相思资源网 Design By www.200059.com
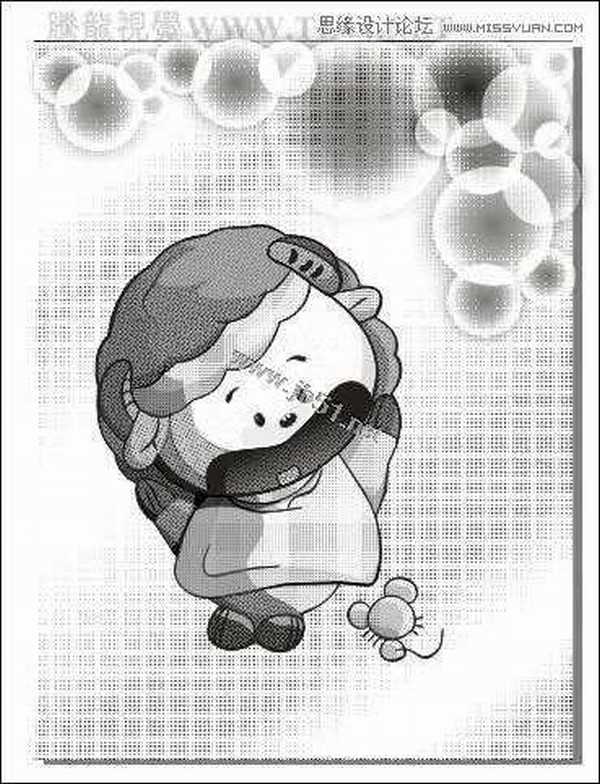
本节学习如何制作气氛网纸。气氛网是用以渲染画面气氛的网点,表现画面中各种情绪和故事气氛,具有很强的渲染力。气氛网分为很多种,有专门渲染浪漫气氛的,有营造恐怖气氛的等等。本小节制作的是一张充满梦幻色调气氛网点纸。如图5-44所示,为本实例的完成效果。
图5-44 本实例完成效果
5.3.1 技术提示
实例中应用位图编辑命令创建网点图像,然后通过执行“图框精确剪裁”命令,将网点图像放置到各局部图形中,再结合“交互式透明”工具为网点图像添加透明效果,使其相互融合。如图5-45所示,为本实例的制作流程。
图5-45 本实例制作流程
5.3.2 制作步骤:为卡通角色添加网点
(1)启动CorelDRAW,新建一个工作文档,参照图5-46所示在属性栏中进行设置。
图5-46 设置文档属性
(2)选择工具箱中的“贝塞尔”工具,配合使用“形状”工具,参照图5-47所示在视图中绘制动物外形轮廓,读者也可以执行“文件”→“导入”命令,将本书附带光盘\Chapter-05\“动物轮廓.cdr”文件导入文档中,并取消图形的群组。
图5-47 绘制图形
(3)然后依次为图形的各个部位填充颜色。如图5-48所示。
图5-48 填充颜色
(4)使用“挑选”工具选择动物的嘴图形,选择工具箱中的“交互式透明”工具,为图形添加透明,效果如图5-49所示。
图5-49 添加透明效果
(5)使用相同的方法,参照图5-50所示为相应的部位添加透明效果。
图5-50 为其他部位添加透明
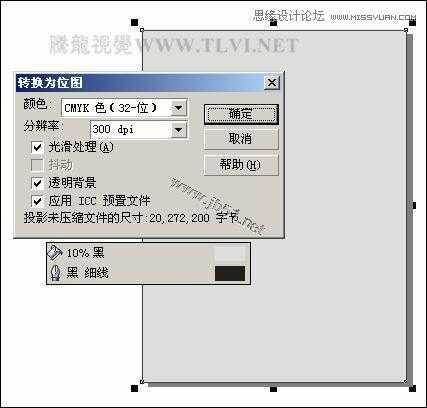
(6)选择工具箱中的“矩形”工具,绘制一个矩形并填充颜色。然后执行“位图”→“转换为位图”命令,在弹出的对话框中进行设置,将矩形转换为位图。如图5-51所示。
图5-51 转换位图
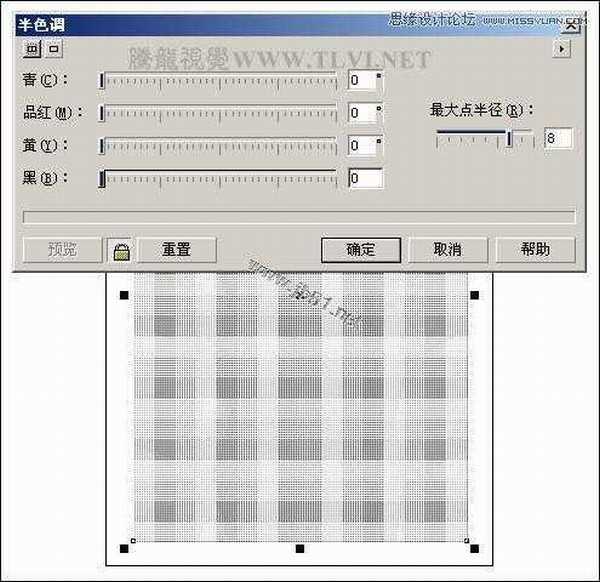
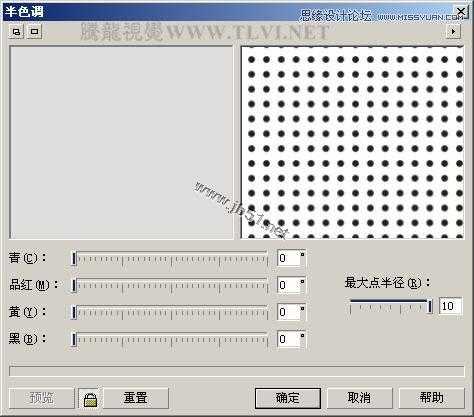
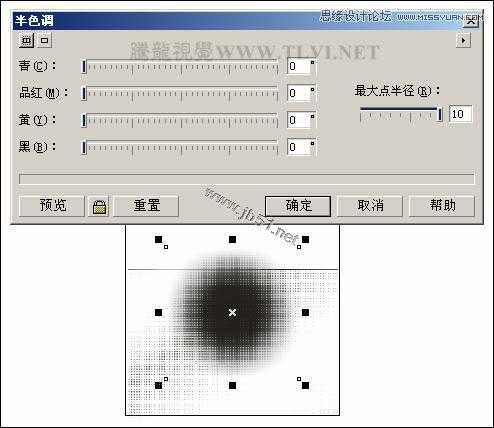
(7)执行“位图”→“颜色变换”→“半色调”命令,参照图5-52所示在对话框中进行设置,为矩形添加半色调效果。
提示:复制该网点图像并移动至页面空白位置,副本图像在之后的制作过程中会再次用到。
图5-52 添加半色调效果
(8)选择一个网点图像,执行“效果”→“图框精确剪裁”→“放置在容器中”命令,当鼠标变成黑色箭头时单击如图5-53左图所示图形,将网点图像放置在图形当中。
图5-53 执行图框精确剪裁
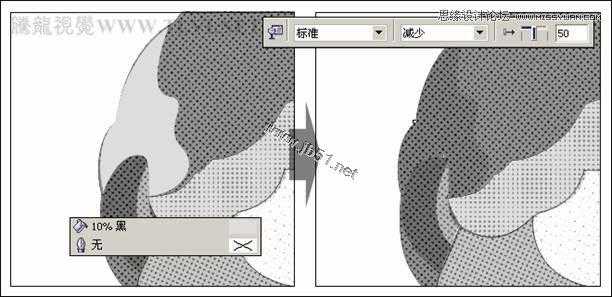
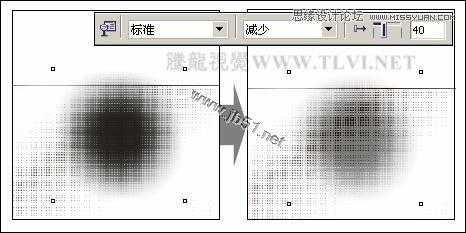
(9)然后执行“效果”→“图框精确剪裁”→“编辑内容”命令,在视图中调整位图的透明度,效果如图5-54所示。
图5-54 编辑内容
提示:调整完毕后,执行“效果”→“图框精确剪裁”→“完成编辑这一级”命令,完成对位图的编辑。
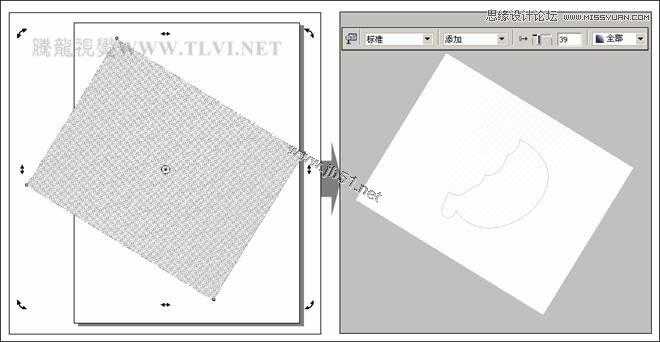
(10)选择前面复制的网点图像。再次通过“图框精确剪裁”的方法,将网点图像放置到脸部图形当中,如图5-55所示。
图5-55 剪裁图像
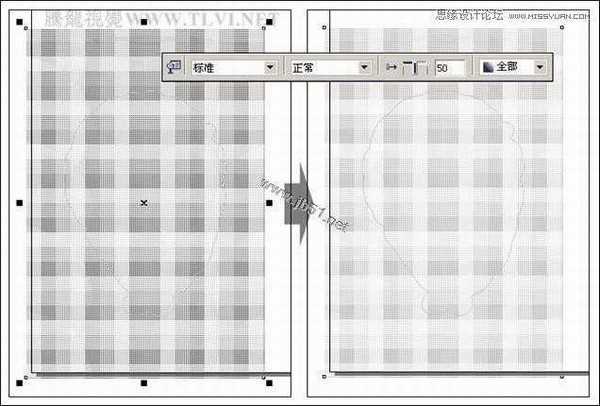
(11)然后通过“编辑内容”的方法,参照图5-56所示在视图中调整网点图像的角度和透明度。
图5-56 调整图像角度和透明度
提示:在这里为了便于观察,暂为调整过透明度的网点图像图5-56右图添加一个灰色的背景。
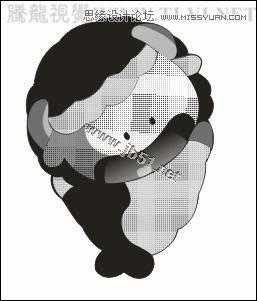
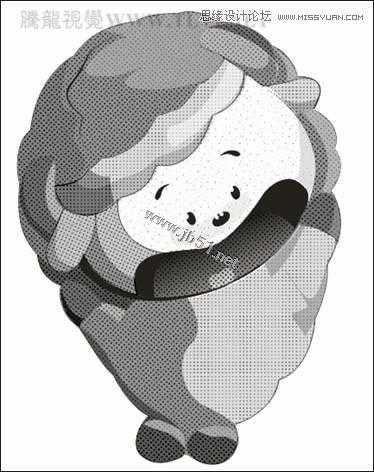
(12)使用相同的制作方法,通过执行“图框精确剪裁”为其他部位添加网点图像。效果如图5-57所示。
图5-57 调整其他部位
(13)读者可以执行“文件”→“导入”命令,将本书附带光盘\Chapter-05\“动物.cdr”文件导入至文档中,取消图形的群组,然后复制相应图形至绘图页面中即可。在后面的制作过程中,读者也可以直接使用该步骤中导入的图形内容。
(14)使用“贝塞尔”工具,参照图5-58所示绘制不规则图形,并填充颜色,轮廓色为无,然后使用“交互式透明”工具,为图形添加透明效果,作为动物的暗部,增强图形的立体效果。
图5-58 绘制图形并添加透明效果
(15)使用相同的方法,在视图中依次绘制动物的亮部和暗部图形并添加脸部的细节图形,效果如图5-59所示。
提示:通过绘制图形并添加透明效果,绘制出卡通图形的亮部和暗部图形,使用卡通图形更为生动。
图5-59 绘制其他暗部和亮部
(16)依照以上的制作方法,参照图5-60所示在视图中绘制衣服装饰图形,因制作方法类似,在这里就不再详述。
图5-60 绘制衣服图形
(17)选择工具箱中的“艺术笔”工具,在属性栏中进行设置。然后沿图形各个部位的轮廓边缘绘制线条,效果如图5-61所示。
提示:使用“艺术笔”工具,在卡通图形的明暗交界线处及轮廓线处绘制图形。使卡通动物图形的形体轮廓特征更为明显。
图5-61 绘制轮廓线条
(18)参照以上的制作方法,在视图右下角绘制老鼠图形,如图5-62所示。读者也可以执行“文件”→“导入”命令,导入本书附带光盘\Chapter-05\“老鼠.cdr”文件,并调整其位置。
图5-62 绘制老鼠
(1)双击工具箱中的“矩形”工具,创建一个和页面等大且重合的矩形,并填充颜色。然后执行“位图”→“转换为位图”命令,将矩形转换为位图,如图5-63所示。
图5-63 绘制矩形并转换位图
(2)执行“位图”→“颜色变换”→“半色调”命令,参照图5-64所示在弹出的对话框中进行设置,为矩形添加半色调效果。
图5-64 执行“半色调”命令
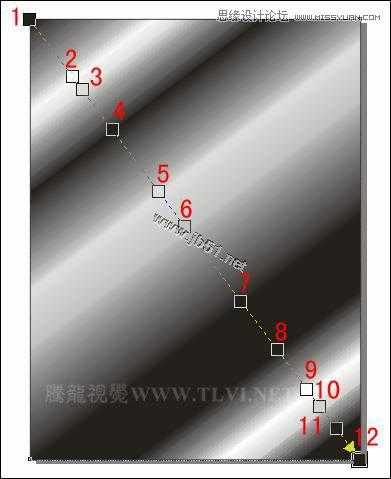
(3)再次创建一个和页面等大且重合的矩形,选择工具箱中的“交互式填充”工具为矩形填充颜色。如图5-65所示。
图5-65 填充颜色
提示:图标1、4、7、8、11、12为黑色,2为(C0、M0、Y0、K2),3、5为10%黑色,6为(C0、M0、Y0、K19),9为白色,10为(C0、M0、Y0、K13)。
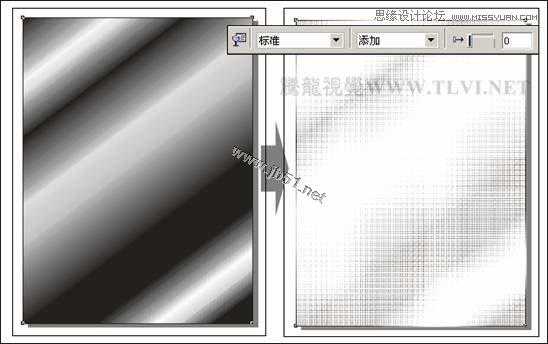
(4)然后使用“交互式透明”工具,再为矩形添加透明,效果如图5-66所示。
图5-66 添加透明效果
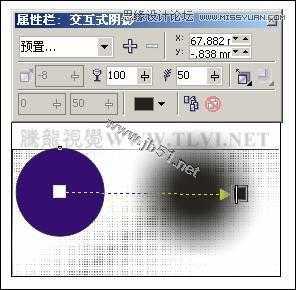
(5)选择工具箱中的“椭圆”工具,按下键的同时绘制一个正圆,填充为任意颜色,然后使用“交互式阴影”工具,为圆形添加阴影效果,如图5-67所示。
图5-67 绘制正圆并添加阴影
(6)按下键拆分阴影,并将原图形删除,执行“位图”→“颜色变换”→“半色调”命令,参照图5-68所示在弹出的对话框中进行设置,为图像添加半色调效果。
图5-68 执行“半色调”命令
(7)然后再使用“交互式透明”工具,为圆形图像添加透明效果,如图5-69所示。
图5-69 添加透明效果
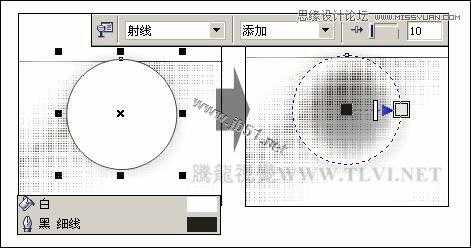
(8)使用“椭圆”工具在阴影图像上绘制一个正圆,并填充颜色,接着再使用“交互式透明”工具参照图5-70所示为其添加透明。
提示:通过对图像添加射线透明效果,使图像的边缘产生发光的效果。
图5-70 绘制正圆并添加透明
(9)参照以上的制作方法,在视图中绘制其他的光晕图像,效果如图5-71所示。
图5-71 制作其他光晕效果
(10)接着参照图5-72所示在视图中添加阴影、光线条和相关的文字信息。
图5-72 添加阴影、光线条和文字
(11)创建一个和页面等大且重合的矩形,通过执行“图框精确剪裁”命令的方法,将除矩形外的所有图形放置到矩形当中,完成该实例的制作,效果如图5-73所示。读者可打开本书附带光盘\Chapter-05\“气氛网制作.cdr”文件进行查看。
图5-73 最终效果
图5-44 本实例完成效果
5.3.1 技术提示
实例中应用位图编辑命令创建网点图像,然后通过执行“图框精确剪裁”命令,将网点图像放置到各局部图形中,再结合“交互式透明”工具为网点图像添加透明效果,使其相互融合。如图5-45所示,为本实例的制作流程。
图5-45 本实例制作流程
5.3.2 制作步骤:为卡通角色添加网点
(1)启动CorelDRAW,新建一个工作文档,参照图5-46所示在属性栏中进行设置。
图5-46 设置文档属性
(2)选择工具箱中的“贝塞尔”工具,配合使用“形状”工具,参照图5-47所示在视图中绘制动物外形轮廓,读者也可以执行“文件”→“导入”命令,将本书附带光盘\Chapter-05\“动物轮廓.cdr”文件导入文档中,并取消图形的群组。
图5-47 绘制图形
(3)然后依次为图形的各个部位填充颜色。如图5-48所示。
图5-48 填充颜色
(4)使用“挑选”工具选择动物的嘴图形,选择工具箱中的“交互式透明”工具,为图形添加透明,效果如图5-49所示。
图5-49 添加透明效果
(5)使用相同的方法,参照图5-50所示为相应的部位添加透明效果。
图5-50 为其他部位添加透明
(6)选择工具箱中的“矩形”工具,绘制一个矩形并填充颜色。然后执行“位图”→“转换为位图”命令,在弹出的对话框中进行设置,将矩形转换为位图。如图5-51所示。
图5-51 转换位图
(7)执行“位图”→“颜色变换”→“半色调”命令,参照图5-52所示在对话框中进行设置,为矩形添加半色调效果。
提示:复制该网点图像并移动至页面空白位置,副本图像在之后的制作过程中会再次用到。
图5-52 添加半色调效果
(8)选择一个网点图像,执行“效果”→“图框精确剪裁”→“放置在容器中”命令,当鼠标变成黑色箭头时单击如图5-53左图所示图形,将网点图像放置在图形当中。
图5-53 执行图框精确剪裁
(9)然后执行“效果”→“图框精确剪裁”→“编辑内容”命令,在视图中调整位图的透明度,效果如图5-54所示。
图5-54 编辑内容
提示:调整完毕后,执行“效果”→“图框精确剪裁”→“完成编辑这一级”命令,完成对位图的编辑。
(10)选择前面复制的网点图像。再次通过“图框精确剪裁”的方法,将网点图像放置到脸部图形当中,如图5-55所示。
图5-55 剪裁图像
(11)然后通过“编辑内容”的方法,参照图5-56所示在视图中调整网点图像的角度和透明度。
图5-56 调整图像角度和透明度
提示:在这里为了便于观察,暂为调整过透明度的网点图像图5-56右图添加一个灰色的背景。
(12)使用相同的制作方法,通过执行“图框精确剪裁”为其他部位添加网点图像。效果如图5-57所示。
图5-57 调整其他部位
(13)读者可以执行“文件”→“导入”命令,将本书附带光盘\Chapter-05\“动物.cdr”文件导入至文档中,取消图形的群组,然后复制相应图形至绘图页面中即可。在后面的制作过程中,读者也可以直接使用该步骤中导入的图形内容。
(14)使用“贝塞尔”工具,参照图5-58所示绘制不规则图形,并填充颜色,轮廓色为无,然后使用“交互式透明”工具,为图形添加透明效果,作为动物的暗部,增强图形的立体效果。
图5-58 绘制图形并添加透明效果
(15)使用相同的方法,在视图中依次绘制动物的亮部和暗部图形并添加脸部的细节图形,效果如图5-59所示。
提示:通过绘制图形并添加透明效果,绘制出卡通图形的亮部和暗部图形,使用卡通图形更为生动。
图5-59 绘制其他暗部和亮部
(16)依照以上的制作方法,参照图5-60所示在视图中绘制衣服装饰图形,因制作方法类似,在这里就不再详述。
图5-60 绘制衣服图形
(17)选择工具箱中的“艺术笔”工具,在属性栏中进行设置。然后沿图形各个部位的轮廓边缘绘制线条,效果如图5-61所示。
提示:使用“艺术笔”工具,在卡通图形的明暗交界线处及轮廓线处绘制图形。使卡通动物图形的形体轮廓特征更为明显。
图5-61 绘制轮廓线条
(18)参照以上的制作方法,在视图右下角绘制老鼠图形,如图5-62所示。读者也可以执行“文件”→“导入”命令,导入本书附带光盘\Chapter-05\“老鼠.cdr”文件,并调整其位置。
图5-62 绘制老鼠
(1)双击工具箱中的“矩形”工具,创建一个和页面等大且重合的矩形,并填充颜色。然后执行“位图”→“转换为位图”命令,将矩形转换为位图,如图5-63所示。
图5-63 绘制矩形并转换位图
(2)执行“位图”→“颜色变换”→“半色调”命令,参照图5-64所示在弹出的对话框中进行设置,为矩形添加半色调效果。
图5-64 执行“半色调”命令
(3)再次创建一个和页面等大且重合的矩形,选择工具箱中的“交互式填充”工具为矩形填充颜色。如图5-65所示。
图5-65 填充颜色
提示:图标1、4、7、8、11、12为黑色,2为(C0、M0、Y0、K2),3、5为10%黑色,6为(C0、M0、Y0、K19),9为白色,10为(C0、M0、Y0、K13)。
(4)然后使用“交互式透明”工具,再为矩形添加透明,效果如图5-66所示。
图5-66 添加透明效果
(5)选择工具箱中的“椭圆”工具,按下键的同时绘制一个正圆,填充为任意颜色,然后使用“交互式阴影”工具,为圆形添加阴影效果,如图5-67所示。
图5-67 绘制正圆并添加阴影
(6)按下键拆分阴影,并将原图形删除,执行“位图”→“颜色变换”→“半色调”命令,参照图5-68所示在弹出的对话框中进行设置,为图像添加半色调效果。
图5-68 执行“半色调”命令
(7)然后再使用“交互式透明”工具,为圆形图像添加透明效果,如图5-69所示。
图5-69 添加透明效果
(8)使用“椭圆”工具在阴影图像上绘制一个正圆,并填充颜色,接着再使用“交互式透明”工具参照图5-70所示为其添加透明。
提示:通过对图像添加射线透明效果,使图像的边缘产生发光的效果。
图5-70 绘制正圆并添加透明
(9)参照以上的制作方法,在视图中绘制其他的光晕图像,效果如图5-71所示。
图5-71 制作其他光晕效果
(10)接着参照图5-72所示在视图中添加阴影、光线条和相关的文字信息。
图5-72 添加阴影、光线条和文字
(11)创建一个和页面等大且重合的矩形,通过执行“图框精确剪裁”命令的方法,将除矩形外的所有图形放置到矩形当中,完成该实例的制作,效果如图5-73所示。读者可打开本书附带光盘\Chapter-05\“气氛网制作.cdr”文件进行查看。
图5-73 最终效果
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无CorelDRAW(CDR)设计制作布纹铅笔画风格卡通玩偶实例教程分享的评论...