相思资源网 Design By www.200059.com
1.场景
在处理列表时,常常有删除一条数据或者新增数据之后需要重新刷新当前页面的需求。
2.遇到的问题
1. 用vue-router重新路由到当前页面,页面是不进行刷新的
2.采用window.reload(),或者router.go(0)刷新时,整个浏览器进行了重新加载,闪烁,体验不好
3.解决方法
provide / inject 组合
作用:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。
我的项目配置:
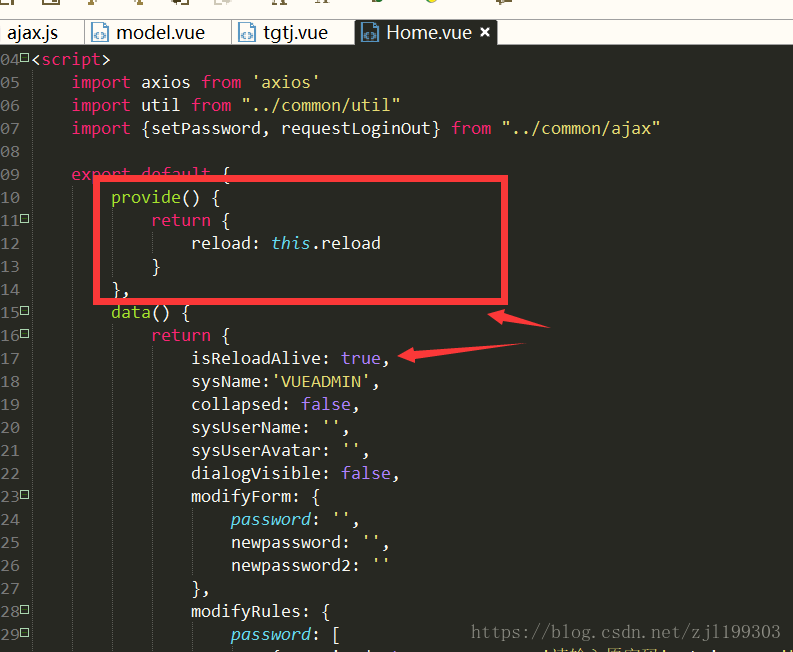
①home.vue
<router-view v-if="isReloadAlive"></router-view>
export default {
provide() {
return {
reload: this.reload
}
},
data(){
isReloadAlive : true
},
methods: {
reload() {
this.isReloadAlive = false;
this.$nextTick(function(){
this.isReloadAlive = true;
})
}
}
}
②使用reload方法的页面
内容管理 - 投顾推荐 tgtj.vue
export default {
inject: ['reload'], // 注入 reload 方法
data(){
。。。。
},
method: {
set: function(id){
let param = {
"recommendedConsultant.id": this.recommendedConsultant_id,
"recommendedConsultant.sequence": this.recommendedConsultant_sequence,
"recommendedConsultant.consultant_id": id
}
setRecommendedAdvisor(param).then((data) => {
this.$message({ message: data.ret.retMsg });
if(data.ret.succeed){
this.reload() // 调用刷新方法
}
});
}
}
}
总结
以上所述是小编给大家介绍的vue this.reload 方法 配置,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无vue this.reload 方法 配置的评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?