相思资源网 Design By www.200059.com
本总结不断更新,主要记录本人调试过程中所终结的经验与方法。
毕竟本人不是做浏览器前端的,所以如有不详敬请见谅。
css关系到界面的美观,有时候功能实现了。界面确丑到没人用,终归还是一件失败的产品,所有好的产品不仅需要实用的功能,更加需要贴心美观的外观。
1.如果遇到整体布局工整,个别布局偏移的。
可以使用浏览器取道偏移的组件(放大镜),然后得到应用到这个组件的css文件中的css效果进行修改即可,如下图所示:

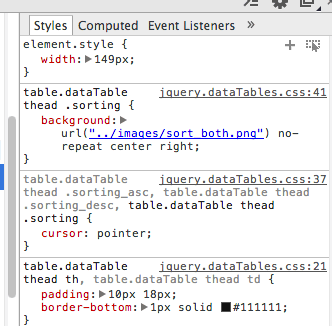
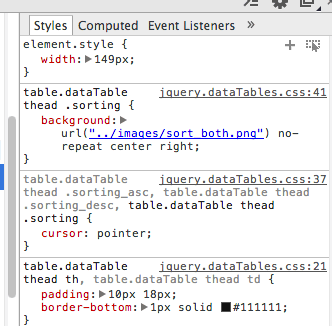
可以再右边获取到css样式,以及css详细信息:
查看到样式后,还可以看到对应样式所属于的文件,找到这个文件再进行样式修改即可。

以及css详细信息:

如上右图所示:
这里可以观测到这个组件的大小:宽:177+10+10,高:18+8+8
组件的内边距:padding:10
组件的边界:border:组件的边界表示这里外边就不是这个组件的组成部分了。
如上左图:
在边界外边还可以有外边界:margin:表示这个组件空出的长和宽
毕竟本人不是做浏览器前端的,所以如有不详敬请见谅。
css关系到界面的美观,有时候功能实现了。界面确丑到没人用,终归还是一件失败的产品,所有好的产品不仅需要实用的功能,更加需要贴心美观的外观。
1.如果遇到整体布局工整,个别布局偏移的。
可以使用浏览器取道偏移的组件(放大镜),然后得到应用到这个组件的css文件中的css效果进行修改即可,如下图所示:

可以再右边获取到css样式,以及css详细信息:
查看到样式后,还可以看到对应样式所属于的文件,找到这个文件再进行样式修改即可。

以及css详细信息:

如上右图所示:
这里可以观测到这个组件的大小:宽:177+10+10,高:18+8+8
组件的内边距:padding:10
组件的边界:border:组件的边界表示这里外边就不是这个组件的组成部分了。
如上左图:
在边界外边还可以有外边界:margin:表示这个组件空出的长和宽
标签:
css,调试
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无css 调试方法与经验总结的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
