在HTML中使用HTML需要借助<scirpt>标签,使用<script>标签的方式有两种:一种是直接在<script>标签中嵌入JavaScript代码,另一种是用<script>的src属性引入外部JavaScript文件。
直接在页面嵌入JavaScript代码
在使用<script>标签嵌入JavaScript代码时,只需为<script>指定type属性。然后,像下面这样把JavaScript代码直接放在标签内部即可:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<script type="text/javascript">
var word = "Hello, itbsl";
alert(word);
</script>
</head>
<body>
</body>
</html>
<script>的type属性可以不要,这是因为当初标准的制定者认为标签内嵌入还可能会嵌入其他语言,需要用type来指定标签内的语言,但是发展到至今大家已经知道,这里只会嵌入JavaScript,目前所有浏览器的默认值就是text/javascript。
HTML文件内可以嵌入任意多个script标签。
引入外部JavaScript文件
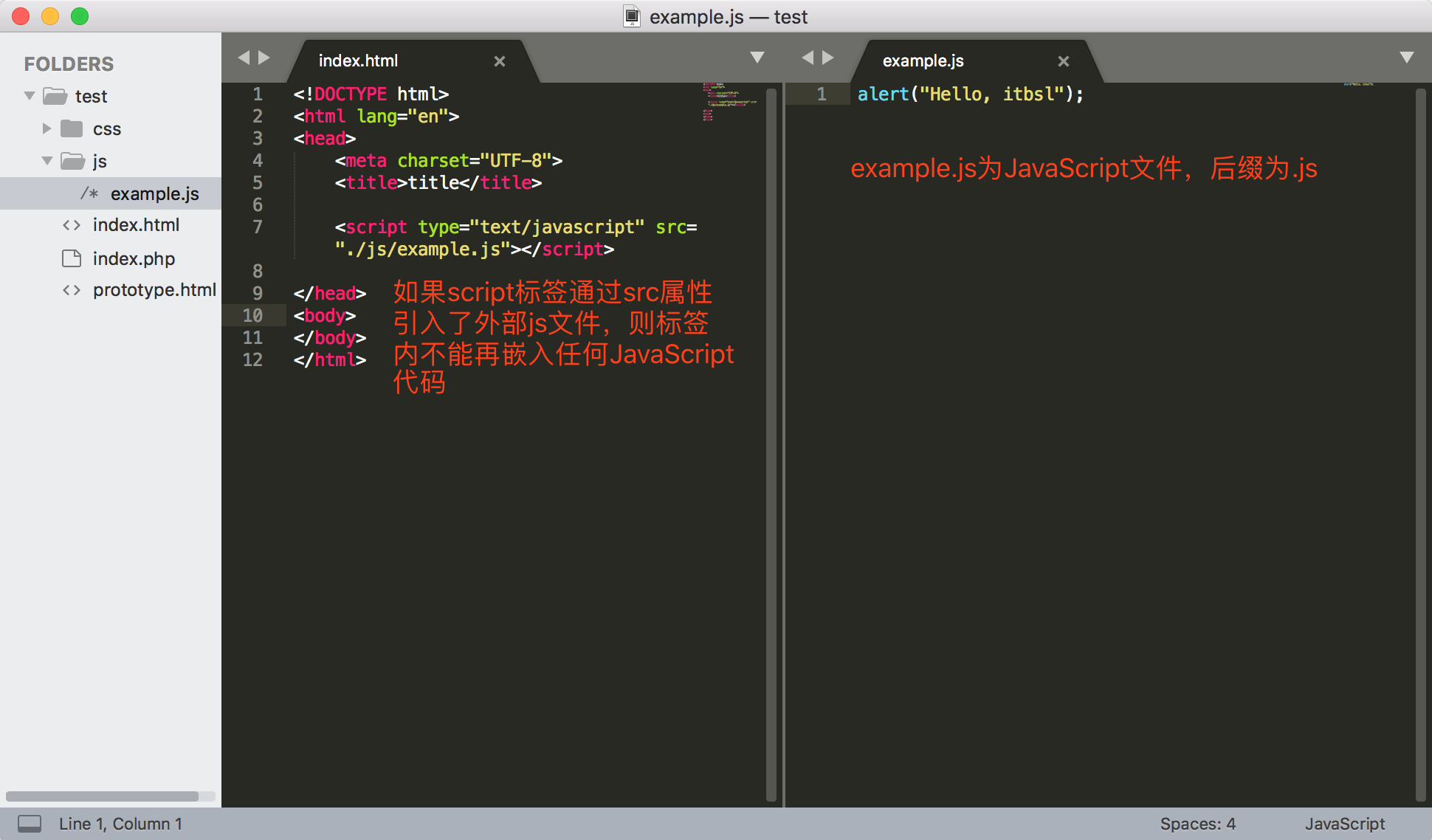
如果要通过<script>标签包含外部JavaScript文件,那么src属性是必须的。这个属性的值是一个指向外部JavaScript文件的链接,例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title</title> <script type="text/javascript" src="/UploadFiles/2021-04-02/example.js">注意:带有src属性的<script>标签不应该在其<script>和</script>标签之间再嵌入任何JavaScript代码。如果嵌入了额外的JavaScript代码,则只会下载并执行src引入的外部脚本文件,嵌入的代码会被忽略。
以上就是在HTML中使用JavaScript的两种方法的详细内容,更多关于HTML中使用JavaScript的资料请关注其它相关文章!
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。