相思资源网 Design By www.200059.com
先看看效果图

1,创建一个新文档,并设置网格
按下Control-N创建一个新的文档。 从单位下拉菜单中选择像素 ,请在宽度和高度框中600,然后单击高级按钮。 选择RGB,屏幕(72ppi),并确保对齐新对象的像素网格选中该复选框,然后单击确定 。
启用网格 ( 视图>显示网格 )和对齐网格 ( 视图>对齐到网格 )。 对于初学者,您将需要一个网格每一 个加入5px,所以干脆去编辑>首选项>指南>电网 ,在网格线进入5在细分盒每盒1。 你也应该为实时预览与形状的大小和位置打开信息面板( 窗口>信息 )。 不要忘了计量单位从编辑>首选项>单位>一般设置为像素。 所有这些选项会显著提高您的工作效率。

2,创建主型材
第1步
选择椭圆工具(L)和专注于自己的工具栏。 从行程中移除的颜色,然后选择填充并将其颜色设置在R = 228 G = 23 B = 28。 移动到你的画板和简单地创建一个290px的圆。

第2步
禁用网格 ( 视图>隐藏网格 )和对齐网格 ( 视图>对齐到网格 )。 在这一步中,你需要集中你的红色圆圈,所以打开对齐面板( 窗口>对齐)。 设置对齐到画板(打开飞出菜单,进入显示选项 ,如果你不能看到对齐到部分,如图下图),然后只需单击水平居中和垂直居中对齐按钮。 到底事情看起来应该如下图。

第3步
请确保您的红色圆圈被选中,去对象>路径>偏移路径 。 输入-25PX偏移,然后单击确定 。
选择产生的形状,取代现有的填充颜色有白色(R = 255 G = 255 B = 255),再去对象>路径>偏移路径 。 输入-25PX偏移 ,然后单击确定。
确保生成的形状被选中,取代现有的填充颜色为R = 228 G = 23 B = 28,去一次对象>路径>偏移路径 。 输入-25PX偏移 ,然后单击确定 。选择新创建的形状和取代现有的填充颜色为R = 22 G = 77 B = 157。

第4步
去编辑>首选项>常规 ,并确保键盘增量设置为1px的 。 选择最大的,红色圆圈和两个副本在前面(Ctrl-C组合>控制-F>控制-F)。 选择顶部的副本,并移动它使用的向上箭头按钮的键盘5PX起来。 重新选择在这个步骤做两个拷贝,打开路径查找器面板( 窗口>探路者 ),然后单击减号前面的按钮。
确保生成的形状保持选中并注重外观面板( 窗口>外观 )上。 将填充色设置为黑色(R = 0 G = 0 B = 0),则只需点击“ 不透明度 ”一段文字,打开透明度飞出面板。 专注于混合模式下拉菜单,并将其设置为柔光 。

第5步
重新选择最大的,红色圆圈,并在前面另两个拷贝(Ctrl-C组合>控制-F>控制-F)。 选择顶部的副本,并移动它10PX起来使用相同的向上箭头按钮的键盘。 重新选择在这个步骤做两个拷贝,然后单击减号前面的按钮从探路者面板。
确保生成的形状保持选中,集中在外观面板上,设置混合模式为柔光 。

(3)创建的星形
第1步
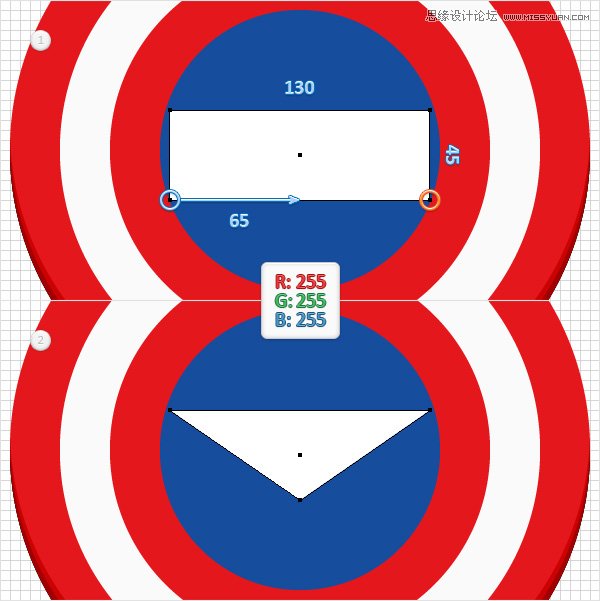
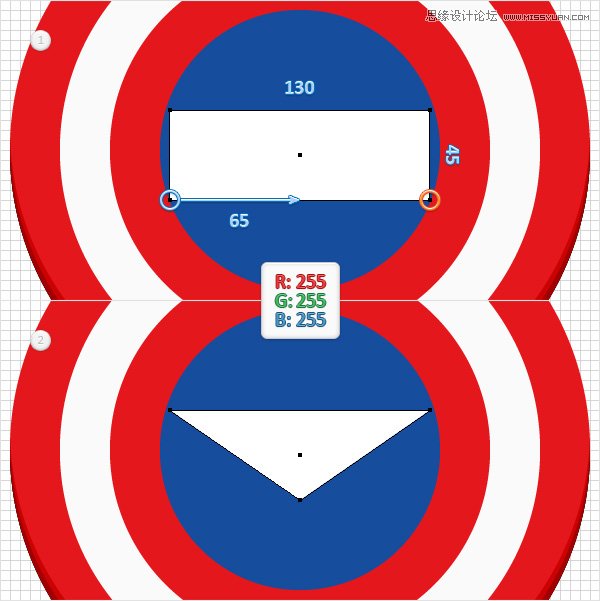
启用网格 ( 视图>显示网格 )和对齐网格 ( 视图>对齐到网格 )。 使用矩形工具(M),创建一个130 X 45px形状,设置填充颜色为白色,并把它作为第一形象。
着眼于这个新矩形的底边,挑删除锚点工具( - )和只需点击右侧锚点将其删除。 继续关注你的新造型的底部,切换到直接选择工具(A),选择其余的锚点只需将其65px的权利。 到底事情看起来应该像在第二幅图像。

第2步
使用矩形工具(M),创建一个80×125px形状,设置填充颜色为白色,并把它作为第一形象。
围绕这一新的矩形的顶边,挑删除锚点工具( - ),简单地拆下右锚点。 继续专注于新,白色形状的顶边,并切换到直接选择工具(A)。选择其余的锚点,只是40PX将其拖动到右边。 重新选择在这个步骤中所做的形状和去对象>路径>添加锚点 。
确保直接选择工具(A)仍然活跃,选择在第三图像突出显示的锚点只需将其30PX起来。 到底事情应该像在第四图像中。

第3步
重新选择两,白形状,使你的星星,然后点击团结按钮,从探路者面板。

第4步
请确保您的星形保持选中,注重外观面板上,选择现有的行程,并设置其颜色为黑色。
继续专注于新的行程,简单地点击“ 中风 ”一段文字,打开行程飞出面板。 将重量为2px的 ,检查对齐描边内侧按钮。 请确保您的行程仍处于选中状态,降低其不透明度为3%,改变混合模式为正片叠底 ,并去影响>路径>偏移路径 。 输入-7px的OFSET,然后单击确定 。 返回到外观面板中,选择整个路径(简单地从外观面板的顶部点击“ 路径 ”一段文字),并去影响>经>鱼眼镜头 。 进入如下图所示的属性,然后单击确定。

(4)创建一个径向网格
第1步
使用椭圆工具(L),创建一个新的290px圆和使用水平居中和垂直居中对齐的对齐面板按钮居中。 请确定这个新的形状保持选中,打开渐变面板( 窗口>渐变 )和只需点击渐变缩略图默认的黑色加白色的线性渐变。
继续关注你的渐变面板上,打开类型下拉菜单中,选择径向 。 到底事情看起来应该如下图。

第2步
确保与径向渐变圆仍处于选中状态,然后转到对象>扩展 。 检查渐变网格框,然后单击确定 。
重点图层面板( 窗口>图层 ),选择新创建的组,它取消组合 ( 换挡控制-G),然后按下Alt-控制-7(或去对象>剪贴蒙版>释放 )释放现有的剪贴蒙版。 回到图层面板,只需删除顶部290px圆(前剪切路径)。

第3步
选择您的网格并打开变形面板( 窗口>变换 )。 检查约束宽度和高度比例按钮,然后只需在宽度 (或高度 )框中输入290。

第4步
禁用网格 ( 视图>隐藏网格 )和对齐网格 ( 视图>对齐到网格 )。 选择你的网,抢网格工具(U),并添加四个新的网格点,如图下图。

第5步
挑直接选择工具(A)和专注于自己的网格。 选择网格点一个接一个,在如下图所示的方式取代现有的颜色。

第6步
请确保您的网仍处于选中状态,注重透明度面板( 窗口>透明度 ),然后更改混合模式为正片叠底 。

5,加入微妙的阴影和纹理
第1步
使用椭圆工具(L),创建一个新的290px圈,将填充色设置为黑色,并使用水平居中和垂直居中对齐的对齐面板按钮居中。

第2步
请确保您的黑圈保持选中并聚焦在外观面板上。 选择现有的填充,改变混合模式为叠加 ,去影响>路径>偏移路径 。 输入-2px的偏移量 ,点击确定并去影响>艺术>胶片颗粒 。 进入如下图所示的属性,单击确定 ,并去影响>模糊>径向模糊 。 进入下图所示的属性,然后单击确定 。

第3步
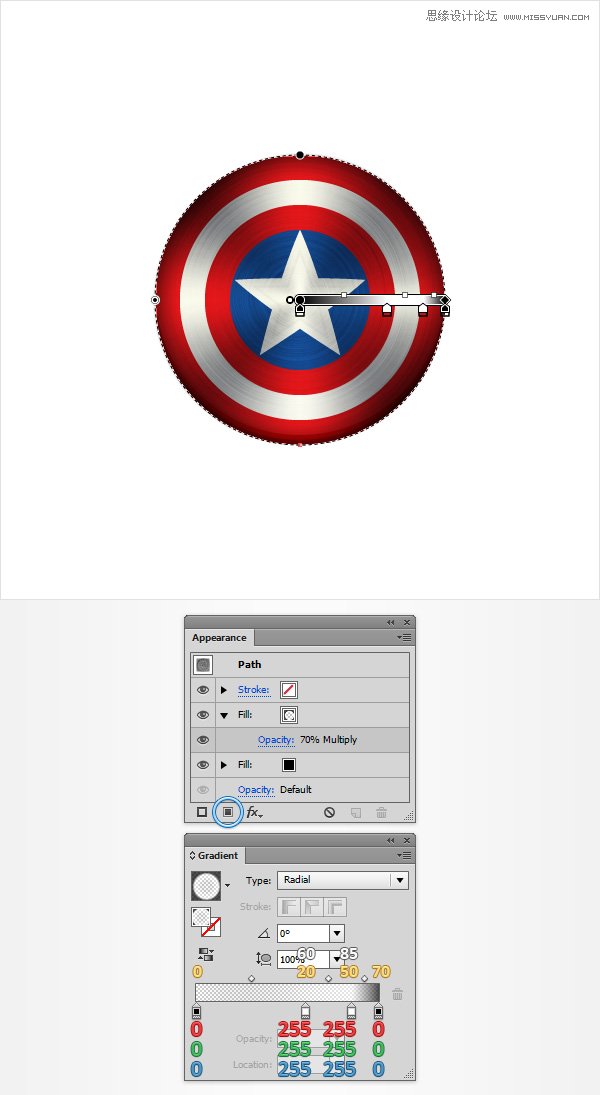
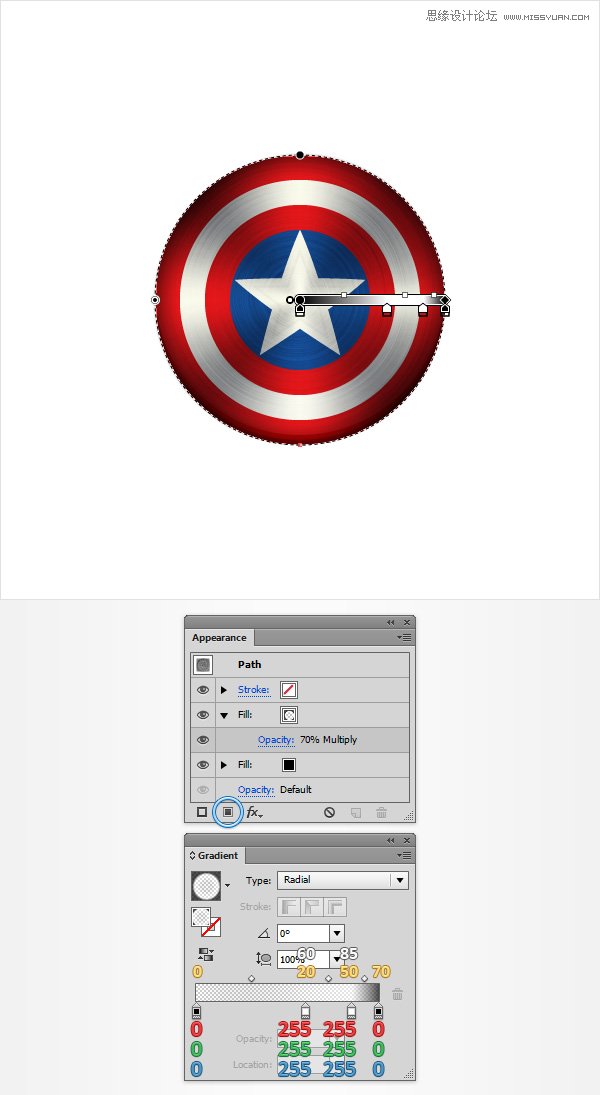
重新选择你的前一圈,抓在外观面板上使用添加新的填充按钮(指向的蓝色圆圈如下图)添加第二个填充。 选择这个新的填充,降低其不透明度为70%,改变混合模式为正片叠底 ,并添加如下图所示的径向渐变。请记住,在黄色数字从梯度图像代表不透明度百分比,而白色的数字代表位置百分比。 这只是意味着你必须选择每个渐变滑块,注重透明度和位置箱子从渐变面板,然后输入下面的数字指出。

第4步
重新选择你的前一圈,抓在外观面板上添加1px的 ,黑色的行程。 选择这个微妙的行程,其调整到内,降低不透明度为15%,改变混合模式为叠加 。
请确保您的面前圈保持选中,继续专注在外观面板上,添加使用添加新描边按钮(指向的蓝色圆圈如下图),第二次中风。 选择这个新的中风,落下白色的颜色和重量在1像素 ,它对齐到内,改变混合模式为柔光 ,去影响>路径>偏移路径 。 输入-1px的偏移 ,然后单击确定 。

第5步
启用网格 ( 视图>显示网格 )和对齐网格 ( 视图>对齐到网格 )。 使用椭圆工具(L),创建一个130 X 60px的形状,设置填充颜色为黑色,并把它作为第一形象。 请确定这个新的形状保持选中,降低其不透明度为60%,改变混合模式为正片叠底 ,去影响>模糊>高斯模糊 。 输入一个20像素的半径 ,然后单击确定 。

第6步
使用椭圆工具(L),创建一个140×75像素的形状,设置填充颜色为白色,并把它作为第一形象。 请确定这个新的形状保持选中,降低其不透明度为20%,改变混合模式为颜色减淡 ,并去影响>模糊>高斯模糊 。输入15px的半径 ,然后单击确定 。

6,添加背景和龙影
第1步
使用矩形工具(M),创建一个新的610px广场,设置填充颜色为R = 50 G = 55 B = 70,并使用水平居中和垂直居中对齐的对齐面板按钮居中。
请确定这个新的形状保持选中,集中在外观面板上采用添加第二个填充相同的添加新的填充按钮。 选择这个新的填充,设置颜色为黑色,降低其不透明度为10%,改变混合模式为正片叠底 ,并去影响>艺术>胶片颗粒 。 进入如下图所示的属性,然后单击确定 。

第2步
重新选择最大的,红色的圆圈,去影响>风格化>阴影 。 请在上面所示的属性,左窗口(如下图),单击确定 ,再去影响>风格化>阴影 。 请在上面所示的属性,右边的窗口中,单击确定 ,再次去影响>风格化>阴影。 请在下方所示的属性,左窗口中,单击OK(确定),然后转到一个更多的时间影响>风格化>阴影 。 请在下方,右边窗口显示的属性,然后单击确定 。

第3步
使用矩形工具(M),创建一个2 90×305px形状,设置填充颜色为黑色,并把它作为第一形象。 请确定这个新的形状保持选中并聚焦在外观面板上。 其不透明度降低到15%,混合模式改为柔光 ,取代单调颜色用于填充与如下图所示的线性渐变。 不要忘记,白从零梯度图像表示不透明度百分比。

最终效果图


1,创建一个新文档,并设置网格
按下Control-N创建一个新的文档。 从单位下拉菜单中选择像素 ,请在宽度和高度框中600,然后单击高级按钮。 选择RGB,屏幕(72ppi),并确保对齐新对象的像素网格选中该复选框,然后单击确定 。
启用网格 ( 视图>显示网格 )和对齐网格 ( 视图>对齐到网格 )。 对于初学者,您将需要一个网格每一 个加入5px,所以干脆去编辑>首选项>指南>电网 ,在网格线进入5在细分盒每盒1。 你也应该为实时预览与形状的大小和位置打开信息面板( 窗口>信息 )。 不要忘了计量单位从编辑>首选项>单位>一般设置为像素。 所有这些选项会显著提高您的工作效率。

2,创建主型材
第1步
选择椭圆工具(L)和专注于自己的工具栏。 从行程中移除的颜色,然后选择填充并将其颜色设置在R = 228 G = 23 B = 28。 移动到你的画板和简单地创建一个290px的圆。

第2步
禁用网格 ( 视图>隐藏网格 )和对齐网格 ( 视图>对齐到网格 )。 在这一步中,你需要集中你的红色圆圈,所以打开对齐面板( 窗口>对齐)。 设置对齐到画板(打开飞出菜单,进入显示选项 ,如果你不能看到对齐到部分,如图下图),然后只需单击水平居中和垂直居中对齐按钮。 到底事情看起来应该如下图。

第3步
请确保您的红色圆圈被选中,去对象>路径>偏移路径 。 输入-25PX偏移,然后单击确定 。
选择产生的形状,取代现有的填充颜色有白色(R = 255 G = 255 B = 255),再去对象>路径>偏移路径 。 输入-25PX偏移 ,然后单击确定。
确保生成的形状被选中,取代现有的填充颜色为R = 228 G = 23 B = 28,去一次对象>路径>偏移路径 。 输入-25PX偏移 ,然后单击确定 。选择新创建的形状和取代现有的填充颜色为R = 22 G = 77 B = 157。

第4步
去编辑>首选项>常规 ,并确保键盘增量设置为1px的 。 选择最大的,红色圆圈和两个副本在前面(Ctrl-C组合>控制-F>控制-F)。 选择顶部的副本,并移动它使用的向上箭头按钮的键盘5PX起来。 重新选择在这个步骤做两个拷贝,打开路径查找器面板( 窗口>探路者 ),然后单击减号前面的按钮。
确保生成的形状保持选中并注重外观面板( 窗口>外观 )上。 将填充色设置为黑色(R = 0 G = 0 B = 0),则只需点击“ 不透明度 ”一段文字,打开透明度飞出面板。 专注于混合模式下拉菜单,并将其设置为柔光 。

第5步
重新选择最大的,红色圆圈,并在前面另两个拷贝(Ctrl-C组合>控制-F>控制-F)。 选择顶部的副本,并移动它10PX起来使用相同的向上箭头按钮的键盘。 重新选择在这个步骤做两个拷贝,然后单击减号前面的按钮从探路者面板。
确保生成的形状保持选中,集中在外观面板上,设置混合模式为柔光 。

(3)创建的星形
第1步
启用网格 ( 视图>显示网格 )和对齐网格 ( 视图>对齐到网格 )。 使用矩形工具(M),创建一个130 X 45px形状,设置填充颜色为白色,并把它作为第一形象。
着眼于这个新矩形的底边,挑删除锚点工具( - )和只需点击右侧锚点将其删除。 继续关注你的新造型的底部,切换到直接选择工具(A),选择其余的锚点只需将其65px的权利。 到底事情看起来应该像在第二幅图像。

第2步
使用矩形工具(M),创建一个80×125px形状,设置填充颜色为白色,并把它作为第一形象。
围绕这一新的矩形的顶边,挑删除锚点工具( - ),简单地拆下右锚点。 继续专注于新,白色形状的顶边,并切换到直接选择工具(A)。选择其余的锚点,只是40PX将其拖动到右边。 重新选择在这个步骤中所做的形状和去对象>路径>添加锚点 。
确保直接选择工具(A)仍然活跃,选择在第三图像突出显示的锚点只需将其30PX起来。 到底事情应该像在第四图像中。

第3步
重新选择两,白形状,使你的星星,然后点击团结按钮,从探路者面板。

第4步
请确保您的星形保持选中,注重外观面板上,选择现有的行程,并设置其颜色为黑色。
继续专注于新的行程,简单地点击“ 中风 ”一段文字,打开行程飞出面板。 将重量为2px的 ,检查对齐描边内侧按钮。 请确保您的行程仍处于选中状态,降低其不透明度为3%,改变混合模式为正片叠底 ,并去影响>路径>偏移路径 。 输入-7px的OFSET,然后单击确定 。 返回到外观面板中,选择整个路径(简单地从外观面板的顶部点击“ 路径 ”一段文字),并去影响>经>鱼眼镜头 。 进入如下图所示的属性,然后单击确定。

(4)创建一个径向网格
第1步
使用椭圆工具(L),创建一个新的290px圆和使用水平居中和垂直居中对齐的对齐面板按钮居中。 请确定这个新的形状保持选中,打开渐变面板( 窗口>渐变 )和只需点击渐变缩略图默认的黑色加白色的线性渐变。
继续关注你的渐变面板上,打开类型下拉菜单中,选择径向 。 到底事情看起来应该如下图。

第2步
确保与径向渐变圆仍处于选中状态,然后转到对象>扩展 。 检查渐变网格框,然后单击确定 。
重点图层面板( 窗口>图层 ),选择新创建的组,它取消组合 ( 换挡控制-G),然后按下Alt-控制-7(或去对象>剪贴蒙版>释放 )释放现有的剪贴蒙版。 回到图层面板,只需删除顶部290px圆(前剪切路径)。

第3步
选择您的网格并打开变形面板( 窗口>变换 )。 检查约束宽度和高度比例按钮,然后只需在宽度 (或高度 )框中输入290。

第4步
禁用网格 ( 视图>隐藏网格 )和对齐网格 ( 视图>对齐到网格 )。 选择你的网,抢网格工具(U),并添加四个新的网格点,如图下图。

第5步
挑直接选择工具(A)和专注于自己的网格。 选择网格点一个接一个,在如下图所示的方式取代现有的颜色。

第6步
请确保您的网仍处于选中状态,注重透明度面板( 窗口>透明度 ),然后更改混合模式为正片叠底 。

5,加入微妙的阴影和纹理
第1步
使用椭圆工具(L),创建一个新的290px圈,将填充色设置为黑色,并使用水平居中和垂直居中对齐的对齐面板按钮居中。

第2步
请确保您的黑圈保持选中并聚焦在外观面板上。 选择现有的填充,改变混合模式为叠加 ,去影响>路径>偏移路径 。 输入-2px的偏移量 ,点击确定并去影响>艺术>胶片颗粒 。 进入如下图所示的属性,单击确定 ,并去影响>模糊>径向模糊 。 进入下图所示的属性,然后单击确定 。

第3步
重新选择你的前一圈,抓在外观面板上使用添加新的填充按钮(指向的蓝色圆圈如下图)添加第二个填充。 选择这个新的填充,降低其不透明度为70%,改变混合模式为正片叠底 ,并添加如下图所示的径向渐变。请记住,在黄色数字从梯度图像代表不透明度百分比,而白色的数字代表位置百分比。 这只是意味着你必须选择每个渐变滑块,注重透明度和位置箱子从渐变面板,然后输入下面的数字指出。

第4步
重新选择你的前一圈,抓在外观面板上添加1px的 ,黑色的行程。 选择这个微妙的行程,其调整到内,降低不透明度为15%,改变混合模式为叠加 。
请确保您的面前圈保持选中,继续专注在外观面板上,添加使用添加新描边按钮(指向的蓝色圆圈如下图),第二次中风。 选择这个新的中风,落下白色的颜色和重量在1像素 ,它对齐到内,改变混合模式为柔光 ,去影响>路径>偏移路径 。 输入-1px的偏移 ,然后单击确定 。

第5步
启用网格 ( 视图>显示网格 )和对齐网格 ( 视图>对齐到网格 )。 使用椭圆工具(L),创建一个130 X 60px的形状,设置填充颜色为黑色,并把它作为第一形象。 请确定这个新的形状保持选中,降低其不透明度为60%,改变混合模式为正片叠底 ,去影响>模糊>高斯模糊 。 输入一个20像素的半径 ,然后单击确定 。

第6步
使用椭圆工具(L),创建一个140×75像素的形状,设置填充颜色为白色,并把它作为第一形象。 请确定这个新的形状保持选中,降低其不透明度为20%,改变混合模式为颜色减淡 ,并去影响>模糊>高斯模糊 。输入15px的半径 ,然后单击确定 。

6,添加背景和龙影
第1步
使用矩形工具(M),创建一个新的610px广场,设置填充颜色为R = 50 G = 55 B = 70,并使用水平居中和垂直居中对齐的对齐面板按钮居中。
请确定这个新的形状保持选中,集中在外观面板上采用添加第二个填充相同的添加新的填充按钮。 选择这个新的填充,设置颜色为黑色,降低其不透明度为10%,改变混合模式为正片叠底 ,并去影响>艺术>胶片颗粒 。 进入如下图所示的属性,然后单击确定 。

第2步
重新选择最大的,红色的圆圈,去影响>风格化>阴影 。 请在上面所示的属性,左窗口(如下图),单击确定 ,再去影响>风格化>阴影 。 请在上面所示的属性,右边的窗口中,单击确定 ,再次去影响>风格化>阴影。 请在下方所示的属性,左窗口中,单击OK(确定),然后转到一个更多的时间影响>风格化>阴影 。 请在下方,右边窗口显示的属性,然后单击确定 。

第3步
使用矩形工具(M),创建一个2 90×305px形状,设置填充颜色为黑色,并把它作为第一形象。 请确定这个新的形状保持选中并聚焦在外观面板上。 其不透明度降低到15%,混合模式改为柔光 ,取代单调颜色用于填充与如下图所示的线性渐变。 不要忘记,白从零梯度图像表示不透明度百分比。

最终效果图

标签:
立体,盾牌,图标
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Illustrator绘制立体逼真的美国队长盾牌图标的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
