相思资源网 Design By www.200059.com
CSS网页布局的宗旨是语义化具有良好结构的HTML文档,将外观表现分离到CSS文件中,这是jb51.net一直强调的页面开发思维。 CSS网页布局的宗旨是语义化具有良好结构的HTML文档,将外观表现分离到CSS文件中,这是jb51.net一直强调的页面开发思维。有朋友在jb51论坛中提出问题,引发了思考。在html页面,初学DivCSS网页布局的时候,排斥table,用很多的div来嵌套:(看起来很差劲)
<div>
<div>DivCSS网页布局中使用表格的一些讨论</div><div>www.jb51.net</div>
<div>DivCSS网页布局中使用表格的一些讨论</div><div>www.jb51.net</div>
</div>
如图所示:
 l图1。
l图1。 图2。
图2。
知道html要具有语义之后,进化成这样的写法:
<ul>
<li><span>DivCSS网页布局中使用表格的一些讨论</span>www.jb51.net<li>
<li><span>DivCSS网页布局中使用表格的一些讨论</span>www.jb51.net<li>
</ul>
因为要固定标题的宽度,又涉及到<span>标签的inline-block。
而且,当涉及到标题一行,内容需要换行的时候很麻烦,如图效果:
 图3。
图3。
我想,既然要避免使用table标签会造成如此多麻烦,可不可以干脆使用table呢,简单直接,而且从html的语义上考虑,这样的内容似乎用table也有道理。但是语义并不明确。也不可取。
我们来讨论可以使用的方法:
 图1。
图1。 图3。
图3。
图1和图3,可以用无序列表ul或定义列表dl标识。配合使用lidtddstrongemspan标签。
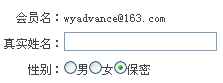
 图2。
图2。
图2是一个表单,可以用formlabelinput等标签加以标识。
小结:
这三个图片所示的页面元素,均不是表格类的数据,用表格标签不妥当。
使用表格作为网页排版、布局页面元素是不合理的。
表格是用来显示数据的。
至于什么样的数据形式以表格来标识,没有统一的规范。
或许大家对它有着不同的理解,除了数据表,别的元素在什么情况下用表格表示呢。
其实根据情况,可以选择多种标签。可能是无序列表,可能是定义列表。
至于CSS样式的实现,那就是属性定义的问题。
不要因为CSS设置比较繁琐,而否定内容本身的语义。
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无CSS网页布局使用表格可以吗?的评论...
