相思资源网 Design By www.200059.com
这个教程非常简单,Illustrator英文教程:绘制Web2.0网页图标,就是你不会英文,应该也能看懂该文章的!体现出了Illustrator的强大,推荐一下!

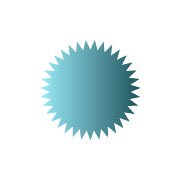
Select the Star Tool. Click where you want the web 2.0 badge. Use the settings in the picture.

Add a gradient to the web 2.0 badge.

Duplicate the badge. Go to Object > Path > Offset Path. Type in -2 px for Offset.
Select the outside part with the Direct Selection Tool and delete it.
Make a line with the Pen Tool like in the picture. Select both and click on Divide. Delete the bottom part.
Place it over the original badge. Give it a black/white gradient. Set it on Screen. Add your text and you're done.

You should have Web 2.0 badges that looks something like this.

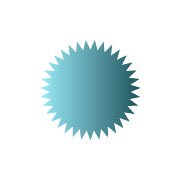
Select the Star Tool. Click where you want the web 2.0 badge. Use the settings in the picture.

Add a gradient to the web 2.0 badge.

Duplicate the badge. Go to Object > Path > Offset Path. Type in -2 px for Offset.
Select the outside part with the Direct Selection Tool and delete it.
Make a line with the Pen Tool like in the picture. Select both and click on Divide. Delete the bottom part.
Place it over the original badge. Give it a black/white gradient. Set it on Screen. Add your text and you're done.

You should have Web 2.0 badges that looks something like this.
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Illustrator 绘制Web2.0网页图标的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
