊接图形选择,执行“效果”→“图框精确剪裁”→“放置在容器中”命令,将叶子和树枝图形放置到字母当中,效果如图6-111所示。
图6-111 执行图框精确剪裁
(14)参照以上的制作方法,再制作其它文字的树叶效果,如图6-112所示。
图6-112 绘制图形并执行图框剪裁
(15)最后再添加相关文字信息、标志和装饰图形,完成该实例的制作,如图6-113所示。读者可打开本书附带光盘\Chapter-06\“绿叶字效.cdr”文件进行查阅。
图6-113 最终效果
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无CorelDRAW(CDR)设计制作植树节创意艺术字实例教程的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。