相思资源网 Design By www.200059.com
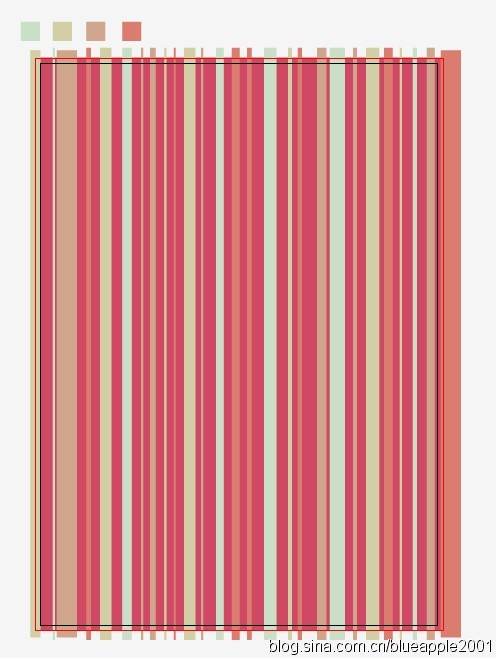
看看制作完成的效果: 
下面我们开始平面设计教程——
打开Adobe Illustrator,新建文档(Ctrl+N)。
画一个216×303的矩形,这里选择的颜色是#ED4A6A。
接下来我们使这个矩形和面板中心对齐,对齐后记得锁定。
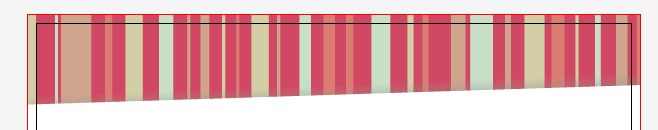
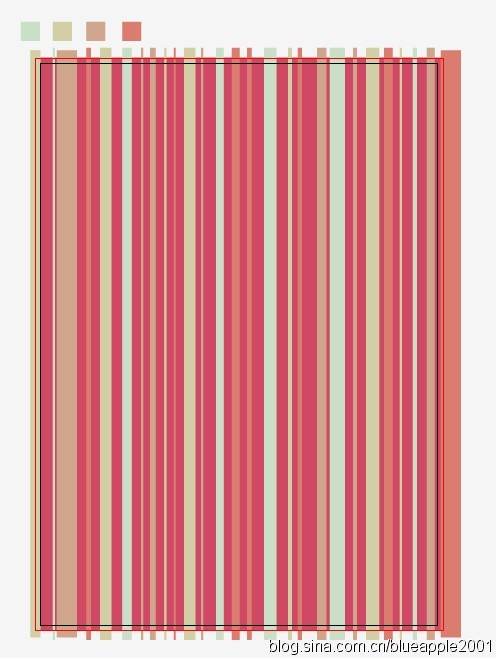
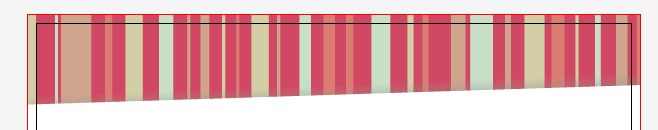
 接着,在画板上画大小不一的矩形长条,用吸管工具在上面四个小方形上随意取色。取完色后选中除上方四个方形之外的所有元素,Ctrl+G将它们编组。
接着,在画板上画大小不一的矩形长条,用吸管工具在上面四个小方形上随意取色。取完色后选中除上方四个方形之外的所有元素,Ctrl+G将它们编组。 


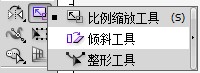
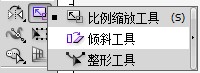
画一个216×260的白色矩形,与面板水平中心对齐。 使用倾斜工具,将矩形沿竖直方向倾斜适当角度。
使用倾斜工具,将矩形沿竖直方向倾斜适当角度。 














下面我们开始平面设计教程——
打开Adobe Illustrator,新建文档(Ctrl+N)。

画一个216×303的矩形,这里选择的颜色是#ED4A6A。

接下来我们使这个矩形和面板中心对齐,对齐后记得锁定。

 接着,在画板上画大小不一的矩形长条,用吸管工具在上面四个小方形上随意取色。取完色后选中除上方四个方形之外的所有元素,Ctrl+G将它们编组。
接着,在画板上画大小不一的矩形长条,用吸管工具在上面四个小方形上随意取色。取完色后选中除上方四个方形之外的所有元素,Ctrl+G将它们编组。 


画一个216×260的白色矩形,与面板水平中心对齐。
 使用倾斜工具,将矩形沿竖直方向倾斜适当角度。
使用倾斜工具,将矩形沿竖直方向倾斜适当角度。 













标签:
条纹,信纸,彩色
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Illustrator制作漂亮的条纹彩色信纸教程的评论...
