相思资源网 Design By www.200059.com
动听的歌曲也是由一个个小小的音符组合而成的,想要使用ai绘制音符的图标,并从中学习一下组合工具与钢笔工具的使用,还有网格工具的多种用法技巧,下面我们就来看看详细的教程。
- 软件名称:
- Adobe Illustrator CC(AI软件) 2018 v22.0.0 简体中文安装版
- 软件大小:
- 797.2MB
- 更新时间:
- 2017-09-26立即下载
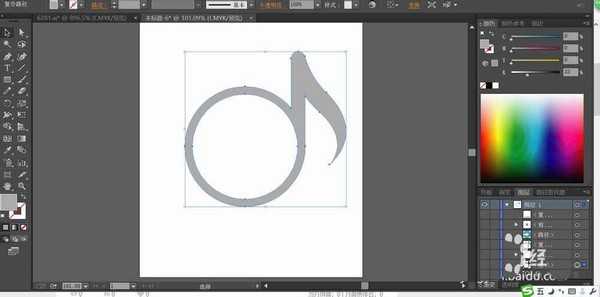
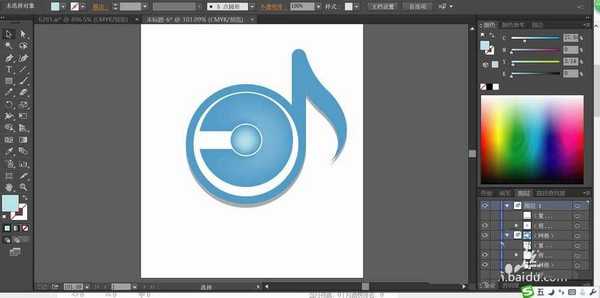
1、选择圆形工具画出一两个圆形,我们用两个圆形截取出粗边的圆形,再用钢笔画出音符的弯钩路径,我们让两个路径组合在一起,我们先填充灰色。
2、复制这个音符的路径再向左上侧移动两次,从而让图片成为一个有了阴影的音符形状元素。
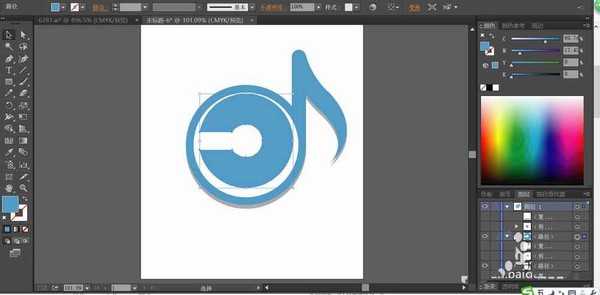
3、这一步,我们开始绘制这个音符的细节元素,用圆形与矩形组合成镂空的形状并填充一个白色放在最上层。再画出一个蓝色的圆形放在下方,让镂空形状与圆形做一个复合路径效果。
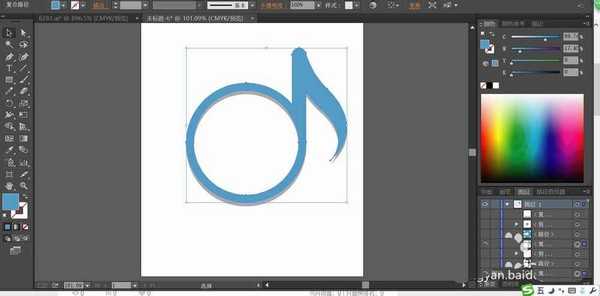
4、给正面的圆形做出一个网格渐变的蓝色效果,让两种蓝色的色调接近一些。
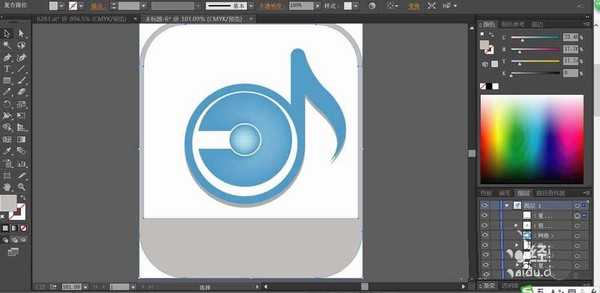
5、再给弯钩也做出一个蓝色的网格渐变效果,再用矩形画出一个外方框的背景,我们用白色与灰色填充。
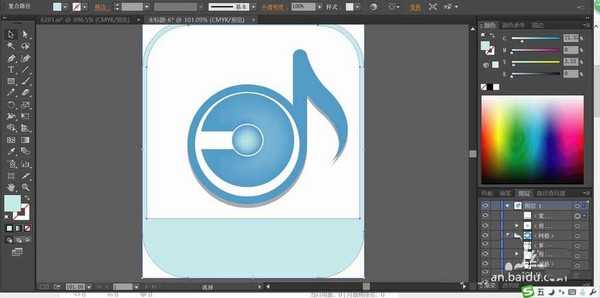
6、我们可以选择淡蓝色填充这个背景方框,从而让这个音符图标的色调更加的自然。
以上就是ai设计音符图标的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计听音乐的按钮图标?
ai怎么设计矢量的音乐符号logo标志?
Ai怎么制作一个简单的音乐符号图标?
标签:
ai,音符,图标
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无ai怎么设计矢量的音符图标?的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。