相思资源网 Design By www.200059.com
在这篇文章中,我们要了解一些关于Illustrator的网格工具。
这是最难掌握的Illustrator工具之一,但如果你想在你的插图中实现3D的外观,你要真正了解如何正确地使用这个工具,这个工具是你必备的基础之一。
为了更好地理解如何使用这个工具,今天我们将通过创建一个超级马里奥式的蘑菇来讲解该工具。
当你学完本教程,欢迎与我们分享你的成果,如果你遇到了任何问题更欢迎你及时的向我们求助。
先看看效果图

第1步
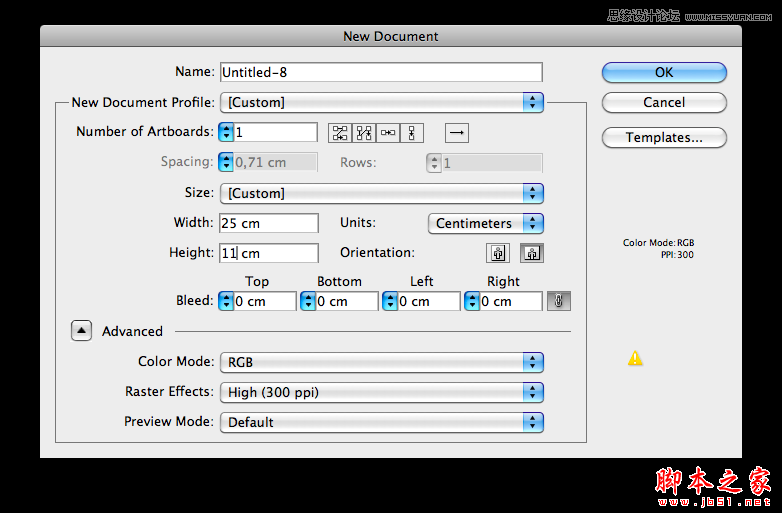
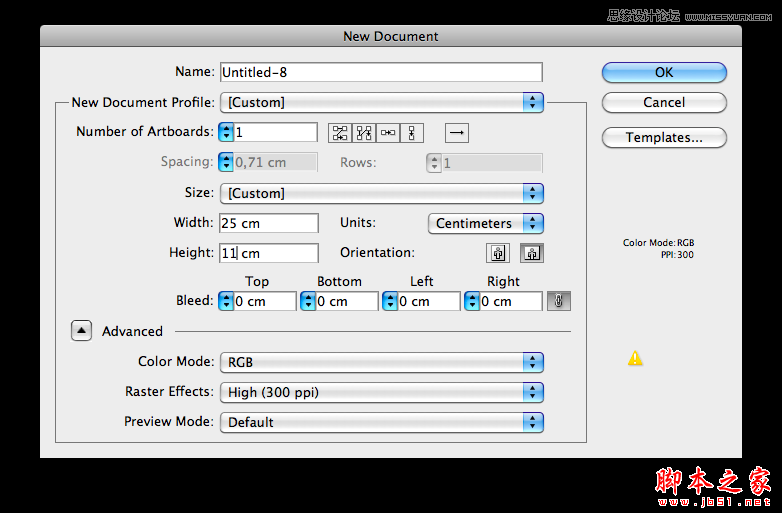
让我们打开Adobe Illustrator,创建一个画布为25×11厘米(9.84×4.33英寸),RGB模式,300分辨率如下图所示:

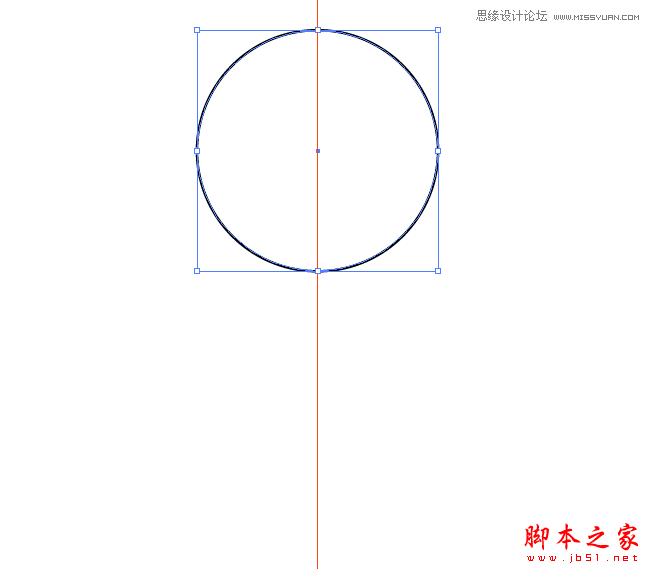
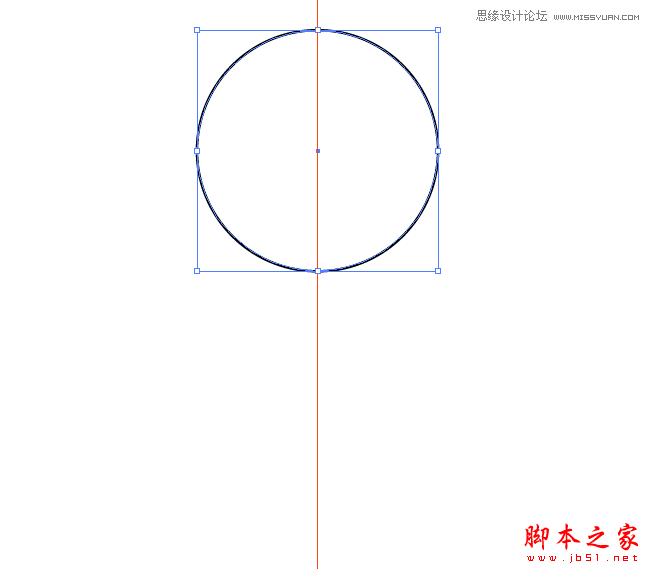
显示标尺(Command/Control + R),拉一条垂直线。

选择椭圆工具(快捷键是字母“L”),画一个圆(按住Shift键建个完美的圆)。

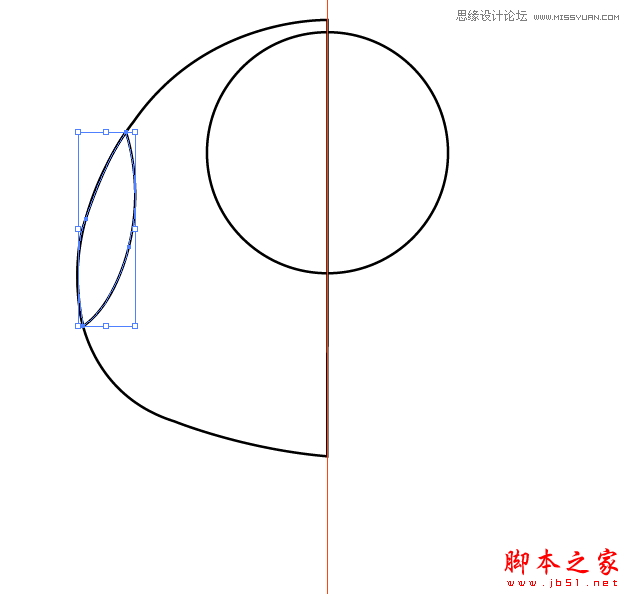
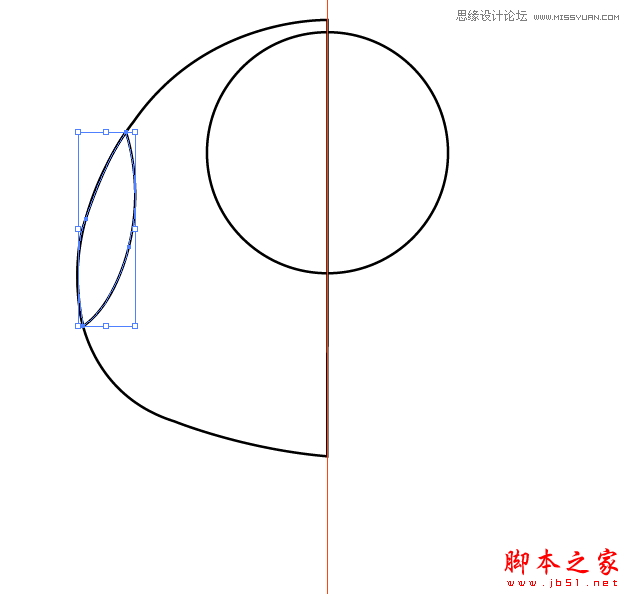
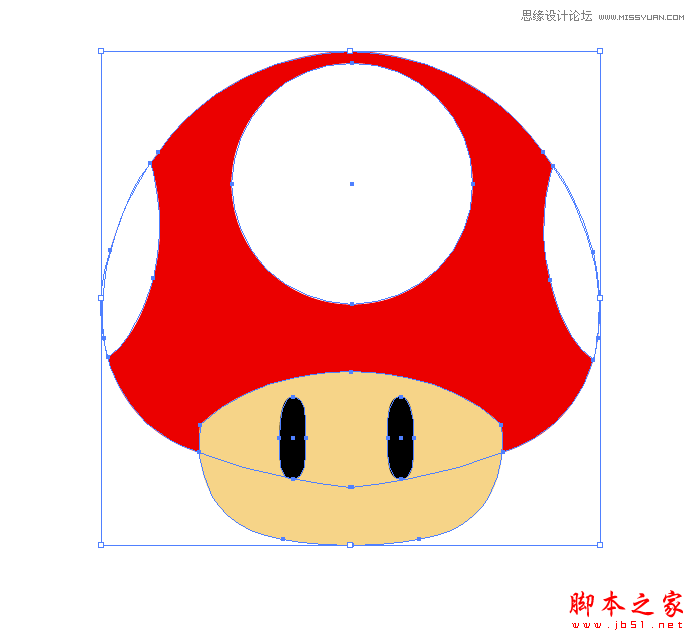
使用钢笔工具(P),弄个蘑菇头形状。不要忘了在右边加上直线,因为这条直线对之后其余的形状都有作用。

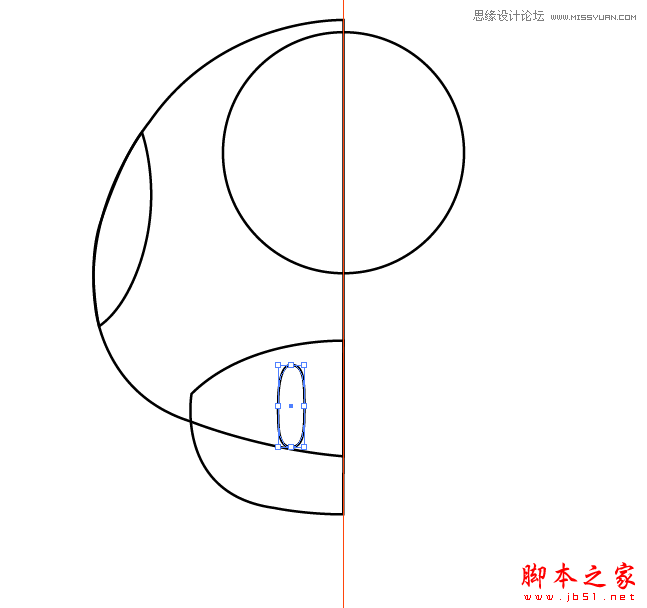
再次使用钢笔工具(P),在蘑菇头上画出以下轮廓(这将是一个白点)。

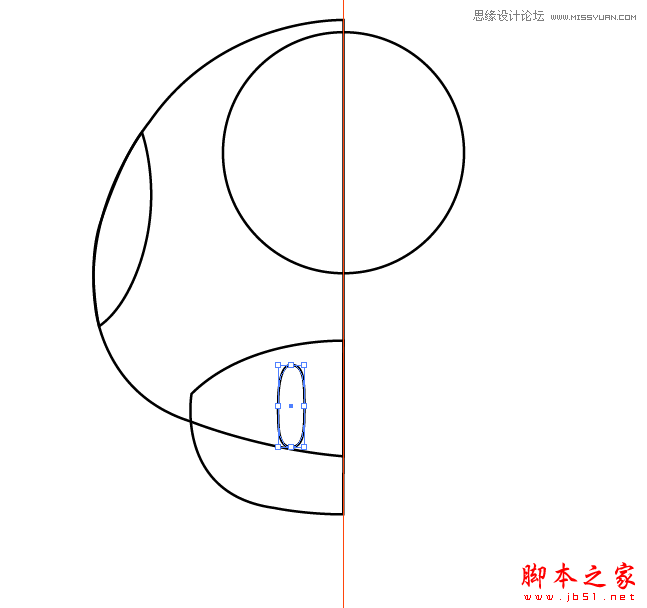
继续使用钢笔工具(P)创建蘑菇的脸。

最后,使用椭圆工具(L),绘制一个椭圆,并使用直接选择工具(A)调整。

第2步
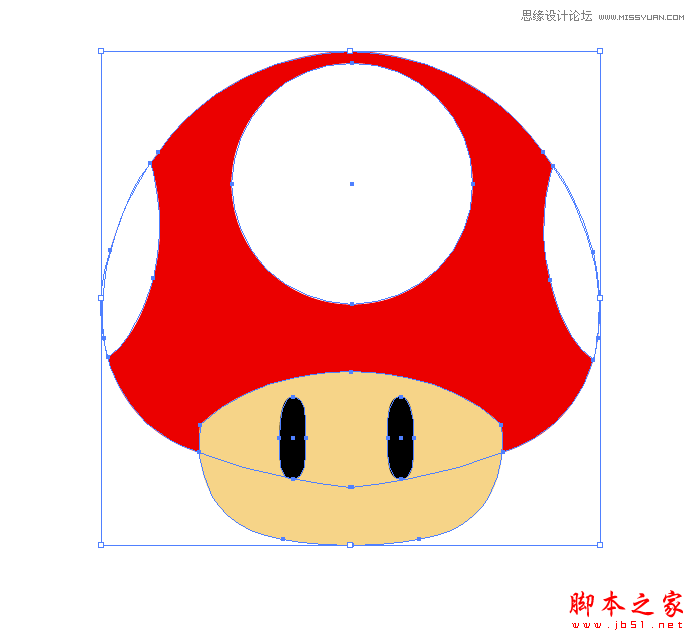
使用选择工具(L),选择全部,除了那个圆形。按住,然后按Shift,然后拖过复制以上选中的元素。

右键单击这些元素,变换对称(镜像)。 选择垂直轴。 现在,选择所有的元素,去路径查找器面板。选择联集。 现在,线条完成,接下来是颜色了 第3步 我们可以从网格工具之前,我们要选择下蘑菇的主色调,将它们设置为
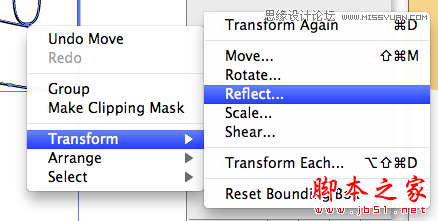
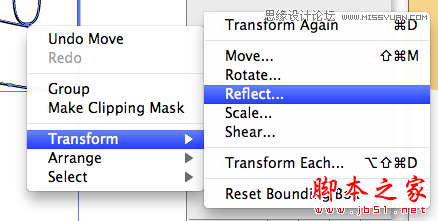
右键单击这些元素,变换→对称(镜像)。

选择垂直轴。

现在,选择所有的元素,去路径查找器面板。选择“联集”。


现在,线条完成,接下来是颜色了
第3步
我们可以从网格工具之前,我们要选择下蘑菇的主色调,将它们设置为填充,并禁用描边。
我选择了四种颜色…
米色的脸(R:233 G:201 B:126)…

头部为红色(R:196 G:B:1)…

白色的点(R:255 G:255 B:255)..

黑色的眼睛(R:0 G:0 B:0)…

OK,一切设置好了。接下来就是使用网格工具的时间了。

第4步
如果你不像我一样已经使用网格工具很多次了,那么网格工具将是一个相对有难度的工具,所以,让我们来尝试一个简单的练习,然后再继续。首先,创建一个米色圆,使用椭圆工具(L)+ Shift键。

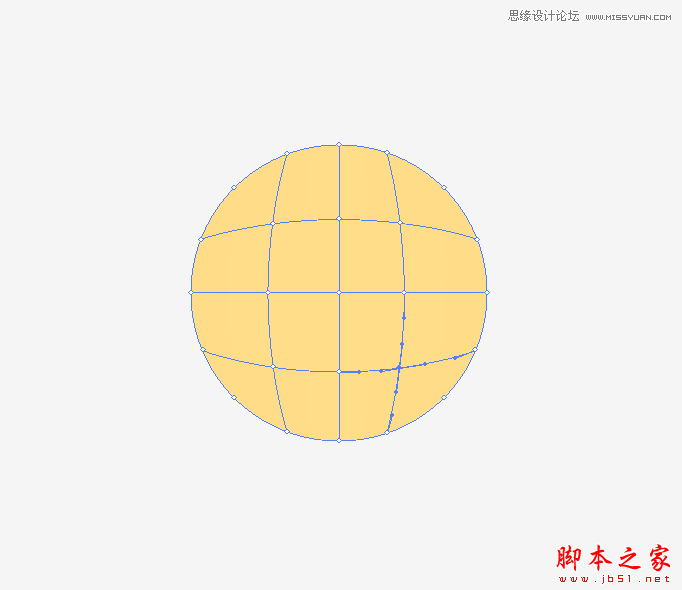
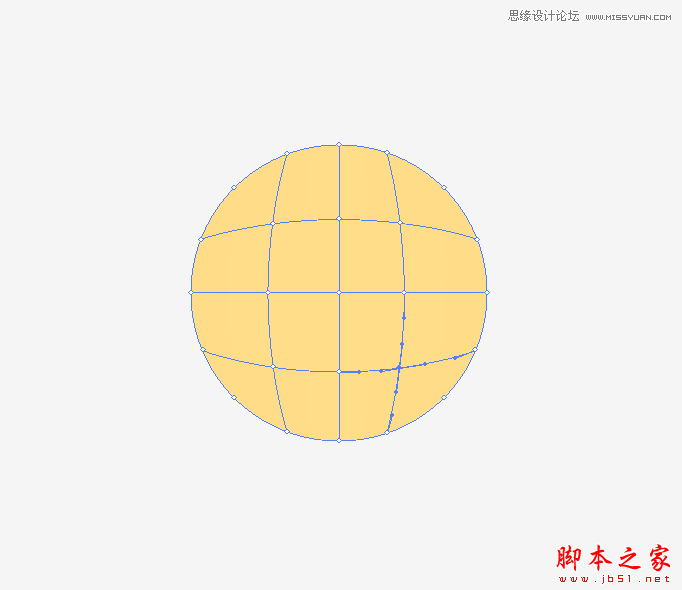
使用网格工具(U)创建网格。该工具可以同时创建两个轴,所以如果你是第一次使用这工具绘制形状可能会让你碰上点困难状。在这种简单的形状上做练习,尽量让你的轴对称。在中心作个点是很好的开始。

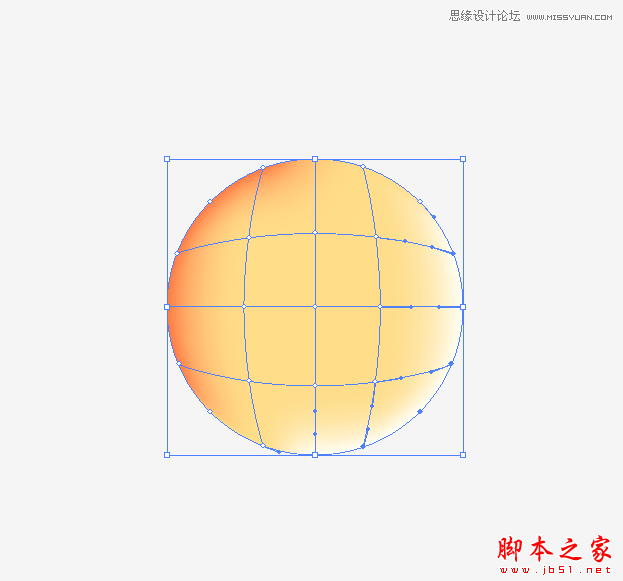
使用套索工具(Q),选择你想要的点。这和Photoshop中的套索选择工具一样,你应该已经熟悉掌握它了。选择球的左上部分中的点。

现在来到“颜色”面板,然后选择您想要的颜色。如果颜色太亮,不要担心,现在,我们只是在检验颜色。你可以通过用吸管工具(I)来调整色值。(一个很好的技巧是使用吸管工具吸取球上的颜色,这样更容易控制颜色。)


对于另一边重复上面相同步骤,此时用一种较浅的颜色。

如果你没有得到像以上的效果,请坚持练习。尝试多几次,它会变得更加容易。 第5步 在蘑菇开始之前,锁定的其他元素,这样你就不会在使用套索工具(Q)时意外地选择到他们。但是,最好一次只锁定一个元素(脸,那么头,
如果你没有得到像以上的效果,请坚持练习。尝试多几次,它会变得更加容易。

第5步
在蘑菇开始之前,锁定的其他元素,这样你就不会在使用套索工具(Q)时意外地选择到他们。但是,最好一次只锁定一个元素(脸,那么头,然后眼等)。
首先,让我们从脸开始。使用网格工具(U)。尽量使其对称。

使用套索工具(Q)选择地下的点。在“颜色”面板中选择一个较深的颜色(类似棕色),并使用吸管工具调整渐变(I)。

在头顶做同样的事情,这个时候使用一个较深的颜色,使它看起来像一个影子。

第6步
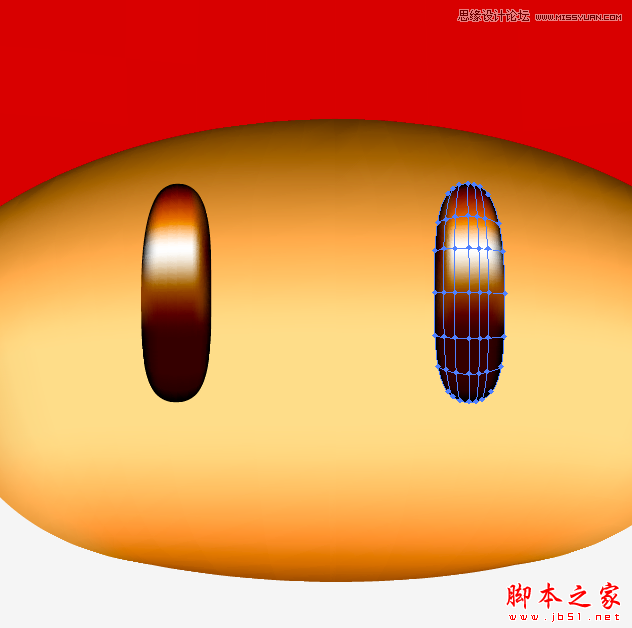
在一只眼睛上使用网格工具(U)。接着我们将它复制,以节省时间。

做一个对称的网格。用套索工具(Q)选中中间的点,并用吸管工具(I)来调整渐变。

为眼睛添加一些白色的光。用点时间去调整。

复制眼睛,镜像,并把它放到左眼相对的位置。

第7步
用网格工具(U)来调整头部。这步可能有点艰难,因为它更大了,但它并没有太复杂。

使用套索工具(Q)在头顶添加一些白色。使用吸管工具(I)调整渐变。 黑色渐变的底部是不寻常的,所以可能会有点难度。但是只要多做些尝试和调整。很容易的,相信我。 第8步 我决定这个圆不使用网格工具,因为他们是相
使用套索工具(Q)在头顶添加一些白色。使用吸管工具(I)调整渐变。

黑色渐变的底部是不寻常的,所以可能会有点难度。但是只要多做些尝试和调整。很容易的,相信我。

第8步
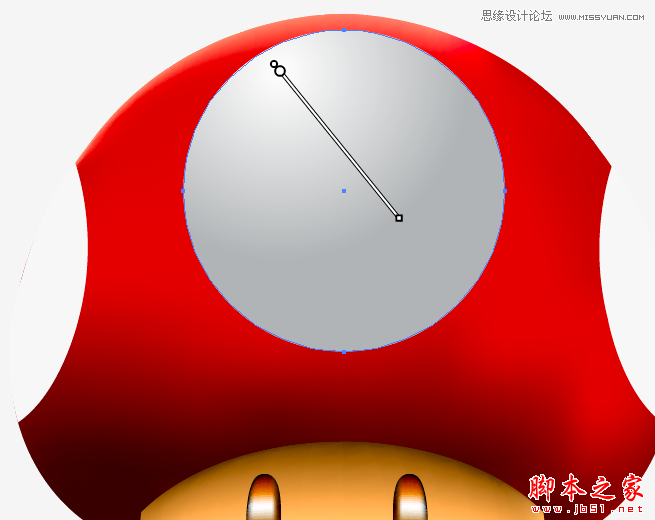
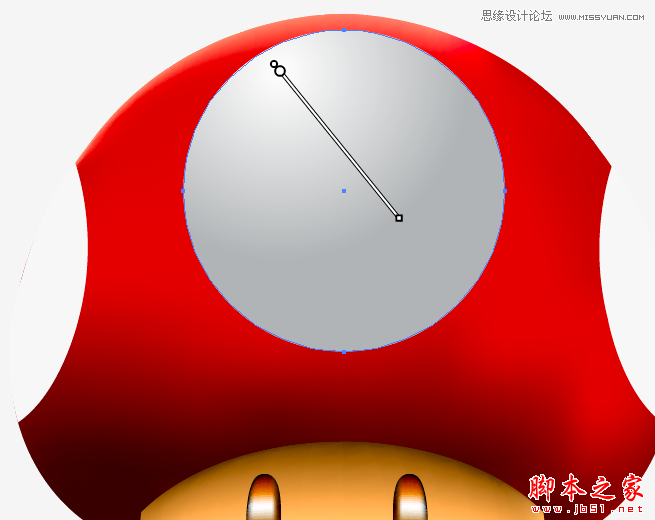
我决定这个圆不使用网格工具,因为他们是相当简单的形状,并没有很多的光需要处理。因此,我用渐变工具(G),得到一个白色到灰色的径向渐变,我只是调整的方向和数量。


对于两边的圆使用上述相同步骤,只是要注意渐变的方向。

第9步
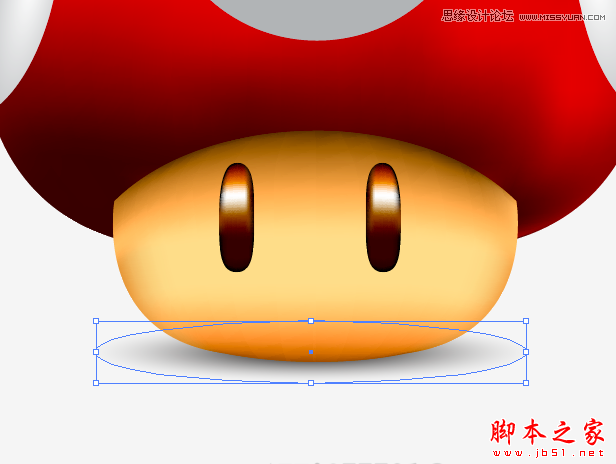
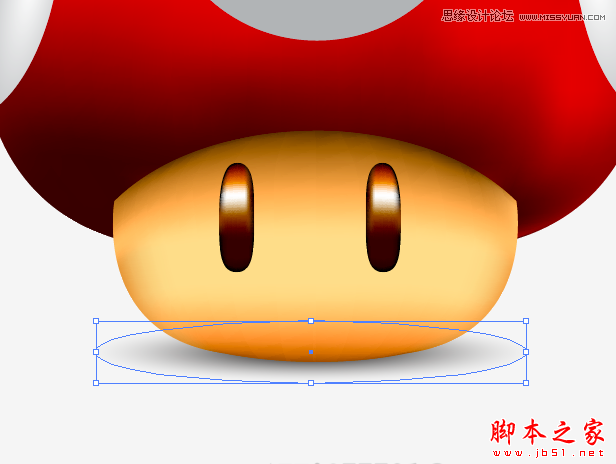
最后的一步,我使用椭圆工具(L)在底部添加了一个简单的椭圆形。然后,使用“渐变”,我设置了这个逐渐透明的黑色渐变并且调整它的量和形状。相当简单,为达到相同的效果的话,优于高斯模糊。


我们的蘑菇终于完成了!
结果
我希望你有一个充足的时间来完成这个教程并从中学习更多关于网格工具的知识。

这是最难掌握的Illustrator工具之一,但如果你想在你的插图中实现3D的外观,你要真正了解如何正确地使用这个工具,这个工具是你必备的基础之一。
为了更好地理解如何使用这个工具,今天我们将通过创建一个超级马里奥式的蘑菇来讲解该工具。
当你学完本教程,欢迎与我们分享你的成果,如果你遇到了任何问题更欢迎你及时的向我们求助。
先看看效果图

第1步
让我们打开Adobe Illustrator,创建一个画布为25×11厘米(9.84×4.33英寸),RGB模式,300分辨率如下图所示:

显示标尺(Command/Control + R),拉一条垂直线。

选择椭圆工具(快捷键是字母“L”),画一个圆(按住Shift键建个完美的圆)。

使用钢笔工具(P),弄个蘑菇头形状。不要忘了在右边加上直线,因为这条直线对之后其余的形状都有作用。

再次使用钢笔工具(P),在蘑菇头上画出以下轮廓(这将是一个白点)。

继续使用钢笔工具(P)创建蘑菇的脸。

最后,使用椭圆工具(L),绘制一个椭圆,并使用直接选择工具(A)调整。

第2步
使用选择工具(L),选择全部,除了那个圆形。按住,然后按Shift,然后拖过复制以上选中的元素。

右键单击这些元素,变换对称(镜像)。 选择垂直轴。 现在,选择所有的元素,去路径查找器面板。选择联集。 现在,线条完成,接下来是颜色了 第3步 我们可以从网格工具之前,我们要选择下蘑菇的主色调,将它们设置为
右键单击这些元素,变换→对称(镜像)。

选择垂直轴。

现在,选择所有的元素,去路径查找器面板。选择“联集”。


现在,线条完成,接下来是颜色了
第3步
我们可以从网格工具之前,我们要选择下蘑菇的主色调,将它们设置为填充,并禁用描边。
我选择了四种颜色…
米色的脸(R:233 G:201 B:126)…

头部为红色(R:196 G:B:1)…

白色的点(R:255 G:255 B:255)..

黑色的眼睛(R:0 G:0 B:0)…

OK,一切设置好了。接下来就是使用网格工具的时间了。

第4步
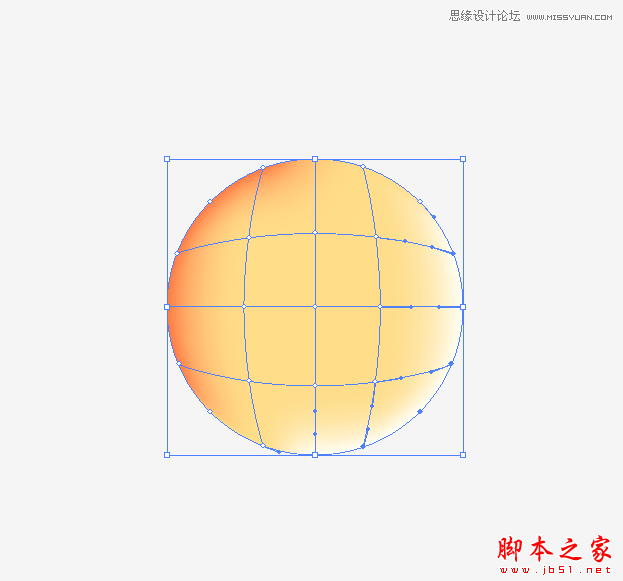
如果你不像我一样已经使用网格工具很多次了,那么网格工具将是一个相对有难度的工具,所以,让我们来尝试一个简单的练习,然后再继续。首先,创建一个米色圆,使用椭圆工具(L)+ Shift键。

使用网格工具(U)创建网格。该工具可以同时创建两个轴,所以如果你是第一次使用这工具绘制形状可能会让你碰上点困难状。在这种简单的形状上做练习,尽量让你的轴对称。在中心作个点是很好的开始。

使用套索工具(Q),选择你想要的点。这和Photoshop中的套索选择工具一样,你应该已经熟悉掌握它了。选择球的左上部分中的点。

现在来到“颜色”面板,然后选择您想要的颜色。如果颜色太亮,不要担心,现在,我们只是在检验颜色。你可以通过用吸管工具(I)来调整色值。(一个很好的技巧是使用吸管工具吸取球上的颜色,这样更容易控制颜色。)


对于另一边重复上面相同步骤,此时用一种较浅的颜色。

如果你没有得到像以上的效果,请坚持练习。尝试多几次,它会变得更加容易。 第5步 在蘑菇开始之前,锁定的其他元素,这样你就不会在使用套索工具(Q)时意外地选择到他们。但是,最好一次只锁定一个元素(脸,那么头,
如果你没有得到像以上的效果,请坚持练习。尝试多几次,它会变得更加容易。

第5步
在蘑菇开始之前,锁定的其他元素,这样你就不会在使用套索工具(Q)时意外地选择到他们。但是,最好一次只锁定一个元素(脸,那么头,然后眼等)。
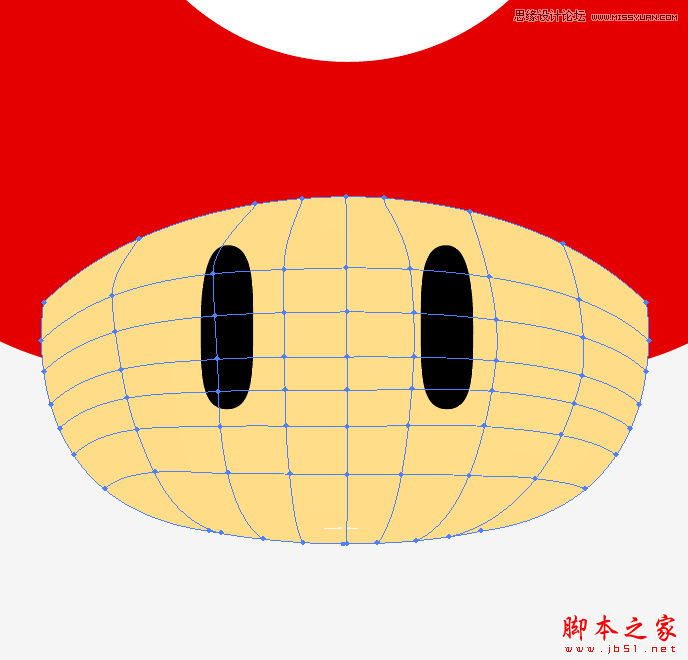
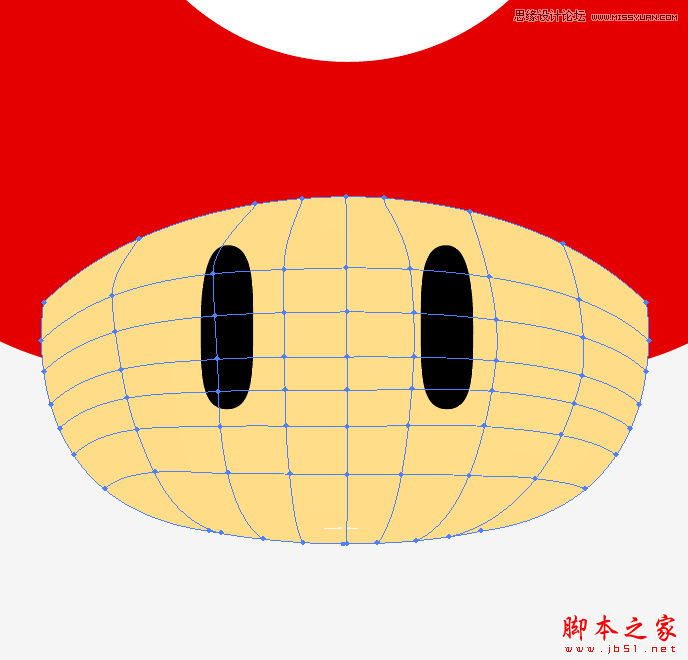
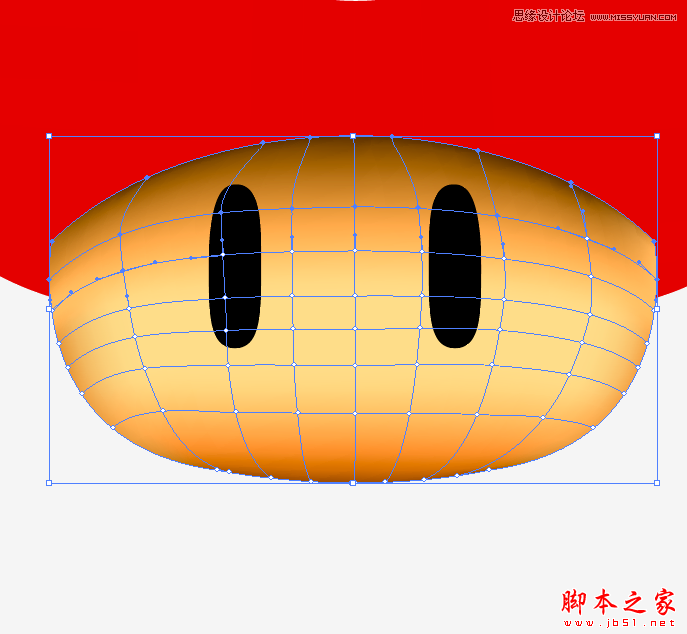
首先,让我们从脸开始。使用网格工具(U)。尽量使其对称。

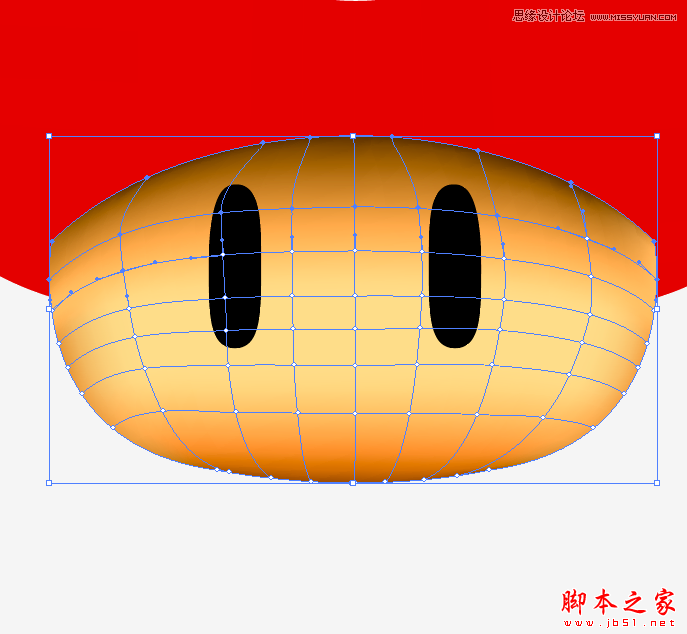
使用套索工具(Q)选择地下的点。在“颜色”面板中选择一个较深的颜色(类似棕色),并使用吸管工具调整渐变(I)。

在头顶做同样的事情,这个时候使用一个较深的颜色,使它看起来像一个影子。

第6步
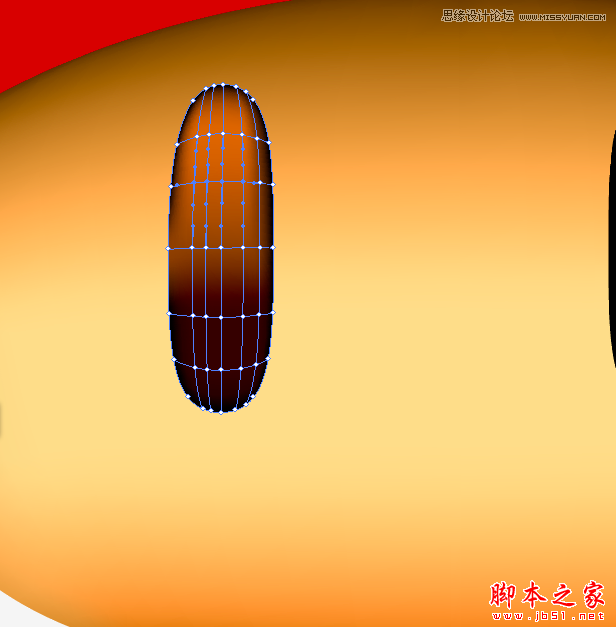
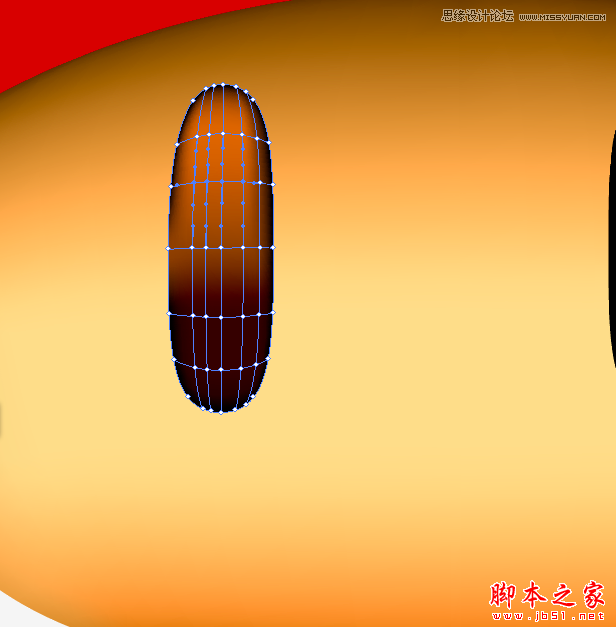
在一只眼睛上使用网格工具(U)。接着我们将它复制,以节省时间。

做一个对称的网格。用套索工具(Q)选中中间的点,并用吸管工具(I)来调整渐变。

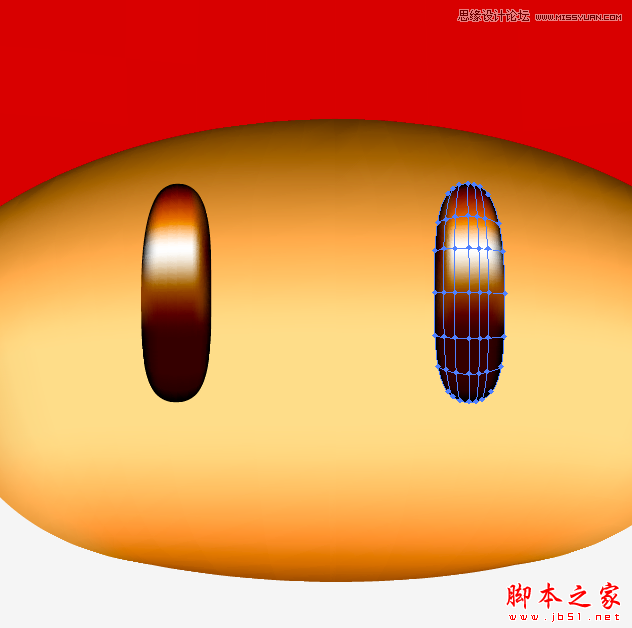
为眼睛添加一些白色的光。用点时间去调整。

复制眼睛,镜像,并把它放到左眼相对的位置。

第7步
用网格工具(U)来调整头部。这步可能有点艰难,因为它更大了,但它并没有太复杂。

使用套索工具(Q)在头顶添加一些白色。使用吸管工具(I)调整渐变。 黑色渐变的底部是不寻常的,所以可能会有点难度。但是只要多做些尝试和调整。很容易的,相信我。 第8步 我决定这个圆不使用网格工具,因为他们是相
使用套索工具(Q)在头顶添加一些白色。使用吸管工具(I)调整渐变。

黑色渐变的底部是不寻常的,所以可能会有点难度。但是只要多做些尝试和调整。很容易的,相信我。

第8步
我决定这个圆不使用网格工具,因为他们是相当简单的形状,并没有很多的光需要处理。因此,我用渐变工具(G),得到一个白色到灰色的径向渐变,我只是调整的方向和数量。


对于两边的圆使用上述相同步骤,只是要注意渐变的方向。

第9步
最后的一步,我使用椭圆工具(L)在底部添加了一个简单的椭圆形。然后,使用“渐变”,我设置了这个逐渐透明的黑色渐变并且调整它的量和形状。相当简单,为达到相同的效果的话,优于高斯模糊。


我们的蘑菇终于完成了!
结果
我希望你有一个充足的时间来完成这个教程并从中学习更多关于网格工具的知识。

标签:
立体,3D,蘑菇
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Illustrator绘制立体3D外观效果的逼真蘑菇的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
