相思资源网 Design By www.200059.com
我们将按照这一步一步的AI教程,创建一个简单的矢量士兵图标。我们将开始建设的基本形状结构的字符,然后调整的线宽创造的元素之间定义。生活带来的字符,我们将添加之前完成一个简单的遮阳技术,所有的色块。


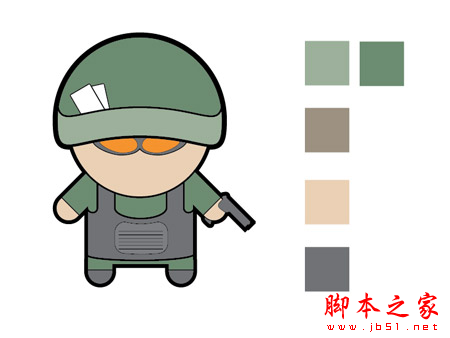
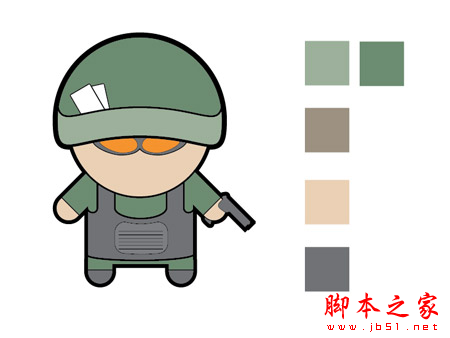
你可以看到设计的进展,因为它从黑色和白色划线版本的权利,通过最后的着色阶段初具规模。请注意的各种划线如何提高的基本版本,底纹如何提高色彩的扁平块。

Illustrator中打开,并开始在画板上绘制一个圆和一个矩形代表头部和身体。

使用最大圆角半径圆角矩形工具添加一些四肢。两条腿与身体的边缘对齐,然后旋转45度的两只胳膊和头部下方的位置。

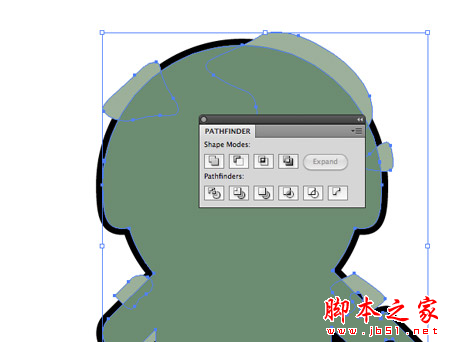
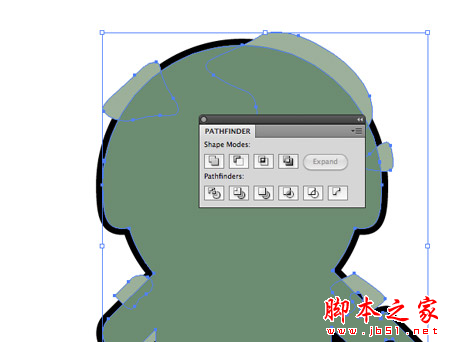
选择弥补的身体和他们一起混合使用合并选项,从探路者工具的所有对象。

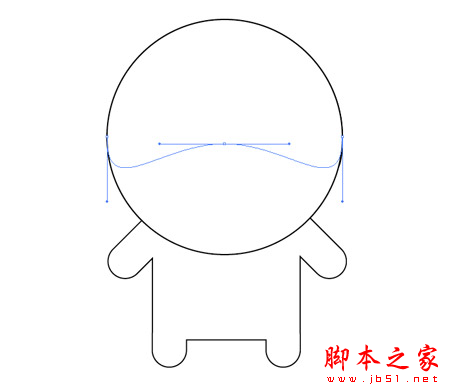
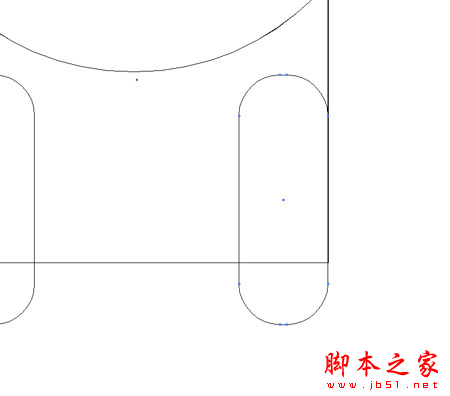
头(CMD + C),复制和粘贴在前面(加利福尼亚+ F)的,然后将最低点垂直直接选择工具。切换到选择工具和扩展的形状,以形成一个头盔。

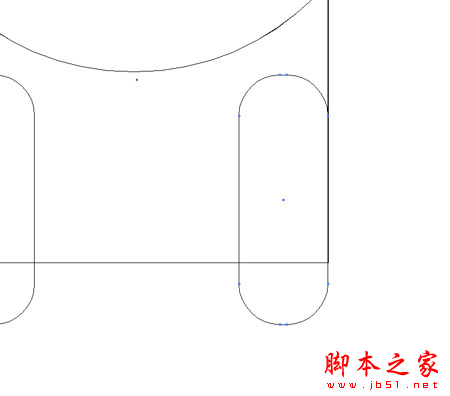
重复的形状和移动向上创建一个沿下缘平行线,然后用剪刀工具夹线相交的形状。删除了多余的。

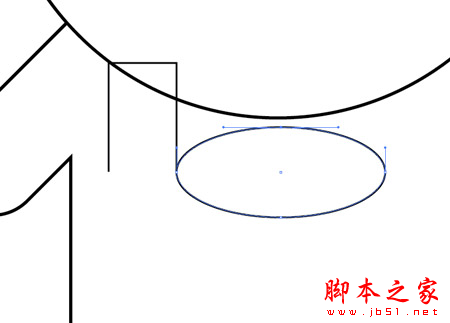
使用一系列矩形和椭圆形的大纲提请防弹衣。使用直接选择工具删除出边和点,以创建开放路径。

然后可以将这些路径对齐,并加入缩放,选择从每个形状的开放点,创下加利福尼亚+ J

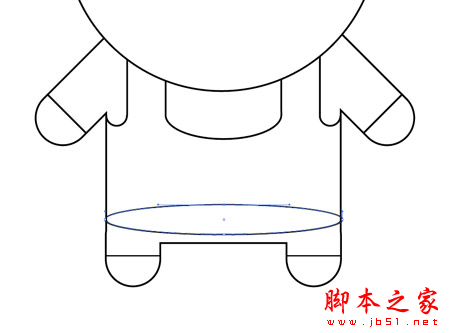
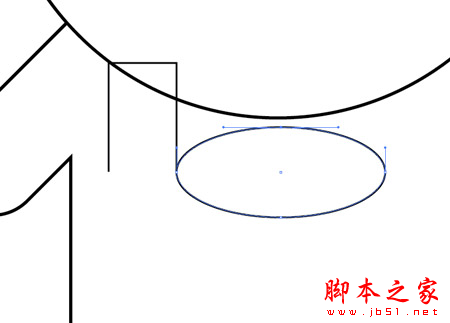
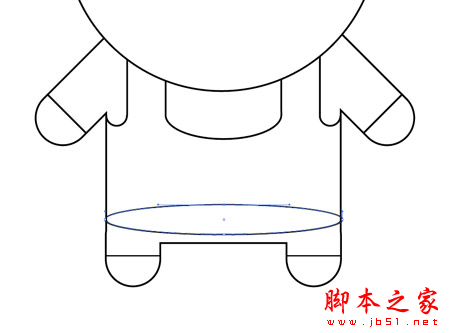
绘制一个椭圆形的身体部位较低的地区和删除最顶端的点,留下一条曲线表明防弹衣的边缘。

绘制和定位的基本矩形和自定义形状使用钢笔工具创建一个手枪形状的范围。合并所有这些形状一起探路者工具。

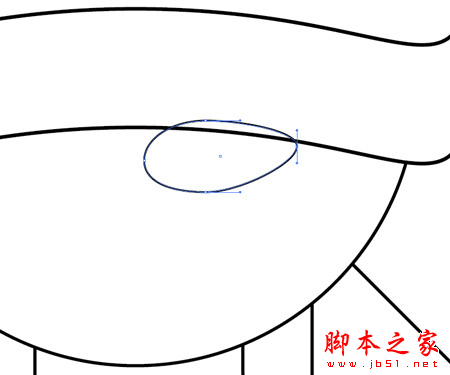
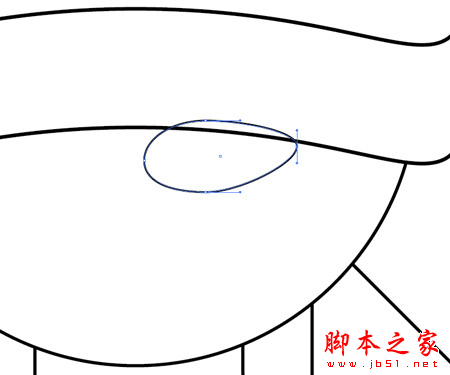
使用作为基地的太阳镜镜片的椭圆形。通过拖动点的位置,扭曲的形状调整形状。

反映到对面的副本,然后用两个镜头选择对象>路径>偏移路径。输入1.25毫米创建一个框架的太阳镜。

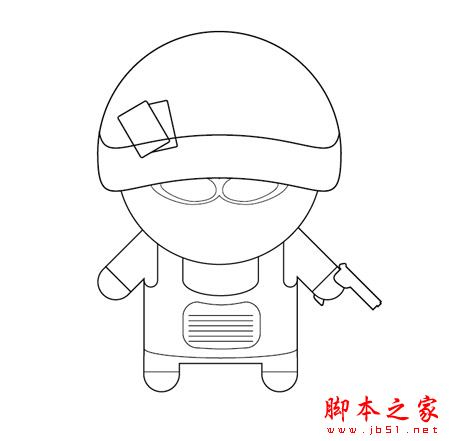
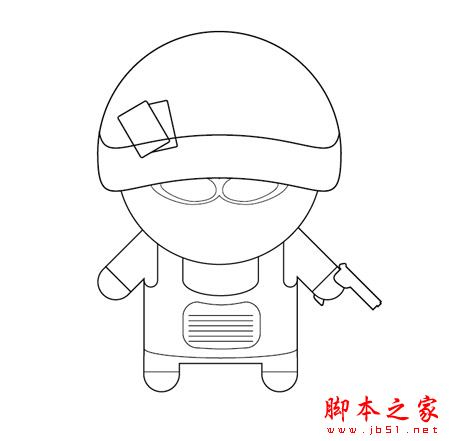
继续添加细节,直到字符,其特点是识别。整个胳膊和腿的简单的线条,确定服装的结束。

为了营造浓厚的轮廓,用剪刀工具,沿外缘相交,流动的路径。重新加入这样一个连续的路径如下字符的整个轮廓的路径。

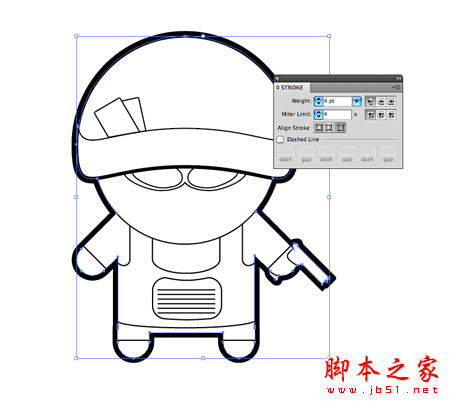
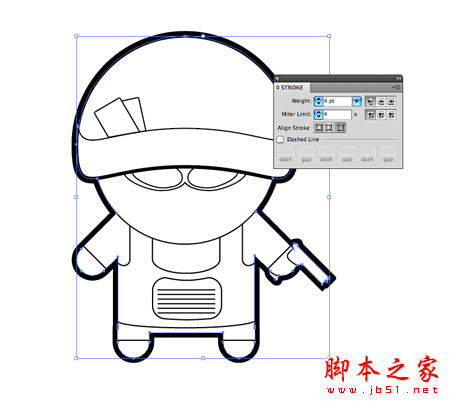
这个纲要的中风重量增加4PT和外对齐中风。

划线中风重量调整的性格的中心地区。2PT权使用上划线,标识更精细的细节上的一个重要特征和较低的权重。

现正采取的字符形状多样的线宽增加很大的定义每个功能。

插图应该不会有白色填充上的任何元素,因此确保设计不打破时,这些充满被清除。使用剪刀工具清理删去不必要的划线的设计。

用于头圆的上半部分,过剩领域的防弹衣和太阳镜都被裁剪和删除,所以没有任何填充插图。

创建一个新层,并粘贴概述形状的重复。交换与绿色创建一个基地色块填充黑色中风。

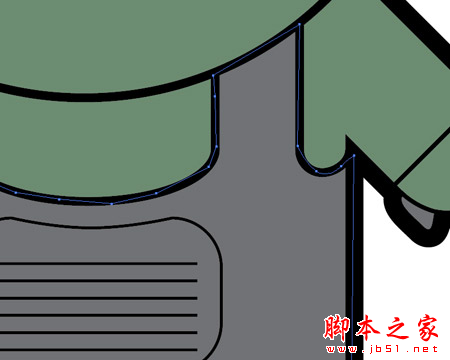
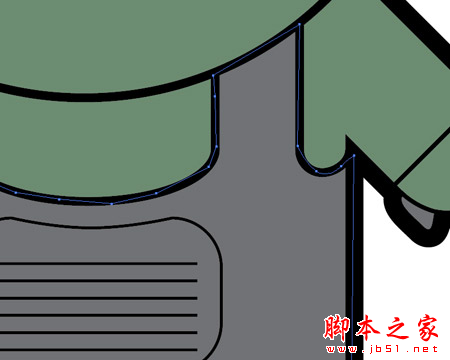
锁定划线层,用钢笔工具仔细跟踪每个对象有一个合适的填充颜色。黑中风地区范围内的目标是保持。

继续建立色块来定义每个区的衣服,皮肤和装甲。请记住这些线可以快速和粗糙,只要他们隐藏层以上的黑划线。

插图正在寻找更好的色彩搭配,但它仍然看起来有点平。这是几个简单的遮阳技术真正把它的生命。

使用钢笔工具绘制整个字符一堆迷彩斑点,并填写稍轻的绿色树荫。

选择所有的斑点,按Cmd +8创建复合路径。复制概述形状,并把它顶端(CMD + SHIFT +),然后用探路者工具沿相交的形状裁剪下来的轮廓。

内迷彩斑点,反复按CMD +快捷键,直到他们坐在下面的其他色彩元素,这将隐藏任何多余的。

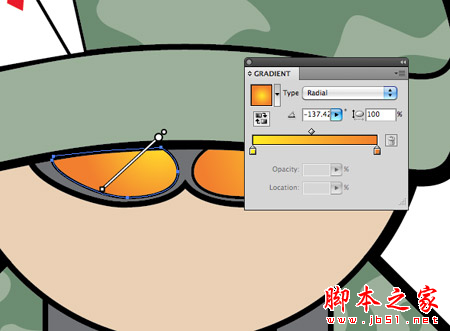
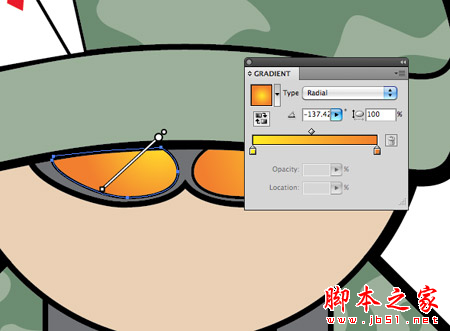
添加橙色黄色渐变的太阳镜和调整角度与渐变工具。

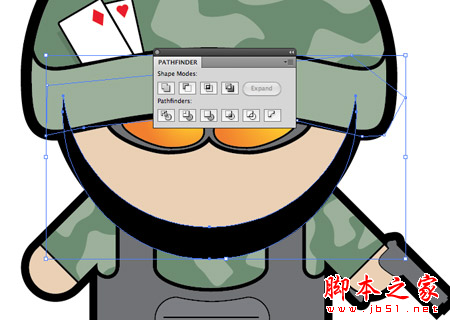
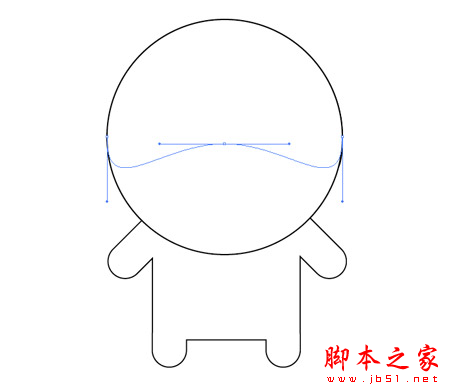
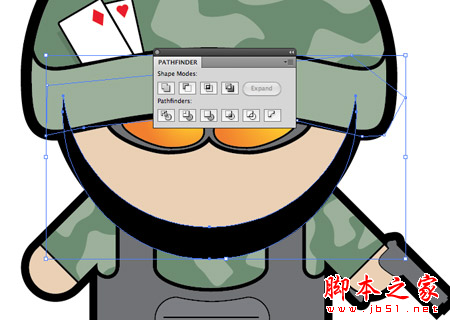
下一步,画一个大黑圈,只是涵盖了小面积的身体在头部区域。重复这种形状略向上移动它,然后减去从探路者调色板选项,夹出形状。

重叠任何多余的头盔上溢出和使用的探路者,夹了不必要的形状与钢笔工具绘制一个快速形状。

改变这种黑色填充的混合模式繁殖,并设置不透明度为15%,以创建一个阴影微妙的色彩变化。

继续绘制这些阴影区,整个设计给深的印象。使现有形状的副本,使平行线,然后夹出多余的探路者。

使用钢笔工具绘制整个的手,手臂和身体的影子。给这个形状相同的15%乘法,造型转换成底纹。

这些阴影元素不必是100%准确的或现实的,只是一个细微的阴影的几个街区,将增加一个额外的维度您的插图做伟大的工作。

士兵现已完成,并准备添加到您的字符的集合。让我们来看看什么其他职业,你能想出!


你可以看到设计的进展,因为它从黑色和白色划线版本的权利,通过最后的着色阶段初具规模。请注意的各种划线如何提高的基本版本,底纹如何提高色彩的扁平块。

Illustrator中打开,并开始在画板上绘制一个圆和一个矩形代表头部和身体。

使用最大圆角半径圆角矩形工具添加一些四肢。两条腿与身体的边缘对齐,然后旋转45度的两只胳膊和头部下方的位置。

选择弥补的身体和他们一起混合使用合并选项,从探路者工具的所有对象。

头(CMD + C),复制和粘贴在前面(加利福尼亚+ F)的,然后将最低点垂直直接选择工具。切换到选择工具和扩展的形状,以形成一个头盔。

重复的形状和移动向上创建一个沿下缘平行线,然后用剪刀工具夹线相交的形状。删除了多余的。

使用一系列矩形和椭圆形的大纲提请防弹衣。使用直接选择工具删除出边和点,以创建开放路径。

然后可以将这些路径对齐,并加入缩放,选择从每个形状的开放点,创下加利福尼亚+ J

绘制一个椭圆形的身体部位较低的地区和删除最顶端的点,留下一条曲线表明防弹衣的边缘。

绘制和定位的基本矩形和自定义形状使用钢笔工具创建一个手枪形状的范围。合并所有这些形状一起探路者工具。

使用作为基地的太阳镜镜片的椭圆形。通过拖动点的位置,扭曲的形状调整形状。

反映到对面的副本,然后用两个镜头选择对象>路径>偏移路径。输入1.25毫米创建一个框架的太阳镜。

继续添加细节,直到字符,其特点是识别。整个胳膊和腿的简单的线条,确定服装的结束。

为了营造浓厚的轮廓,用剪刀工具,沿外缘相交,流动的路径。重新加入这样一个连续的路径如下字符的整个轮廓的路径。

这个纲要的中风重量增加4PT和外对齐中风。

划线中风重量调整的性格的中心地区。2PT权使用上划线,标识更精细的细节上的一个重要特征和较低的权重。

现正采取的字符形状多样的线宽增加很大的定义每个功能。

插图应该不会有白色填充上的任何元素,因此确保设计不打破时,这些充满被清除。使用剪刀工具清理删去不必要的划线的设计。

用于头圆的上半部分,过剩领域的防弹衣和太阳镜都被裁剪和删除,所以没有任何填充插图。

创建一个新层,并粘贴概述形状的重复。交换与绿色创建一个基地色块填充黑色中风。

锁定划线层,用钢笔工具仔细跟踪每个对象有一个合适的填充颜色。黑中风地区范围内的目标是保持。

继续建立色块来定义每个区的衣服,皮肤和装甲。请记住这些线可以快速和粗糙,只要他们隐藏层以上的黑划线。

插图正在寻找更好的色彩搭配,但它仍然看起来有点平。这是几个简单的遮阳技术真正把它的生命。

使用钢笔工具绘制整个字符一堆迷彩斑点,并填写稍轻的绿色树荫。

选择所有的斑点,按Cmd +8创建复合路径。复制概述形状,并把它顶端(CMD + SHIFT +),然后用探路者工具沿相交的形状裁剪下来的轮廓。

内迷彩斑点,反复按CMD +快捷键,直到他们坐在下面的其他色彩元素,这将隐藏任何多余的。

添加橙色黄色渐变的太阳镜和调整角度与渐变工具。

下一步,画一个大黑圈,只是涵盖了小面积的身体在头部区域。重复这种形状略向上移动它,然后减去从探路者调色板选项,夹出形状。

重叠任何多余的头盔上溢出和使用的探路者,夹了不必要的形状与钢笔工具绘制一个快速形状。

改变这种黑色填充的混合模式繁殖,并设置不透明度为15%,以创建一个阴影微妙的色彩变化。

继续绘制这些阴影区,整个设计给深的印象。使现有形状的副本,使平行线,然后夹出多余的探路者。

使用钢笔工具绘制整个的手,手臂和身体的影子。给这个形状相同的15%乘法,造型转换成底纹。

这些阴影元素不必是100%准确的或现实的,只是一个细微的阴影的几个街区,将增加一个额外的维度您的插图做伟大的工作。

士兵现已完成,并准备添加到您的字符的集合。让我们来看看什么其他职业,你能想出!
标签:
卡通,士兵,图标
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无AI绘制卡通士兵图标的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
