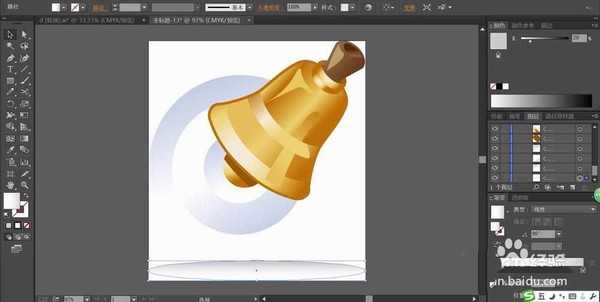
生活中我们经常能看到各种各样的小铃铛,该怎么绘制小铃铛呢?下面我们就就来看看画一画漂亮的铃铛,从中学习一下金色的应用,还有铃铛上面不同的结构元素的绘制方法,以及色彩细节的呈现手段与技巧,详细请看下文介绍。
- 软件名称:
- Adobe Illustrator CC(AI) 2018特别版 简体中文完整版
- 软件大小:
- 2.03GB
- 更新时间:
- 2017-10-19立即下载
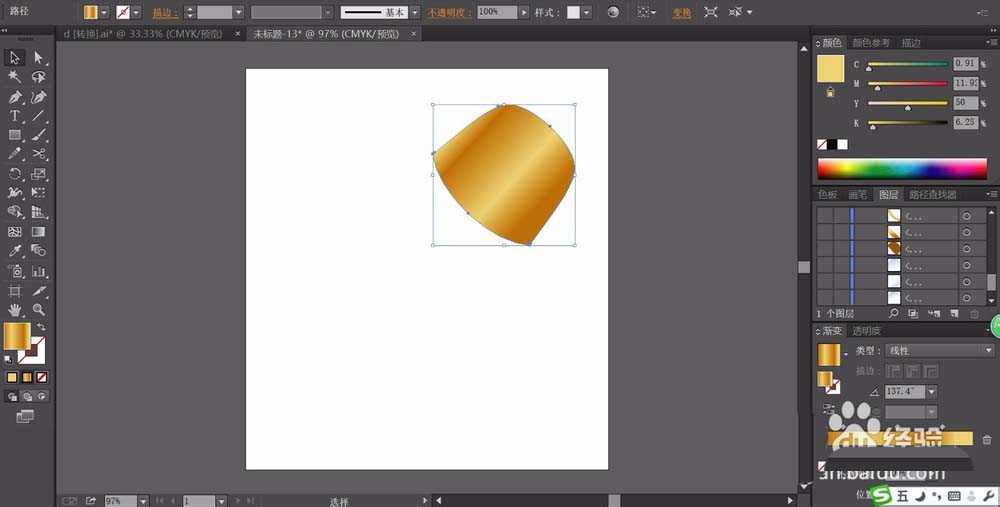
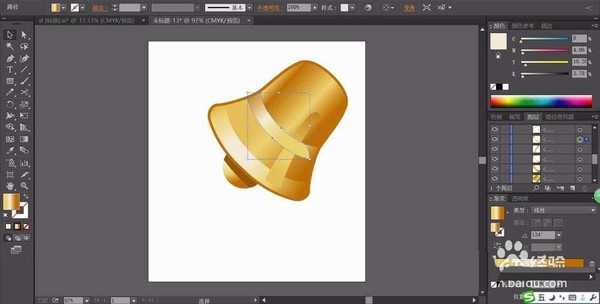
1、先用钢笔工具画出铃铛的路径,我们用金色的渐变填充。设置三种不同明度的金色,从而让铃铛的正面有着一种金属的材质。
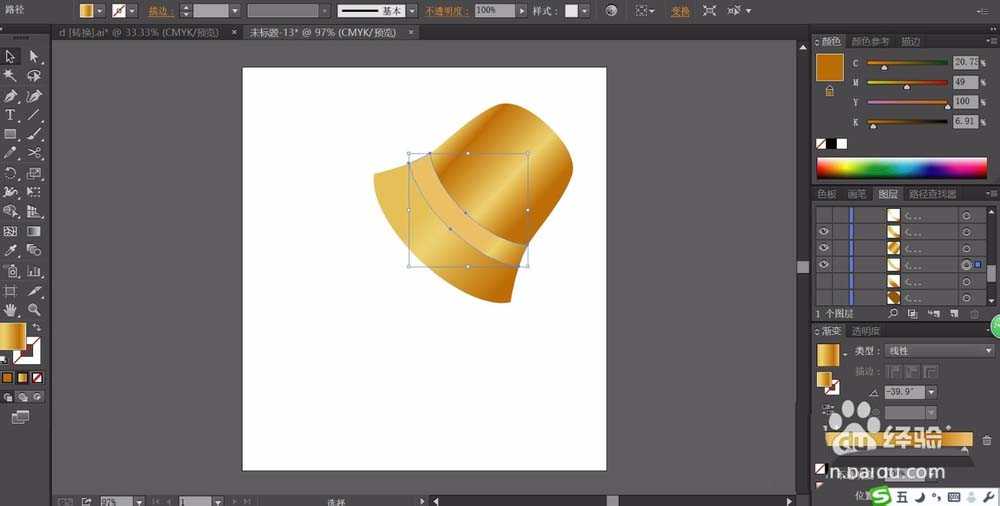
2、继续用钢笔画出铃铛的下方的边缘路径,我们绘制出亮暗两道路径,上面为高光,下方为暗光,分别用不同明度的金色的渐变填充。
3、这一步,我们绘制出铃铛的最外边缘的路径,我们用高亮的金色填充这个铃铛的外边缘,再用圆形画出铃铛下方的圆球,用咖啡色填充圆球,再用金色的渐变填充高光区域。
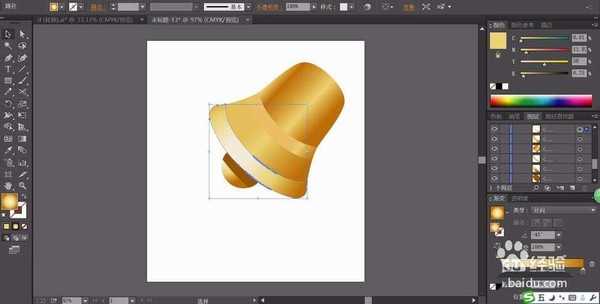
4、画出铃铛上面的高光路径,还有铃铛的边缘阴影,我们用金色的渐变填充这个铃铛表面的高光区域,再用咖啡色填充这个铃铛的阴影。
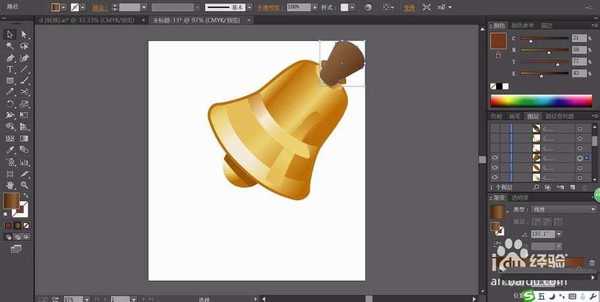
5、这一步,用钢笔画出铃铛的顶端的结构件并用咖啡色的渐变填充。
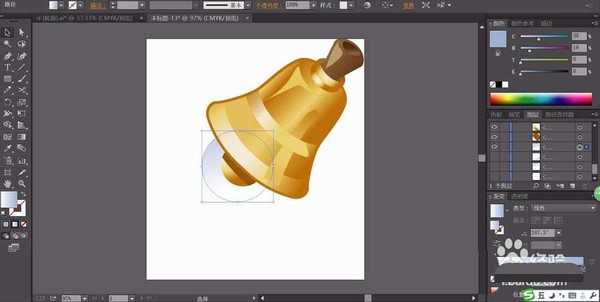
6、最后,我们用钢笔画出铃铛顶端的结构件的高光区域,还有铃铛下方的圆球的阴影路径,我们分别用高金色的渐变与天蓝色的渐变填充。
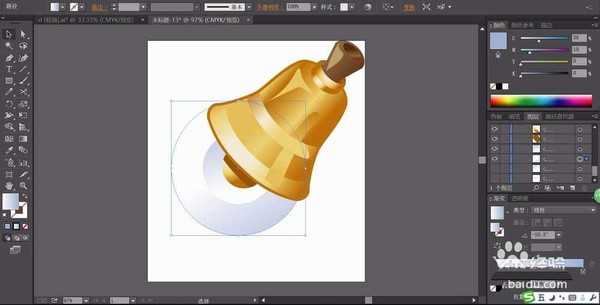
7、再画出这个铃铛下方的圆球的大的阴影的路径,我们再用天蓝色的渐变填充,再画出这个铃铛的下方的阴影路径并用灰色的渐变填充,完成铃铛图片设计。
以上就是ai设计2.5d立体小铃铛的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计漂亮的铃铛素材?
ai怎么设计扁平化的UI铃铛标识?
ai怎么画简笔画小铃铛? ai铃铛的画法
ai,铃铛
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。