相思资源网 Design By www.200059.com
名片设计是Illustrator常见的实用设计之一。本例介绍Illustrator设计传统风格商务名片的过程,和大家一起练习如何定义大小、创建参考线、进行版面设计等。
先来看一下最终效果。

下面介绍具体操作步骤。
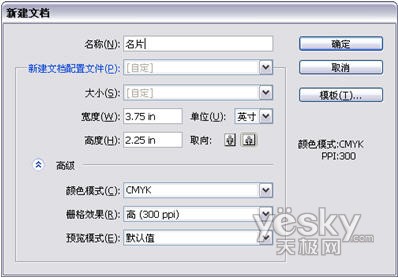
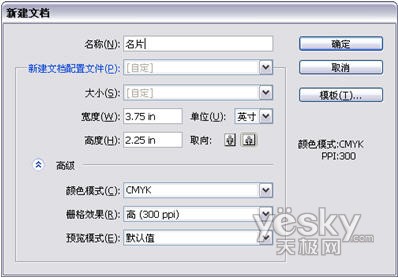
1.按Ctrl N打开【新建文档】对话框,并按如图1所示设置文档的名称、大小、颜色模式和栅格效果,文档的取向设置为横向。设置完毕单击【确定】按钮。

图1
2.按Ctrl R显示出标尺,然后标尺上拖动出8条参考线,位置如图2所示。最外面的参考线称为裁切线,里面的参考线称为安全线。裁切线以外的部分将来会被剪切掉,安全线以内的内容可以保证不会被裁切掉。因为裁切的机器操作时并不是那么精确,安全线与裁切线中间的部分也有可能被裁切掉,因此应确保名片的重要内容(如标志、文本等)在安全线以内。

图2
3.选择工具箱中的【矩形工具】,在画布上绘制一个矩形,并填充为浅蓝色,颜色值如图3所示,大小与画布大小相同。注意其描边为无。

图3
4.按Ctrl 2将矩形锁定,以方便接下来的操作。
5.选择【文件|置入】菜单命令,将配套光盘中本章的素材文件“LOGO.ai”置入到当前文档中,并适当调整其大小与位置,如图4所示。

图4
6.在LOGO下方绘制一个矩形,并填充为红色到橙色的渐变,如图5所示。注意其描边为无。

图5
7.输入文字,包括姓名、职务、公司名称、电话与地址等,设置合适的大小、字体及颜色,如图6所示,对某些文字要使用对齐按钮进行对齐。

图6
8.按Shift键单击所有文字将其全部选中,然后右击文字并选择弹出菜单中的【创建轮廓】命令,将文字转为轮廓,完成名片的设计。
提示:可以为文字、背景、渐变矩形设置不同的颜色,得到不同风格的名片。
先来看一下最终效果。

下面介绍具体操作步骤。
1.按Ctrl N打开【新建文档】对话框,并按如图1所示设置文档的名称、大小、颜色模式和栅格效果,文档的取向设置为横向。设置完毕单击【确定】按钮。

图1
2.按Ctrl R显示出标尺,然后标尺上拖动出8条参考线,位置如图2所示。最外面的参考线称为裁切线,里面的参考线称为安全线。裁切线以外的部分将来会被剪切掉,安全线以内的内容可以保证不会被裁切掉。因为裁切的机器操作时并不是那么精确,安全线与裁切线中间的部分也有可能被裁切掉,因此应确保名片的重要内容(如标志、文本等)在安全线以内。

图2
3.选择工具箱中的【矩形工具】,在画布上绘制一个矩形,并填充为浅蓝色,颜色值如图3所示,大小与画布大小相同。注意其描边为无。

图3
4.按Ctrl 2将矩形锁定,以方便接下来的操作。
5.选择【文件|置入】菜单命令,将配套光盘中本章的素材文件“LOGO.ai”置入到当前文档中,并适当调整其大小与位置,如图4所示。

图4
6.在LOGO下方绘制一个矩形,并填充为红色到橙色的渐变,如图5所示。注意其描边为无。

图5
7.输入文字,包括姓名、职务、公司名称、电话与地址等,设置合适的大小、字体及颜色,如图6所示,对某些文字要使用对齐按钮进行对齐。

图6
8.按Shift键单击所有文字将其全部选中,然后右击文字并选择弹出菜单中的【创建轮廓】命令,将文字转为轮廓,完成名片的设计。
提示:可以为文字、背景、渐变矩形设置不同的颜色,得到不同风格的名片。
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Illustrator传统风格名片设计实例的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
