相思资源网 Design By www.200059.com
ai中想要设计一款卡通分层渐变数字效果用于海报字体,该怎么设计这款创意的字体呢?下面我们就来看看详细的教程。
- 软件名称:
- adobe illustrator(AI) 2020 v24.0.1 中文特别精简授权版
- 软件大小:
- 310MB
- 更新时间:
- 2020-04-16立即下载
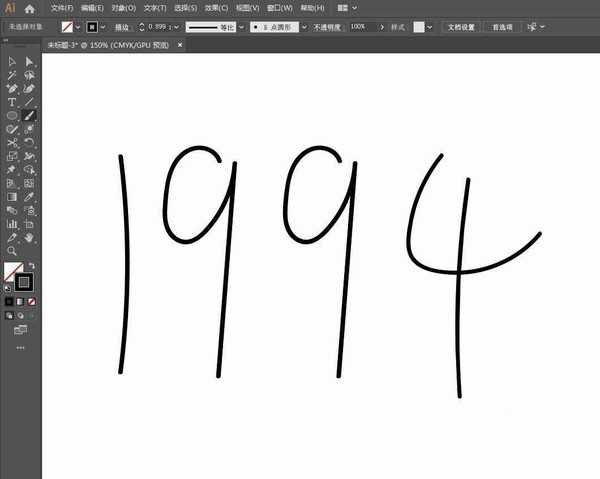
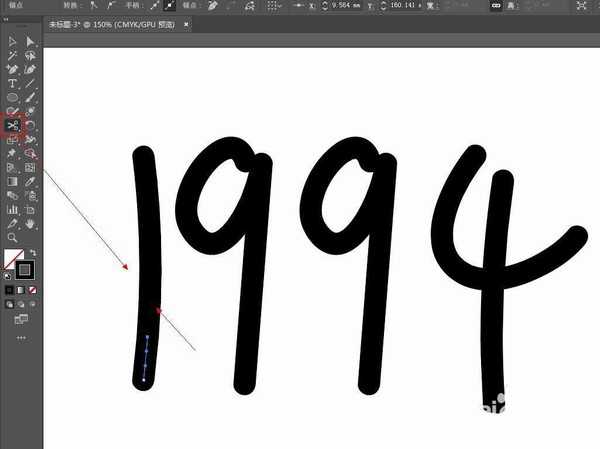
1、用画笔工具在画板上画上需要制作的数字。
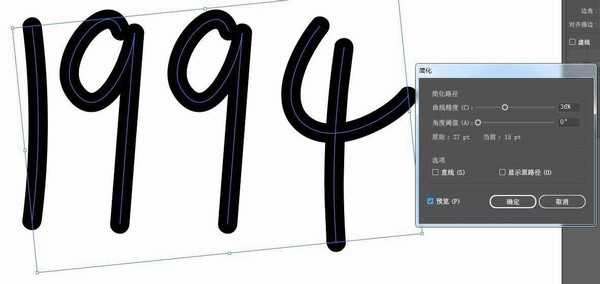
2、点击对象-路径-简化,以删除多余的锚点,让路径更简洁。
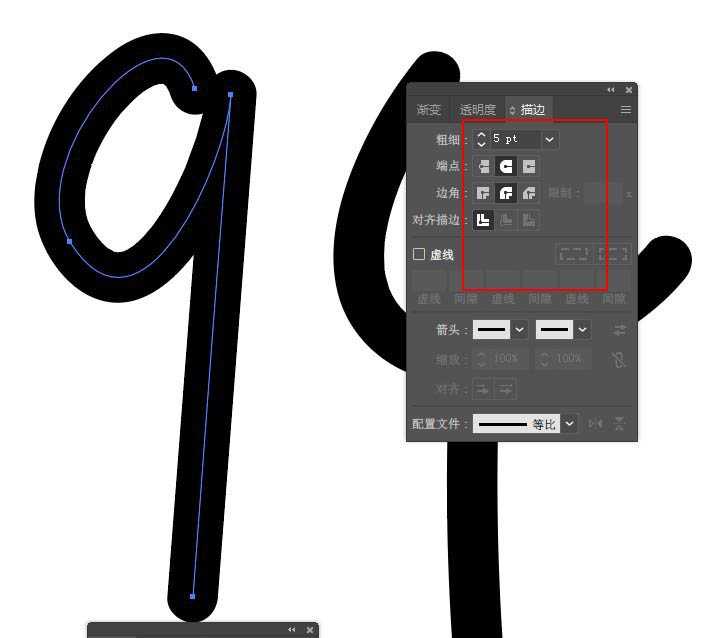
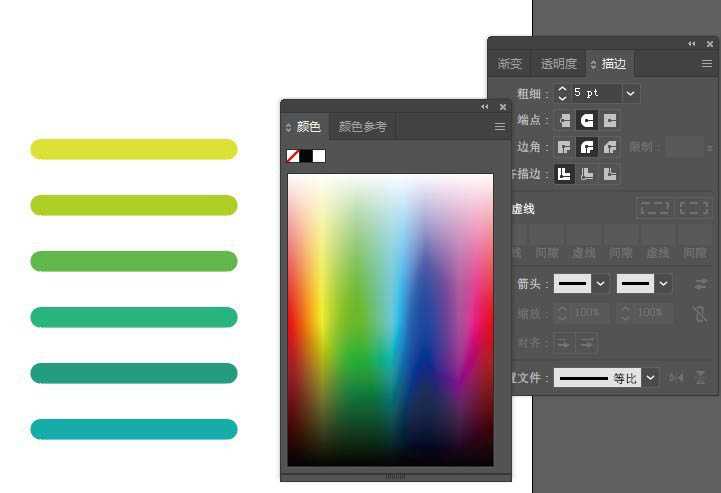
3、全选数字,打开描边面板,将端头改为圆头。并加粗描边。
4、用直线工具画几条直线,描边颜色设置相近色。做一组渐变色。
5、用剪刀工具将数字中的路径切断成一截一截的。
6、再分别选中每小段路径,用吸管工具吸取刚才做好的渐变色填充。最终效果如图:
以上就是ai创意字体的做法,希望大家喜欢,请继续关注。
相关推荐:
ai怎么制作立体透视效果的数字标志?
ai怎么制作3d立体数字? ai制作立体字的教程
ai怎么使用螺旋线工具制作一个颜色渐变的数字9?
标签:
ai,创意字体,数字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无ai怎么设计卡通分层渐变数字效果? ai创意字体的做法的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。