什么是scoped slots
A scoped slot is a special type of slot that functions as a reusable template (that can be passed data to) instead of already-rendered-elements.
上面是官方的定义。
作用域插槽(Scoped Slots)是vue.js中一个非常有用的特性,它可以使组件更加通用和复用。唯一的问题是理解起来比较困难。试图去让你理解父与子作用域的交织关系,像解决一道数学难题。
简单点说slot就是插槽,它是可以被替换掉的,替换它的内容是可以拿到当前组件的上下文的
(为了简单起见,以下例子以模板为主)
举个简单的例子
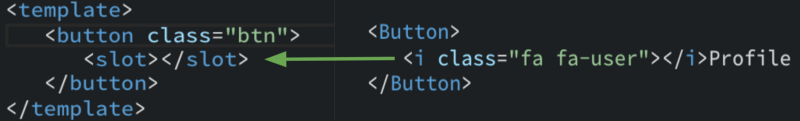
//button.vue
<template>
<button class="btn">
<slot></slot> //相当于是占位
</button>
</template>
<script>
export default {
}
</script>
//app.vue
<template>
<div id="app">
<Button>Buton with text</Button>
<Button>
<i class="fa fa-copy"></i>//这里取代了slot的位置
</Button>
<Button>
<i class="fa fa-user"></i>Profile
</Button>
</div>
</template>
<script>
import Button from './components/Button.vue'
export default {
name: 'app',
components: {
Button
}
}
</script>
slot其实就是一个占位,button.vue的slot位置会被app.vue里面的替换了。
复杂例子1:slot内的东西可以获取父组件的上下文信息
//list.vue <template> <div> <slot v-for="item in items" :item="item">//这里是slot的占位 </slot> </div> </template>
//app.vue
<template>
<div id="app">
<List :items="listItems">
<div slot-scope="row"
class="list-item1">//这里可以获取到item,item原本是属于List组件内部的。也就是说slot获取了父组件的上下文。
{{row.item.text}}
</div>
</List>
</div>
</template>
解释见上面代码注释。注意一点的是slot-scope=”row” 这里的名字(row)是可以任意取的。
named slots
可以直接放到普通标签上面,可以放template标签上
slot里面的作用域是普通标签或者template是一致的。不能访问父组件的作用域。
复杂例子2:slot里面是可以放东西的,是默认的模板,可被替换。
//table.vue
<template>
<table class="table">
<thead>
<slot name="columns">//这里定义了一个slot,名字叫columns,也就是说这里的内容是可以被替换掉的
<th v-for="column in columns">
{{column}}
</th>
</slot>
</thead>
<tbody>
<tr v-for="item in data">
<slot :row="item">//这里slot有一个prop是row
<td v-for="column in columns"
v-if="hasValue(item, column)">
{{itemValue(item, column)}}
</td>
</slot>
</tr>
</tbody>
</table>
</template>
//app.vue
<template>
<div id="app">
<CustomTable :data="tableData"
:columns="tableColumns">
</CustomTable>
<div class="table-separator"></div>
<CustomTable :data="tableData">
<template slot="columns">//这里有一个slot="columns",意思是替换table.vue里面名字叫columns的slot
<th>Title</th>
<th>
<i class="fa fa-images"></i> Image
</th>
<th class="actions-row">
<i class="fab fa-vuejs vue-icon"></i> Actions
</th>
</template>
<template slot-scope="{row}">//这里替换table.vue里面slot为row的内部内容
<td class="bold-row">
{{row.title}}
</td>
<td class="img-row">
<img :src="/UploadFiles/2021-04-02/row.img">
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。