相思资源网 Design By www.200059.com
Laravel 如何在blade文件中使用Vue组件,具体代码详情请看下文:
1. 安装laravel/ui依赖包
composer require laravel/ui
2.生成vue基本脚手架
php artisan ui react
系统还提供了非常便捷的auth脚手架,带登录注册。
php artisan ui react --auth
3.组件位置
Vue组件ExampleComponent.vue将被放置在resources/js/components目录中。ExampleComponent.vue文件是单个文件Vue组件的示例,该组件在同一文件中定义其JavaScript和HTML模板。单个文件组件为构建JavaScript驱动的应用程序提供了一种非常方便的方法。该示例组件已在您的app.js文件中注册:
Vue.component(
'example-component',
require('./components/ExampleComponent.vue').default
);
4.在blade模版中使用
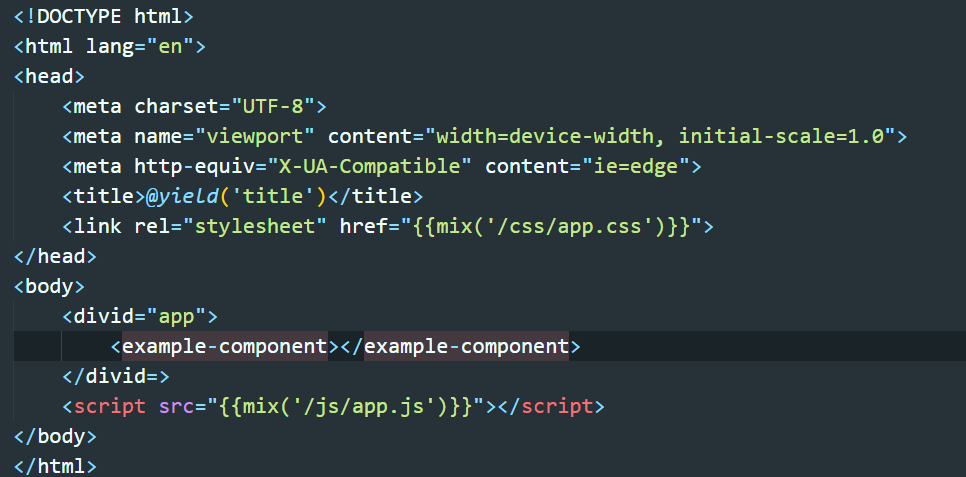
要在应用程序中使用该组件,您可以将该组件放入Blade模板xxx.blade.php中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>@yield('title')</title>
<link rel="stylesheet" href="{{mix('/css/app.css')}}">
</head>
<body>
<divid="app">
<example-component></example-component>
</divid=>
<script src="/UploadFiles/2021-04-02/app.js')}}">
注意:在blade文件中一定要有id为app的根节点,而且把组件放到里面,才能生效!!!
总结
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Laravel 如何在blade文件中使用Vue组件的示例代码的评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。