相思资源网 Design By www.200059.com
反光设计目前已成为 web 2.0 的特性了。创建这些反光效果并不困难,使用垂直翻转和不透明蒙版就可以迅速实现。此外,不透明蒙版并非仅仅用于反光效果的制作,它在许多地方都可以用得到,并且易于编辑。提示
本教程由 CS 3制作。但是所有CS版本都可以实现这些特效。
键盘快捷键以橙色显示。?表示苹果机里的Command键,Ctrl表示Windows系统中的对应键。(译者注:本文仅显示Windows系统快捷键) 不透明遮罩
我打算借用《创建web 2.0标签》中的标签。全选整个作品,复制(Ctrl+C)并粘贴在前面(Ctrl+F),仍然选中该副本,群组(Ctrl+G)所有对象,从透明度面板的弹出菜单中选择垂直翻转。(译者注:在CS 5中没找到垂直翻转,可能已经取消了。没关系,用镜像工具水平镜像一下吧。)

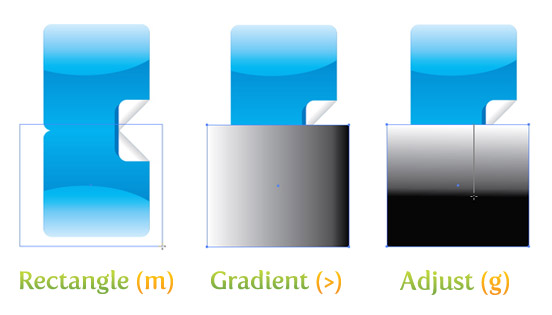
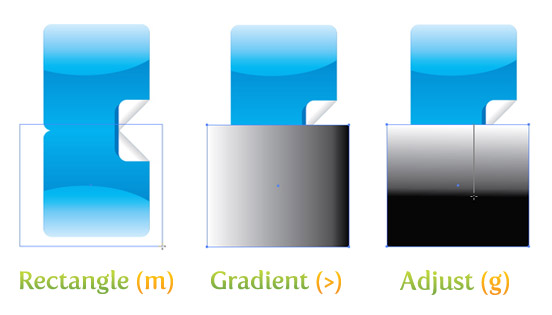
现在使用矩形工具(m)在已翻转的标签上画一个矩形。使用渐变面板对矩形添加一个线性渐变并去除描边。在先前讨论过的《快速变换填充和描边》一文中,还有一种创建渐变的方法。即先选中插图,然后按 > 键(译者注:是>键哟,不是右方向键,不要搞混了。这个快捷键挺好的,一按立即弹出渐变面板,非常方便)。保持默认的由黑到白的渐变色不动,使用渐变工具(g),从矩形的顶部向下拖动渐变到矩形的一半。

在不透明蒙版中,渐变的白色部分将显示图像而黑色部分隐藏图像。这是理解不透明蒙版基本却又重要的概念。再说一遍,白色显示,黑色隐藏。黑色之间的灰调将变化透明度。接下来,选中矩形和已翻转的图像,从透明度面板的弹出菜单中选择建立不透明蒙版。在透明度面板中把不透明度改为60%即可。

编辑不透明蒙版
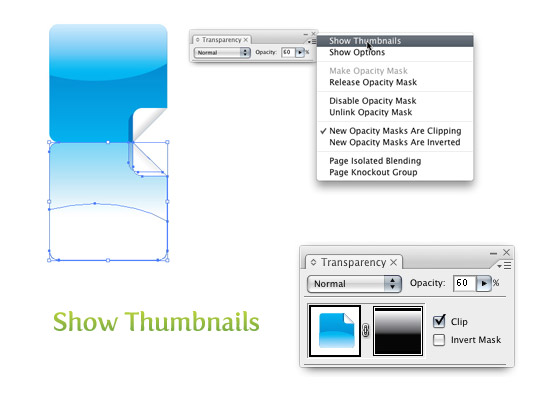
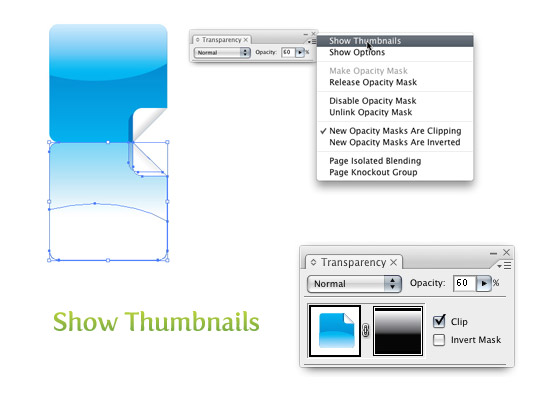
如果对制作的反光不满意,还可以回到不透明蒙版重新编辑。在透明度面板的弹出菜单中选择显示缩览图。你也可以从弹出菜单中选择显示选项,只是我从来没用过。如果有读者使用过请告诉我。

以下有两种缩览图。上图是插图缩览图,下图是蒙版缩览图。选中图像,即可在不影响渐变的情况下编辑图像。相反,选择蒙版缩览图也可以在不影响插图的的情况下编辑渐变。通过缩览图的外边框可以区分缩览图的选中状况。此外,蒙版被选中的时候层面板也会相应地发生变化。

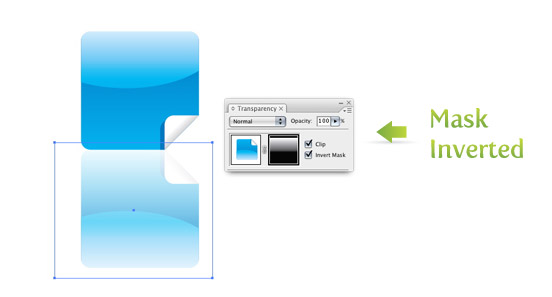
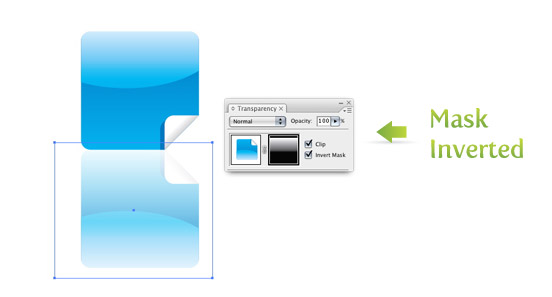
默认状态下蒙版是锁定的,缩览图中间的小链接按钮能够重排图像或是蒙版的位置。剪切复选框也是默认勾选的。一旦不勾选,蒙版将不会剪切图像。还有一个反相蒙版复选框,一旦勾选,渐变会在蒙版中反相,反相插图中的显示与隐藏。

去除不透明蒙版,只要从透明度面板的弹出菜单中选中释放不透明蒙版即可 尝试
反光效果只是不透明蒙版功能上的牛刀小试。你需要通过复合不透明蒙版,颜色或者透明度获得不同的效果。以下是我采用不透明蒙版和变形工具所做的一个效果范例。
"alignnone" height="416" alt="" width="552" src="/UploadFiles/2021-04-17/2010072123125775.jpg">
译者:蓝色理念
Q Q:18268754
翻译日期:2010.07.16
原文出处:http://vectips.com/tutorials/quick-reflections/
备注:”工具”、”菜单”及”选项”的译文使用”CS 5 官方中文版”默认关键词,在文中加粗显示。如需转载,请注明出自”PS真功夫”。不足之处,敬请指正。
本教程由 CS 3制作。但是所有CS版本都可以实现这些特效。
键盘快捷键以橙色显示。?表示苹果机里的Command键,Ctrl表示Windows系统中的对应键。(译者注:本文仅显示Windows系统快捷键) 不透明遮罩
我打算借用《创建web 2.0标签》中的标签。全选整个作品,复制(Ctrl+C)并粘贴在前面(Ctrl+F),仍然选中该副本,群组(Ctrl+G)所有对象,从透明度面板的弹出菜单中选择垂直翻转。(译者注:在CS 5中没找到垂直翻转,可能已经取消了。没关系,用镜像工具水平镜像一下吧。)

现在使用矩形工具(m)在已翻转的标签上画一个矩形。使用渐变面板对矩形添加一个线性渐变并去除描边。在先前讨论过的《快速变换填充和描边》一文中,还有一种创建渐变的方法。即先选中插图,然后按 > 键(译者注:是>键哟,不是右方向键,不要搞混了。这个快捷键挺好的,一按立即弹出渐变面板,非常方便)。保持默认的由黑到白的渐变色不动,使用渐变工具(g),从矩形的顶部向下拖动渐变到矩形的一半。

在不透明蒙版中,渐变的白色部分将显示图像而黑色部分隐藏图像。这是理解不透明蒙版基本却又重要的概念。再说一遍,白色显示,黑色隐藏。黑色之间的灰调将变化透明度。接下来,选中矩形和已翻转的图像,从透明度面板的弹出菜单中选择建立不透明蒙版。在透明度面板中把不透明度改为60%即可。

编辑不透明蒙版
如果对制作的反光不满意,还可以回到不透明蒙版重新编辑。在透明度面板的弹出菜单中选择显示缩览图。你也可以从弹出菜单中选择显示选项,只是我从来没用过。如果有读者使用过请告诉我。

以下有两种缩览图。上图是插图缩览图,下图是蒙版缩览图。选中图像,即可在不影响渐变的情况下编辑图像。相反,选择蒙版缩览图也可以在不影响插图的的情况下编辑渐变。通过缩览图的外边框可以区分缩览图的选中状况。此外,蒙版被选中的时候层面板也会相应地发生变化。

默认状态下蒙版是锁定的,缩览图中间的小链接按钮能够重排图像或是蒙版的位置。剪切复选框也是默认勾选的。一旦不勾选,蒙版将不会剪切图像。还有一个反相蒙版复选框,一旦勾选,渐变会在蒙版中反相,反相插图中的显示与隐藏。

去除不透明蒙版,只要从透明度面板的弹出菜单中选中释放不透明蒙版即可 尝试
反光效果只是不透明蒙版功能上的牛刀小试。你需要通过复合不透明蒙版,颜色或者透明度获得不同的效果。以下是我采用不透明蒙版和变形工具所做的一个效果范例。
"alignnone" height="416" alt="" width="552" src="/UploadFiles/2021-04-17/2010072123125775.jpg">
译者:蓝色理念
Q Q:18268754
翻译日期:2010.07.16
原文出处:http://vectips.com/tutorials/quick-reflections/
备注:”工具”、”菜单”及”选项”的译文使用”CS 5 官方中文版”默认关键词,在文中加粗显示。如需转载,请注明出自”PS真功夫”。不足之处,敬请指正。
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Illustrator利用垂直翻转和不透明蒙版制作反光效果的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
