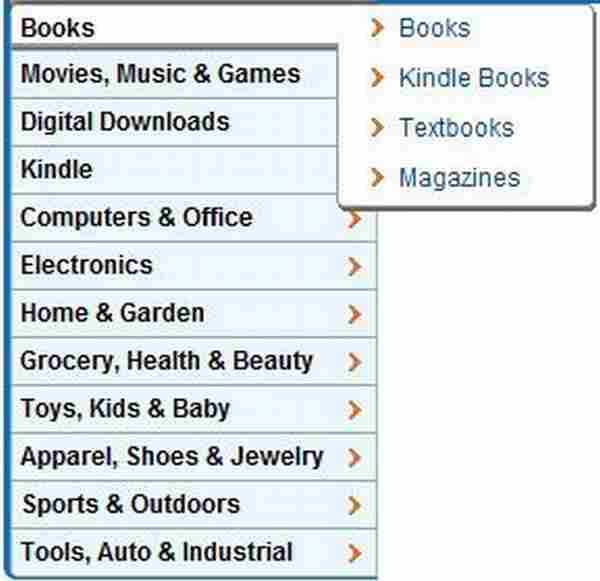
最近使用因为买东西会经常去京东,但是一直觉得京东的左侧导航用起来不舒服,这个导航完全是效仿amazon设计的。但是在amazon上使用就很舒服。到底两个导航差在哪里呢?我们来仔细分析一下。
1、宽度
京东的左侧导航宽度为211px,amazon的左侧导航宽度为161px,整整差了50px。而这个导航是属于左侧悬浮滑动弹出的,所以用户要把鼠标在悬浮在左侧标签上,这样显示出相应的导航内容在右侧的浮动层上。这样的话就相当于用户每一次选择,都要往右侧多移动50px的距离,才能到达显示的菜单进行选择。
2、间隔线
京东的左侧导航先是一级分类然后是二级分类,分类标签之间上下间距来区别,amazon的导航只有一层分类,分类标签采用了间隔线来区分。这个导航的设计特点就是,当鼠标悬浮到标签整个一行都是可以激活显示子菜单层的。而从视觉设计上,京东的导航根本无法看出,所以用户一般会把鼠标放在每一行的最左侧,进行悬浮,再加上还比amazon宽了50px的距离,可见用户要操作一次菜单是多么的不爽。
3、文字
京东导航的标签文字,只有二级分类是黑色文字,并且可以点击的。而三级分类在默认值是灰色,而且当鼠标悬浮以后只显示二级分类三级分消失了。而amazon的默认导航标签中只有一级分类,当鼠标悬浮以后才出现二级分类。这样用户在使用的时候根据效果暗示,只有最左边的二级分类标签可以选择,那么当鼠标悬浮以后,右侧的灰色三级导航消失了。这样从最左边的二级分类标签,到最右边显示的三级分类标签。有相当长一段的空白,让人感觉十分奇怪。虽然这里这么设计的目的可能是为了避免,相同的三级导航内容重复出现。
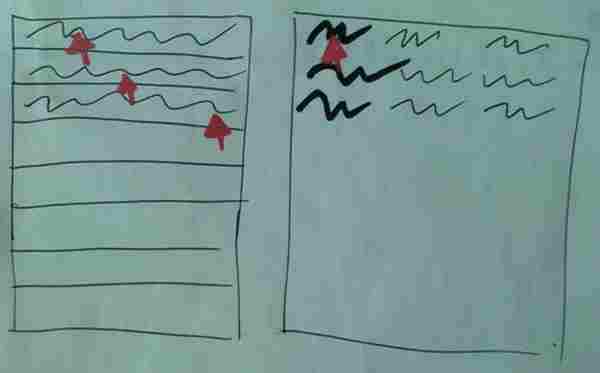
解决方案
上图,左边是amazon,右边是京东,从这个结构简图就可以看出了问题了,根据认知心理学的两条论据
一个直觉呈现中的元素主要依据接近律进行组合或聚合
同域律:观察者倾向于把属于同一区域或范围的元素直觉为一个整体
这样我们就得出一个改善方法:通过整体性,减少鼠标移动距离,改善整体体验。也就是说从直觉角度来增加用户的可浮动区域,这样的话用户就会把一行看成一个整体,虽然整个导航的宽度不变,但是因为把一行看成一个整体,这样用户在鼠标浮动选择的时候,就会偏向于中心,这样就达到减少鼠标左右移动的效果了。
>> 查看更多相似文章免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com