相思资源网 Design By www.200059.com
主要用于将数据库中日期用long表示,转换成YYYY-MM-DD格式或YYYY-MM-DD HH:mm:ss格式
若显示为YYYY-MM-DD HH:mm:ss格式,调用如下方法:
datetimeFormat(longTypeDate);
若显示为YYYY-MM-DD格式,调用如下方法:
dateFormat(longTypeDate);
Js中具体方法如下:
/* * 时间格式化工具
* 把Long类型的1527672756454日期还原yyyy-MM-dd 00:00:00格式日期
*/
function datetimeFormat(longTypeDate){
var dateTypeDate = "";
var date = new Date();
date.setTime(longTypeDate);
dateTypeDate += date.getFullYear(); //年
dateTypeDate += "-" + getMonth(date); //月
dateTypeDate += "-" + getDay(date); //日
dateTypeDate += " " + getHours(date); //时
dateTypeDate += ":" + getMinutes(date); //分
dateTypeDate += ":" + getSeconds(date); //分
return dateTypeDate;
}
/*
* 时间格式化工具
* 把Long类型的1527672756454日期还原yyyy-MM-dd格式日期
*/
function dateFormat(longTypeDate){
var dateTypeDate = "";
var date = new Date();
date.setTime(longTypeDate);
dateTypeDate += date.getFullYear(); //年
dateTypeDate += "-" + getMonth(date); //月
dateTypeDate += "-" + getDay(date); //日
return dateTypeDate;
}
//返回 01-12 的月份值
function getMonth(date){
var month = "";
month = date.getMonth() + 1; //getMonth()得到的月份是0-11
if(month<10){
month = "0" + month;
}
return month;
}
//返回01-30的日期
function getDay(date){
var day = "";
day = date.getDate();
if(day<10){
day = "0" + day;
}
return day;
}
//小时
function getHours(date){
var hours = "";
hours = date.getHours();
if(hours<10){
hours = "0" + hours;
}
return hours;
}
//分
function getMinutes(date){
var minute = "";
minute = date.getMinutes();
if(minute<10){
minute = "0" + minute;
}
return minute;
}
//秒
function getSeconds(date){
var second = "";
second = date.getSeconds();
if(second<10){
second = "0" + second;
}
return second;
}
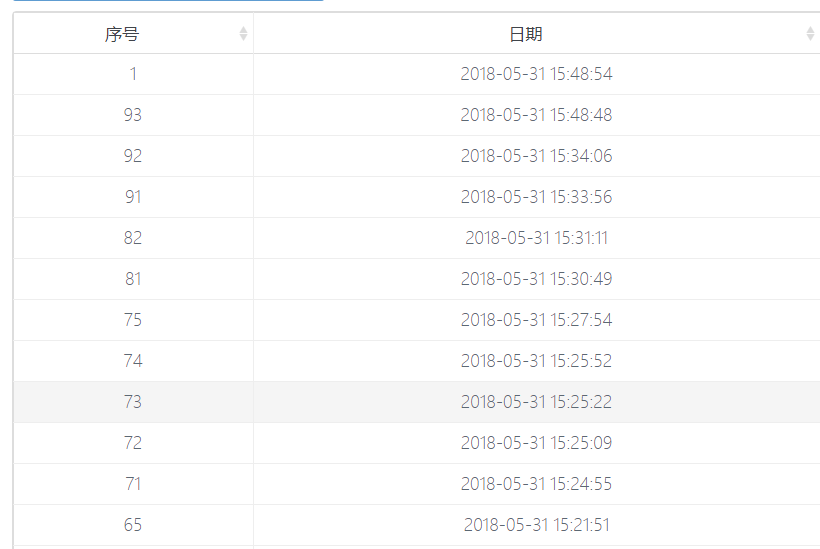
效果图如下:
数据库中日期如图所示: 页面中日期如图所示:
总结
以上所述是小编给大家介绍的Js中将Long转换成日期格式的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Js中将Long转换成日期格式的实现方法的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。