编者按:今天给大家安利一本好书,是腾讯网UED十年精华输出的干货型读物,先节选一小段,关于版式设计的,既有腾讯同学的实战经验,也有大量的基础术语科普,非常不错。
在信息化社会的浪潮中,快节奏的生活让人们开始学会选择性关注。如何在纷繁的信息中引导用户?有没有科学的方法?这是当今设计师所面临的问题。界面版式的构成是信息传播的桥梁,也是视觉传达的重要手段。科学的编排技术,以及实用性与艺术性的合理运用,才能成就更快、更准确的信息传递。时尚频道作为腾讯网中更强调视觉呈现的频道,在运营的过程中通常有非常鲜明的案例。本节我们就从这些案例中剖析一些方式,来感受版面设计中的科学性和趣味性。
图片的排列组合 距离感
“距离”在心理上表示亲近的程度,亲近度减弱则表示变远,亲近度增强则表示变近。在排版设计中,同样也可以用距离的远近表现各部分内容之间的亲密程度。例如,通过调整各部分内容的间距,来表现各部分内容之间的关联性。但需要注意的是,过多不同的距离设定反而会违背区分其关联性的初衷。
接下来我们来看一下时装周秀场专题界面秀场图的展示部分。由于每场大秀为相同的层级关系,所以其图片排布采用了相同的距离来展现。利用距离进行明确的组别划分,将一类的图片进行整合,同时也缓解了图片繁多的压迫感。同时每场秀的权重是平等的,所以运用了相同尺寸的图片平铺设计,利用了组合图片的反复效果,带给用户信息充足而又凝练的印象(见图1)。
图1 相同的排布距离且相同尺寸的示例(图片由尤目YVMIN品牌授权使用)
而街拍的部分则运用大小不一的图片排布,通过主次关系的区分,突出独家看点的内容,同时图片的间距相同,代表它们仍然是从属于一个大环境下的平级内容,亲密度是相同的(见图2)。
图2 相同的排布距离但不同尺寸的示例
这里也运用了数学上的两个理论,对称与等比。
对称构图有左右对称与上下对称等形式。对称的构图方式能够给用户带来一种整齐安定的印象。在基本的对称形式上加入一些微妙的变化,也会给用户带来惊喜,就如同此案例在对称的基础上进行了垂直翻转的处理。在设计此版块的前期,需求方提出此版块的内容为自动调取,均为正方图。因此我们运用了等比缩放的图片处理,减少了后期维护的工作成本,调取一张图片后,简单的Javascript代码即可实现将其运用在任何位置,并保证其达到要求的呈现质量。同时,通过图片大小的不同,明确了图片之间的主次关系。为避免尺寸类型过多带来的杂乱感,我们只设置了大、中、小三个层级的尺寸,并调整了其平衡关系。
由此可以推导更多的呈现形式,把这种等比递进展现的方式运用在单品抠图的排布方式上也会有不错的效果,其对称和缩放的原理是一致的。如同下面两个例子,如图3(a)和图3(b)所示,虽然呈现的形式为抠图的单品,但其尺寸的层级实则仅为两个层级,同时版式的排布也采用了对称的形式,因此还是有规律可循的。
图3(a) 两个层级的对称排布(图片由尤目YVMIN品牌授权使用)
图3(b) 两个层级的对称排布(图片由尤目YVMIN品牌授权使用)
而接下来的两个例子则更加讨巧,如图4(a)和图4(b)所示,图片尺寸虽然只有一个层级,但却因为菱形的分割显得灵动独特。
图4(a) 独特的菱形排布(图片由尤目YVMIN品牌授权使用)
图4(b) 独特的菱形排布
节奏感
节奏是指在自然、社会和人的活动中,与韵律结伴而行的有规律的突变。如音乐快慢激烈缓柔、美术韵律、文学作品铺垫高潮结尾等。在版式的处理上,节奏也是一个重要的元素。
通过重复有规律的形式,可以让用户感受到某种节奏。就如同下面的例子,图片的排布始终遵循着“上下上下”的摆放原则,灵动且有规律可循(见图5)。
同时,由于这个例子运用的图片形状为矩形,因此我们又要引申一个数学的规则:黄金比例。黄金比例是一个定义为( -1)/2的无理数,它被运用的层面相当广阔,例如数学、物理、建筑、美术甚至音乐。这个古老的数学方法所拥有的魔力在实际中屡屡发挥着我们意想不到的作用。按照1∶1.618的黄金比例构成的矩形,也被认为是最理想的矩形比例。一种广为流传的说法是,比黄金比例更细长的矩形是一种端正的、女性的图形;与之相反,随着它逐渐趋向于正方形,这个矩形就会变得更加男性化。这作为一种设计参考,还是值得借鉴和尝试的。
接着来说节奏的应用。除了规则的形式重复以外,如果在一系列节奏中加入某些不同的要素,那么构图就会发生变化,这个与其他部分不同的要素就会成为页面中的重点内容,构图也会变得更加生动灵活(见图6)。
图5 有重复规律的摆放(图片由尤目YVMIN品牌授权使用)
图6 在重复规律中加入不同要素
当然还有一种更为随性的版式节奏,即场景化的排布方式。如同美国20世纪50年代的老海报拼贴,如图7(a)所示,或者散落在桌面的明信片排布,如图7(b)所示,显得更为随意自然。
图7(a) 场景化的排布方式——老海报拼贴
图7(b) 场景化的排布方式—散落的明信片
同时,用颜色来体现节奏则突破了单纯排版的想法,以更加直观的手段带给用户明确的感知,并掌握其中的规则。正如接下来的例子(见图8),虽然呈现的内容信息量不小,但6种颜色明确了其中的节奏规律,将内容进行了整合。
图8 用颜色来体现节奏
引导性
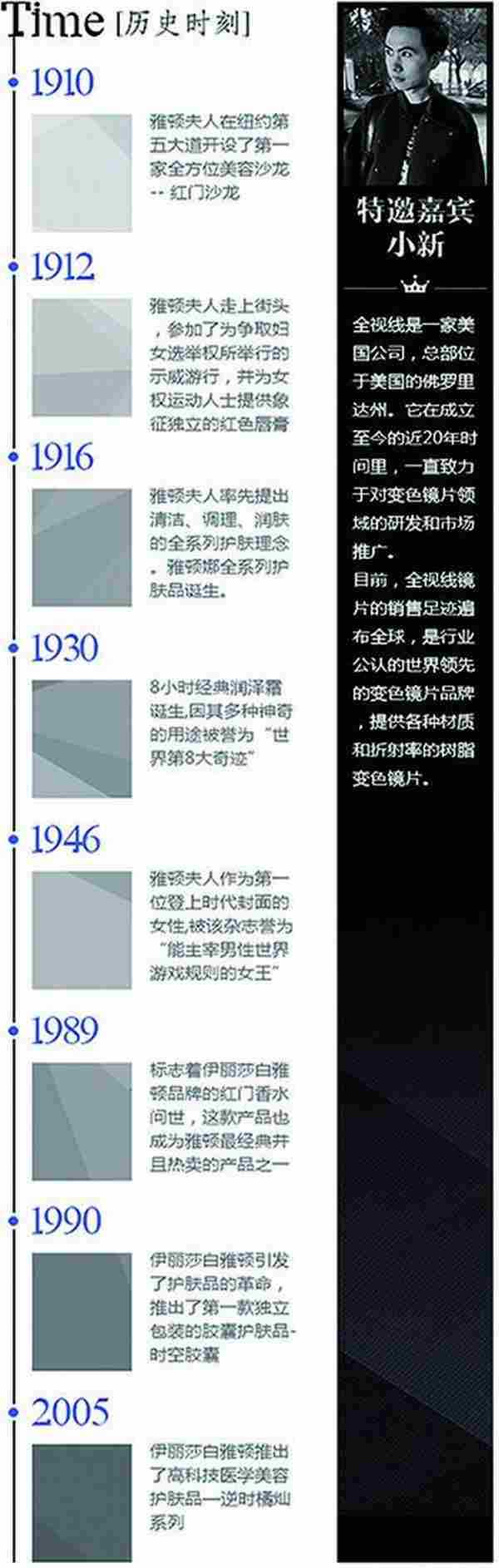
说到引导性,比图片排版(见图9)更加直观的是时间轴的运用(见图10)。突出每个节点,结合之前提到过的距离和节奏的方法,呈现更加新颖跃动的排版形式。
图片与文字的相辅相成
在排版的过程中,图片与文本的组合方式也是重要的问题。必须要有意识地避免将图片的美观与文字的易读性相互消解,两者之间的配合非常重要。作为说明图片内容的文字,它与它所说明的部位的对应关系必须是明确的(见图11)。一方面要避免图片与其文字说明的距离过远,另一方面还应该尽量将某图片的文字说明与容易引起误解的图片拉开距离。
图9 用图片排版实现引导性
图10 用时间轴实现引导性
1 2 下一页 查看全文免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。