溢出隐藏
就是隐藏超出规定高度的文本或者图像信息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div {background-color: yellow;width: 350px;height: 100px;overflow: hidden;}
</style>
</head>
<body>
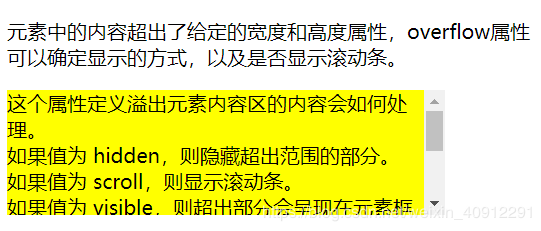
<p>元素中的内容超出了给定的宽度和高度属性,overflow属性<br>可以确定显示的方式,以及是否显示滚动条。</p>
<div>这个属性定义溢出元素内容区的内容会如何处理。<br>如果值为 hidden,则隐藏超出范围的部分。<br>如果值为 scroll,则显示滚动条。<br>如果值为 visible,则超出部分会呈现在元素框之外。<br>如果值为auto,则为自动;文本超出元素框,则显示滚动条,没有超出,则不显示滚动条。<br>如果值为inherit,则继承父元素的overflow属性的值。</div>
</body>
</html>
下图分别是值为hidden和值为auto时截取
还有一个是单行显示文本信息,超出部分用省略号显示(强调一下:必须是一行文本显示才有效哦!)
div {
background-color: yellow;
width: 350px;
margin: 100px auto;
white-space: nowrap;/*强调文本在一行内显示*/
overflow: hidden;/*溢出内容为隐藏*/
text-overflow: ellipsis;/*溢出文本显示省略号*/
}
清除浮动
布局的时候经常会用这种左右布局:一个父盒子,父盒子中包含 left 和 right 两个 child 盒子。但是 child 的内容个数大小都不确定,也就不能给父盒子固定的高度,父盒子高度就需要根据 child 盒子高度来改变。下面我们来了解一下!
下面是父盒子给了200px的高度,两个 child 盒子左右浮动,显示是没有问题的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {margin: 0;padding: 0}
.header {background-color: #333;color: #fff;text-align: center;height: 80px;line-height: 80px;}
.father_box {width: 500px;height: 200px;margin: 0 auto;background-color: yellow;}
.child_left {width: 100px;height: 100px;background-color: blue;float: left;}
.child_right {width: 200px;height: 150px;background-color: blue;float: right;}
.footer {background-color: #333;color: #fff;text-align: center;height: 80px;line-height: 80px;}
</style>
</head>
<body>
<div class="header">header在这儿</div>
<div class="father_box">
<div class="child_left">child_left</div>
<div class="child_right">child_right</div>
</div>
<div class="footer">footer在这儿</div>
</body>
</html>
当右面的盒子内容增加,父盒子也就应该随着增高,这时,我们通常都会删除父盒子的高度,让父盒子自适应高度,但是结果却是这样。两个 child 盒子覆盖了 footer ,这是因为:两个 child 因为浮动的关系,脱离了标准流,但是父盒子没有给高度,父盒子就认为它没有任何内容,所以高度就不会被内容撑开,相当于父级的高度是0px;那么跟他平级的盒子footer,就会按照标准流的排布,紧挨着平级的黄色父盒子排着下来,就造成了页面的排布紊乱(也叫页面的塌陷)。
这时我们给父盒子加一个 overflow:hiffen; 这时页面就变成了这样,父盒子高度随着 child 盒子增高也增高了。
如果在IE比较低版本的浏览器中使用overflow:hidden;也不能达到这样的效果,那么就加上 zoom:1; 即:overflow:hidden;zoom:1;
这个原理其实是一个叫做BFC(Block formatting context)的概念在起作用,也就是“块格式化上下文”。BFC定义了一块独立的渲染区域,规定了其内部块级元素的渲染规则,其渲染效果不受外界环境的干扰。
对BFC感兴趣的小伙伴们可以再去深入了解一下啦!
解决插入图片后图片底部的留白问题
插入图片后,由于box盒子没有给定高度,所以会被图片的高度撑开,并会留下几个像素的空隙(红色部分)。
<!DOCTYPE html>
<html lang="en">
<head>
<style type="text/css">
* {margin: 0;padding: 0;list-style: none;}
.box {width: 200px;background-color: red;margin: 0 auto;}
</style>
</head>
<body>
<div class="box">
<img src="img02.jpg" width="200" height="200" alt="">
</div>
</body>
</html>
解决办法有下面两种:
1、给父盒子加一个高度height,和图片一样高,并添加overflow:hidden;(这两个一起添加,兼容性会更好一些!)
2、不需要给盒子添加高度,让其自适应图片高,而给img添加display:block;
以上就是我根据网上各位大佬的分享和网文得到的对overflow:hidden的一些理解,希望能帮到更多的人。
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com