相思资源网 Design By www.200059.com
Adobe,拜托啦。”,于是我决定写一篇快速教程,介绍如何创建渐变描边。这项超级简单的技巧,即使用AI创建可编辑的渐变描边,须用到外观面板和效果命令。
问题
在AI里无法把应用渐变到对象的方法应用到描边中。我们使用对象-路径-轮廓化描边可以在对象上创建一个描边,然后使用渐变来填充这个描边,但是随后却无法改变描边的粗细。此外在文本的可编辑状态下,无法对其使用以上提及的轮廓化描边命令。
把渐变描边添加到对象中
首先我们重温一下为对象添加渐变描边的过程。之后,因为在处理文本时需要做额外的步骤,我将再重温一下为文本添加渐变描边的过程。
步骤1
用选择工具选中对象(本例中是一个圆形),确定其没有应用描边,打开外观面板中的外观面板菜单(左上部的菜单按钮),然后选择新建填充。现在可以看到,在外观面板中有两个填充。

步骤2
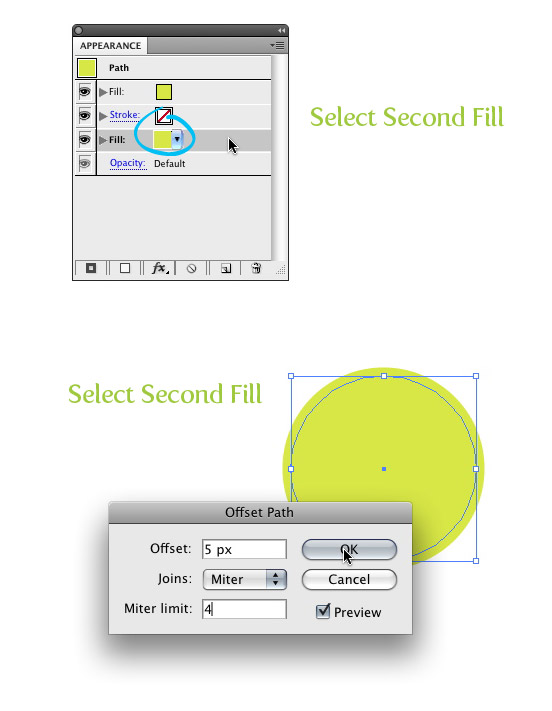
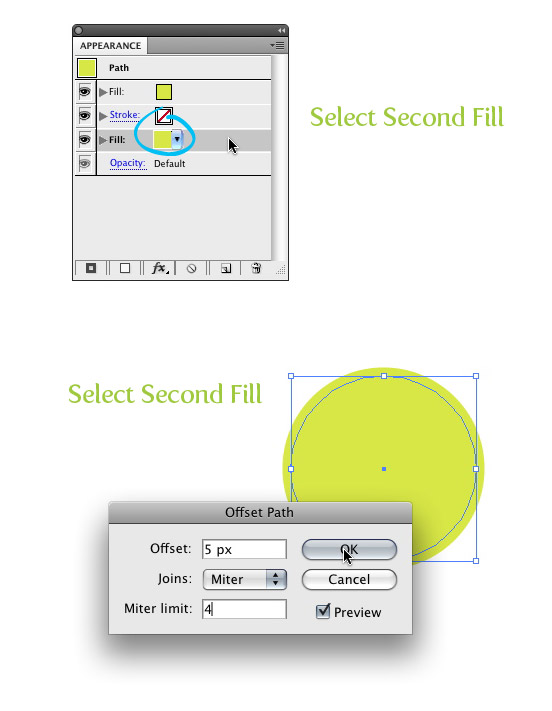
在外观面板中选中新建的那个填充,使用效果-路径-偏移路径,输入偏移尺寸。可以使用px,pts,或者你通常设定描边粗细时使用的单位。

步骤3
现在把偏移部分填充为渐变色,就这样做完了!这项技巧的好处是,在外观面板中可以自由地选择偏移并改变偏移大小,就好像改变描边粗细一样。

添加渐变描边到文本中
在文本处于可编辑状态时添加渐变描边,与以上步骤类似,只是需要些额外的步骤而已。
步骤1
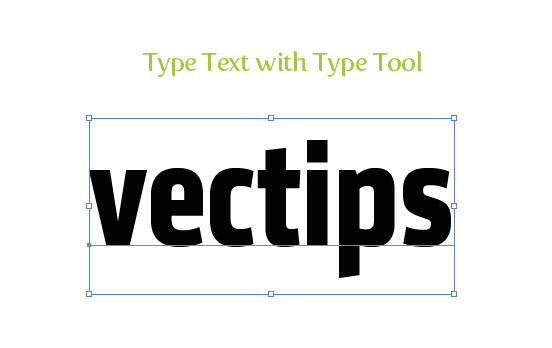
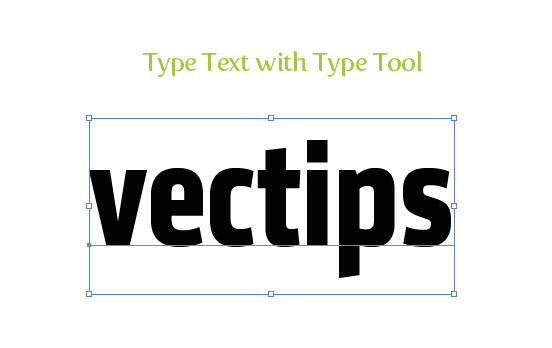
用文字工具选择合适的字体建立一个文本。就象以前的教程《快速教程:为文本添加渐变》一样,当前我使用的还是我最喜欢的Klavika Bold Condensed字体。

步骤2
把填充和描边全设为无。如果不这样做,在应用新填充色到文本之后,有时会在原始文本的边缘看见这次填充的颜色,这显然是不想要的。

步骤3
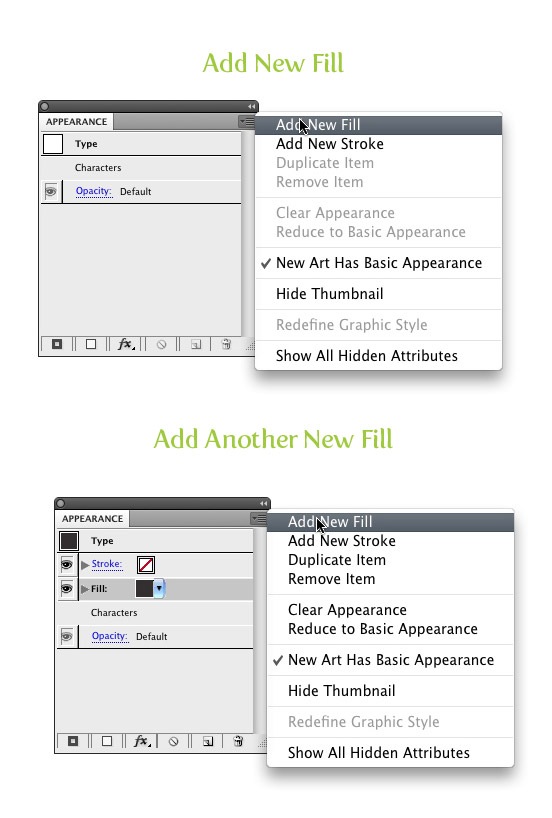
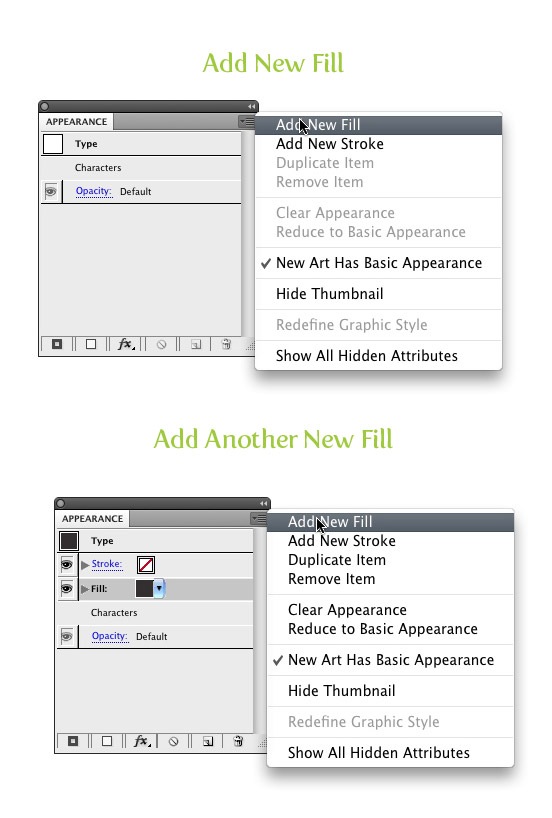
用选择工具选中文本,打开外观面板中的外观面板菜单(左上部的菜单按钮),然后选择新建填充。完了以后,再新建一个填充,这样在外观面板中应该有2个填充。

步骤4
在外观面板中选中最新建的那个填充,使用效果-路径-偏移,输入偏移量。可以使用px,pts或你通常使用的笔划粗细单位。

步骤5
现在为偏移填充渐变,做完了!正如以前的步骤一样,描边粗细(事实上不应叫描边,应该叫偏移)是可以按你的意愿修改的,而且此时文本仍然可编辑!

尝试
我期望这篇快速教程能引领你们更加深入的研究外观面板。它正迅速的成为我最喜爱的面板,因为在使用AI工作时,它创建的对象既快速又灵活。我建议大家多尝试尝试外观面板,看看它能带来什么新创意!以下示例中,我就使了用多重透明渐变描边。

问题
在AI里无法把应用渐变到对象的方法应用到描边中。我们使用对象-路径-轮廓化描边可以在对象上创建一个描边,然后使用渐变来填充这个描边,但是随后却无法改变描边的粗细。此外在文本的可编辑状态下,无法对其使用以上提及的轮廓化描边命令。
把渐变描边添加到对象中
首先我们重温一下为对象添加渐变描边的过程。之后,因为在处理文本时需要做额外的步骤,我将再重温一下为文本添加渐变描边的过程。
步骤1
用选择工具选中对象(本例中是一个圆形),确定其没有应用描边,打开外观面板中的外观面板菜单(左上部的菜单按钮),然后选择新建填充。现在可以看到,在外观面板中有两个填充。

步骤2
在外观面板中选中新建的那个填充,使用效果-路径-偏移路径,输入偏移尺寸。可以使用px,pts,或者你通常设定描边粗细时使用的单位。

步骤3
现在把偏移部分填充为渐变色,就这样做完了!这项技巧的好处是,在外观面板中可以自由地选择偏移并改变偏移大小,就好像改变描边粗细一样。

添加渐变描边到文本中
在文本处于可编辑状态时添加渐变描边,与以上步骤类似,只是需要些额外的步骤而已。
步骤1
用文字工具选择合适的字体建立一个文本。就象以前的教程《快速教程:为文本添加渐变》一样,当前我使用的还是我最喜欢的Klavika Bold Condensed字体。

步骤2
把填充和描边全设为无。如果不这样做,在应用新填充色到文本之后,有时会在原始文本的边缘看见这次填充的颜色,这显然是不想要的。

步骤3
用选择工具选中文本,打开外观面板中的外观面板菜单(左上部的菜单按钮),然后选择新建填充。完了以后,再新建一个填充,这样在外观面板中应该有2个填充。

步骤4
在外观面板中选中最新建的那个填充,使用效果-路径-偏移,输入偏移量。可以使用px,pts或你通常使用的笔划粗细单位。

步骤5
现在为偏移填充渐变,做完了!正如以前的步骤一样,描边粗细(事实上不应叫描边,应该叫偏移)是可以按你的意愿修改的,而且此时文本仍然可编辑!

尝试
我期望这篇快速教程能引领你们更加深入的研究外观面板。它正迅速的成为我最喜爱的面板,因为在使用AI工作时,它创建的对象既快速又灵活。我建议大家多尝试尝试外观面板,看看它能带来什么新创意!以下示例中,我就使了用多重透明渐变描边。

- 译者:蓝色理念 翻译日期:2010.07.31 原文出处:http://vectips.com/tutorials/quick-tutorial-gradient-strokes/ ”菜单”、”工具”及”选项”的译文使用”CS 5 官方中文版”默认关键词,在文中加粗显示。 对教程提出疑问或指出谬误,请在“PS 真功夫 www.pskunfu.info” (教程译文首发网站)下跟帖,译者有可能不全部答复。
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Illustrator 渐变描边教程的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
