@十萬個為什麽 :可能你听过这说法,好的字体是隐形的,不过更准确来说,应该是好的字体让阅读行为毫不费力。今天分享移动端字体7个准则,希望能帮你快速提升移动端的易读性。
当视线掠过一行文字时,它是跳跃前进的,我们称之为扫视。你读的不是字母,甚至不是词语,而是文字某部分的影像,大脑会补上它预期的内容。如果超出大脑预料,它会促使眼睛回去核实假设十分正确。通过在字里行间创造平顺的视觉流动,好的字体极度减轻了眼睛的负担。
对任何字体工作者而言,在移动设备上要面临与生俱来的挑战:空间有限,环境光通常比较微弱。不过将已经用于web端的技巧稍加调整,我们就可以提升移动设备的易读性。
一、留足空间
与普遍观点恰好相反,字体并非屏幕上弯弯曲曲的线条排列;它主要在于周围和相互间的空间。
字母本身对字体的影响,与构成它的空间相比,要小得多。
要理解这一点,了解字体从何而来很有帮助:字母o(还有b、c、p等等)中间的圆孔被称作“凹槽”。在最原始的印刷机上,铅字由金属雕刻而成,这些凹槽来自雕刻成型、排列在盘中的金属活字。第一个字体设计师所处理的模具,实际上并不能用于印刷。字母本身对字体的影响,与构成它的空间相比,要小得多。
谈到层次时,我们通常指的是h1到p,有时候还会到h6。但另外还有一种层次在影响着行或段落的视觉流,这是特殊的层次:字母间距小于字间距,字间距小于行间距,以此类推。
要在移动端创造最佳易读性,尤其要注意这些特殊层次,这些格式塔式的词语、行、段落的文字组合,在自然光环境下同样至关重要。
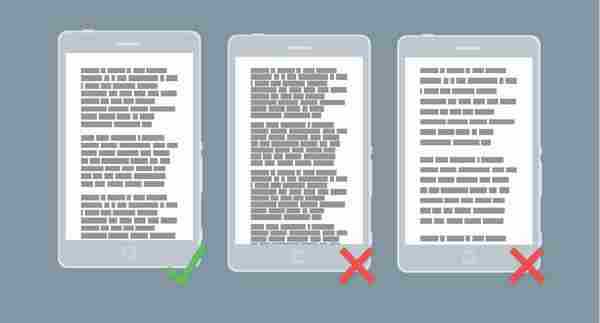
二、行宽
行宽是一行文字的长度。或者确切的说,是一行文字的理想长度,因为很难让每一行都精确吻合。
众所周知,舒适阅读的理想行宽是65个字符左右。行宽产生的物理长度,取决于字体的设计、字间距(见下文)和你使用的具体文字。本文开篇的65个字符(译者注:此处请参见英文原文),用PT Serif字体是26.875em宽,用Open Sans是28.4375em宽,用Ubuntu字体是27.3125em宽。如果再加入斜体、大小写和一大堆其他字体细节,还会有更大的差异。
在桌面端浏览器中,65个字符很难触及边缘,但在移动设备上,65个字符(如果至少大到看得清)会超出浏览器的边界。所以,在移动设备上,你必须得缩减行宽。
移动端并没有普遍认可的行宽标准。不过传统上,报纸或杂志上每一个窄列都会趋向于39个字符。鉴于这个理想行宽已经经历了数个世纪的考验,它在移动端字体上也运转良好。
三、宽松行距、紧凑行距
行距是行之间的空间,行距太紧凑,会让视线难以从行尾扫视到下一行首。行距太宽松,字间距会开始形成队列,产生了我们通常意义上的河流,阻断了行的视觉流。
从左至右:理想行距、太紧凑、太宽松。
行距的标准通常是1.4em,但以我的经验,这对于屏幕来说太紧凑了:在屏幕上表现良好的字体都有一个关键特征——大的凹槽,大凹槽需要更大一些的行距来保持空间层次。
反过来,更短的行宽需要更小的行距。所以你可能需要将桌面端的行距设得宽松点,同时记得将移动端的设置得紧凑些。
四、找到最佳状态
所有字体至少都有一种最佳状态,在屏幕上展现最佳的尺寸,还有在浏览器中最能保持字形的抗锯齿选项。
最佳状态下,多数笔画通常都能排列在像素网格中——像素字体,如果你还记得的话,那些字体仅仅在字号调整到最佳状态下才有效。
将字体设为最佳状态能形成更强烈的对比。为移动端设计时,对比尤其重要,因为户外的强光可能分散注意。
你会发现,微调行距会使每行脱离完美像素匹配。我觉得,在移动设备屏幕上,对比的重要性胜过行距。所以如果你不得不在行距上妥协,来保持每行契合像素网格,那就这么做吧。
通常设计师通过基线网格来排列文字。但在移动设备上,我们需要使用x高度来代替(x高度顾名思义,就是小写字母x的高度)。从易读性研究中,我们知道大脑识别的是文字顶部,而不是底部。所以要成就更加平顺的视觉流,我们要确保字符顶部最契合像素网格。
1 2 下一页 查看全文免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?