相思资源网 Design By www.200059.com
最终效果图:

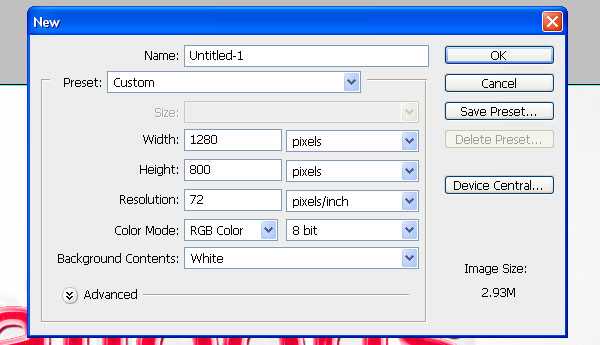
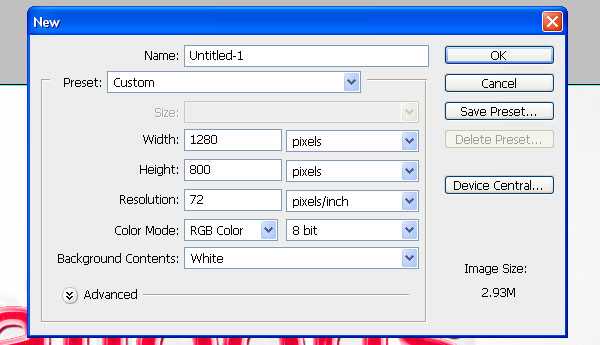
我们先创建一个文档,大小为800X1280.白色的底。

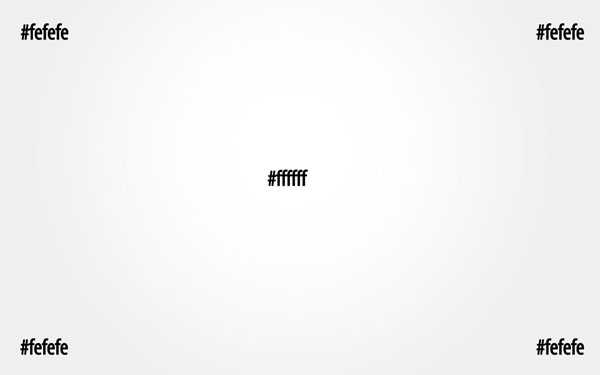
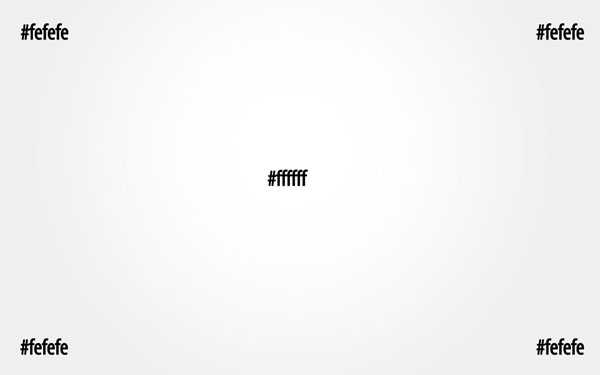
适用渐变工具,选择径向渐变,颜色为#000000和#e8e8e8,这里我建议大家用这个E8E8E8的~本人做的时候使用图上的不是很明显,我的是液晶显示器。

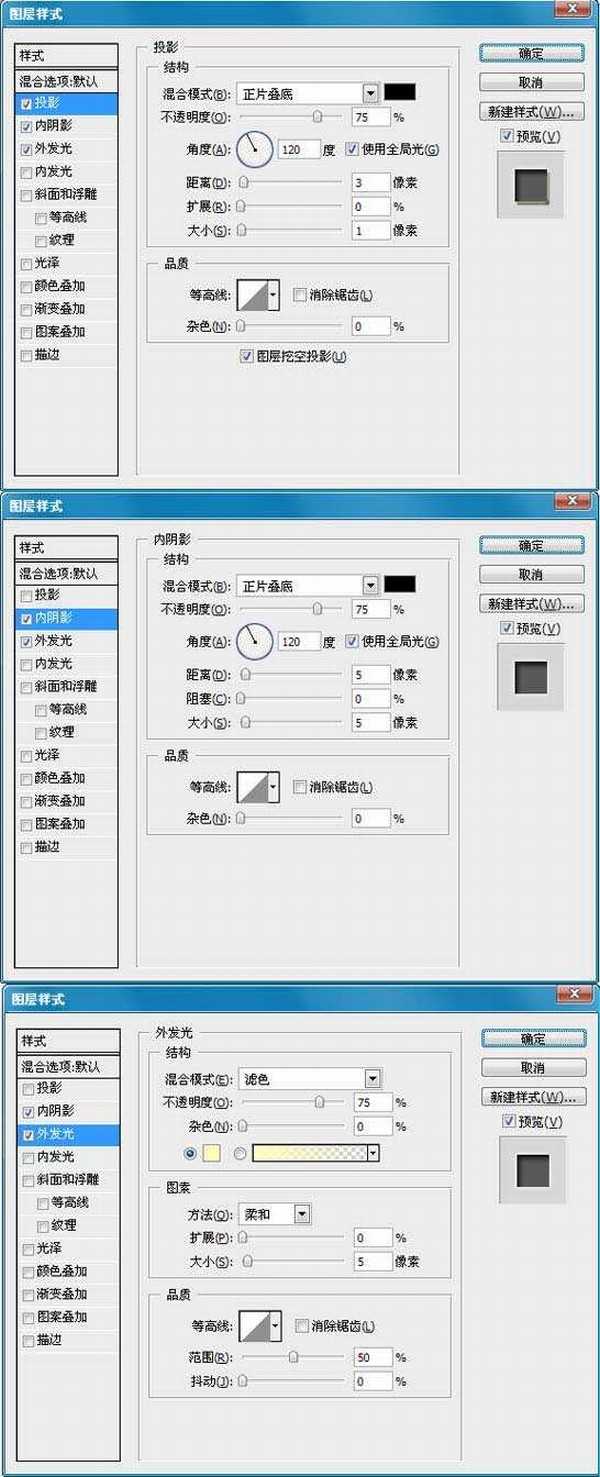
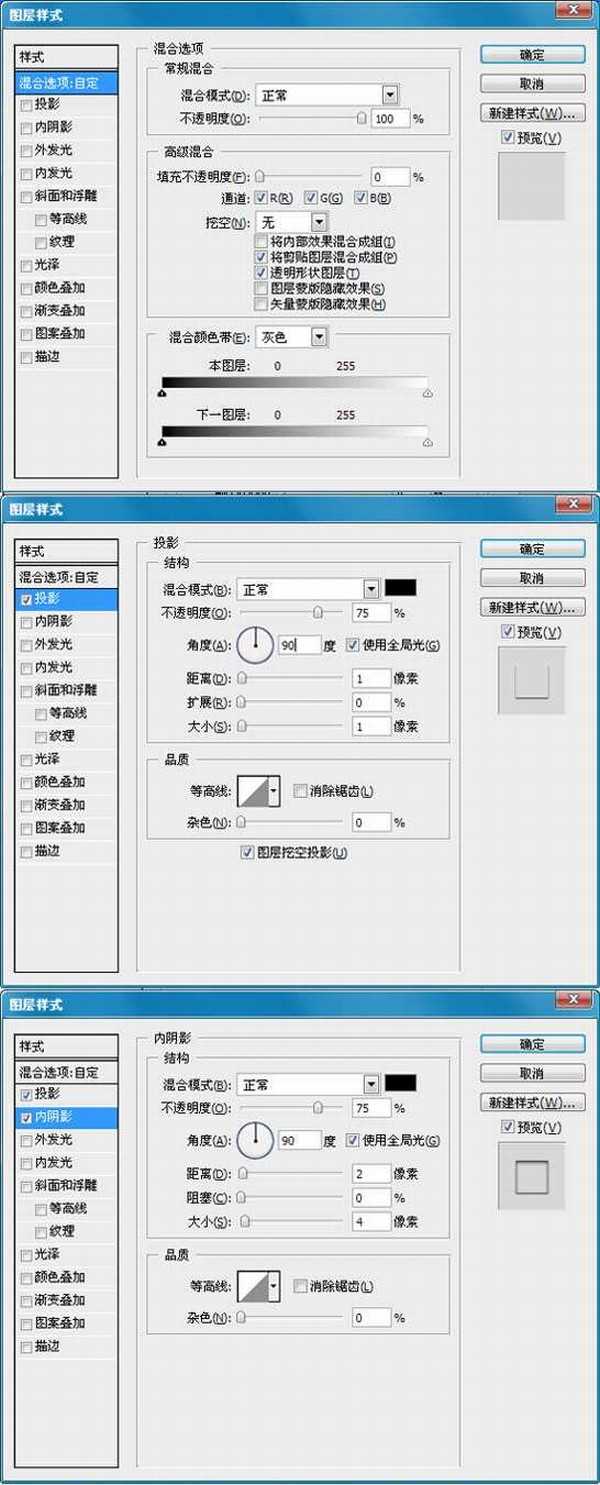
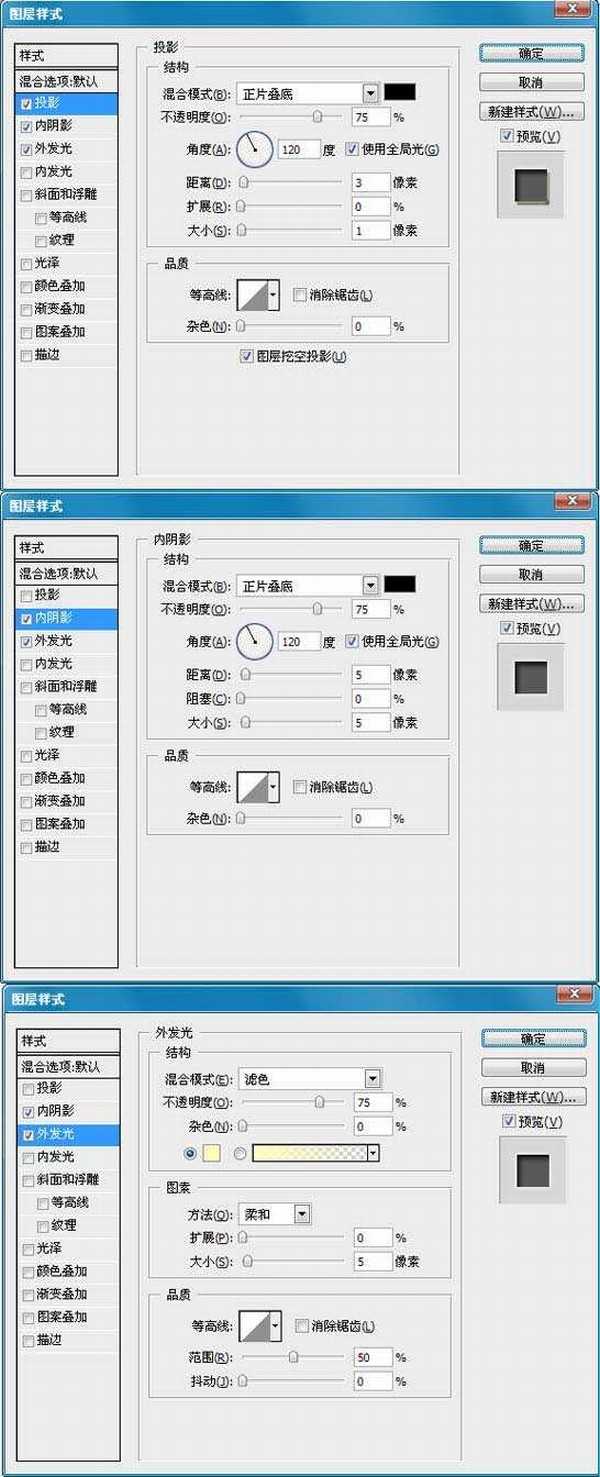
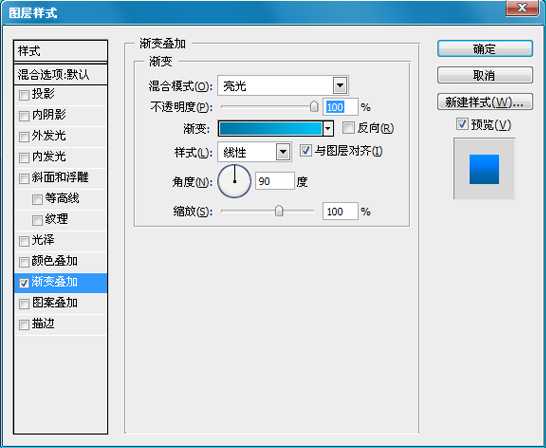
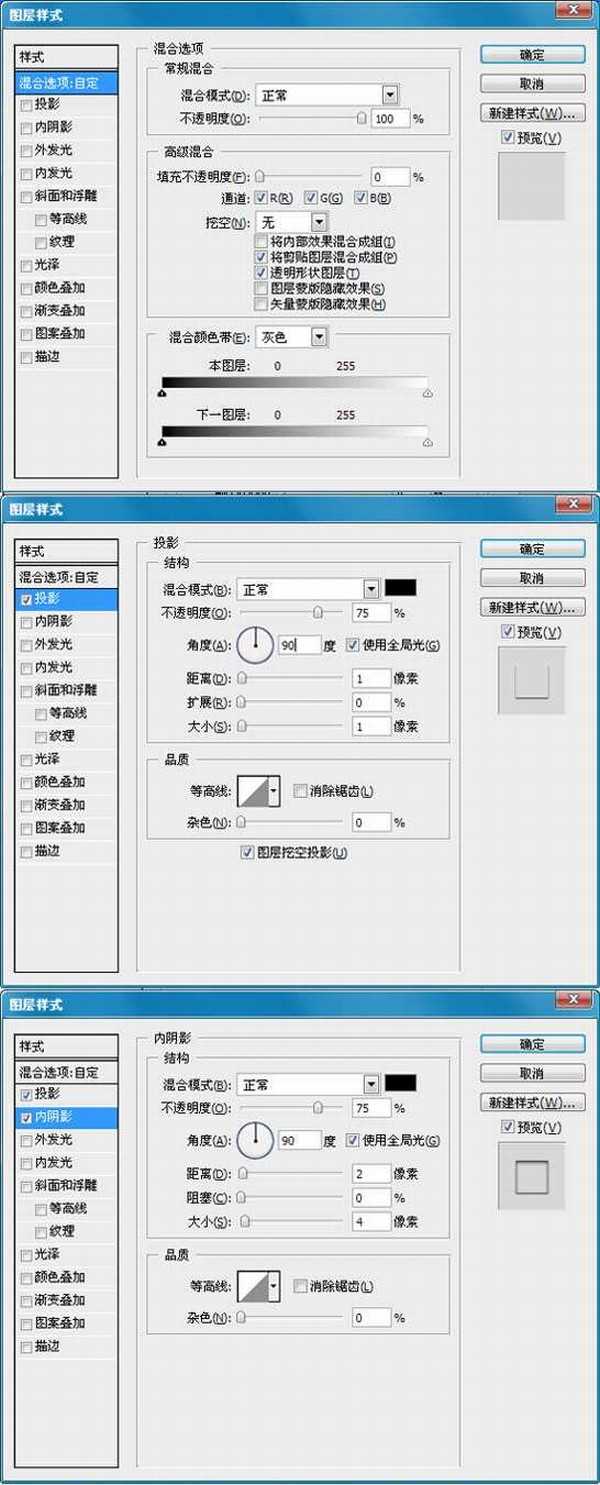
现在我们在画布输入文字,然后设置混合选项。

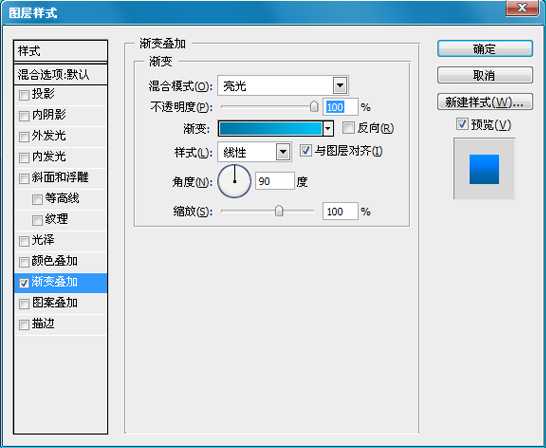
复制文字层。将它应用以下样式。渐变颜色设置为#0076a3和#00bff3。

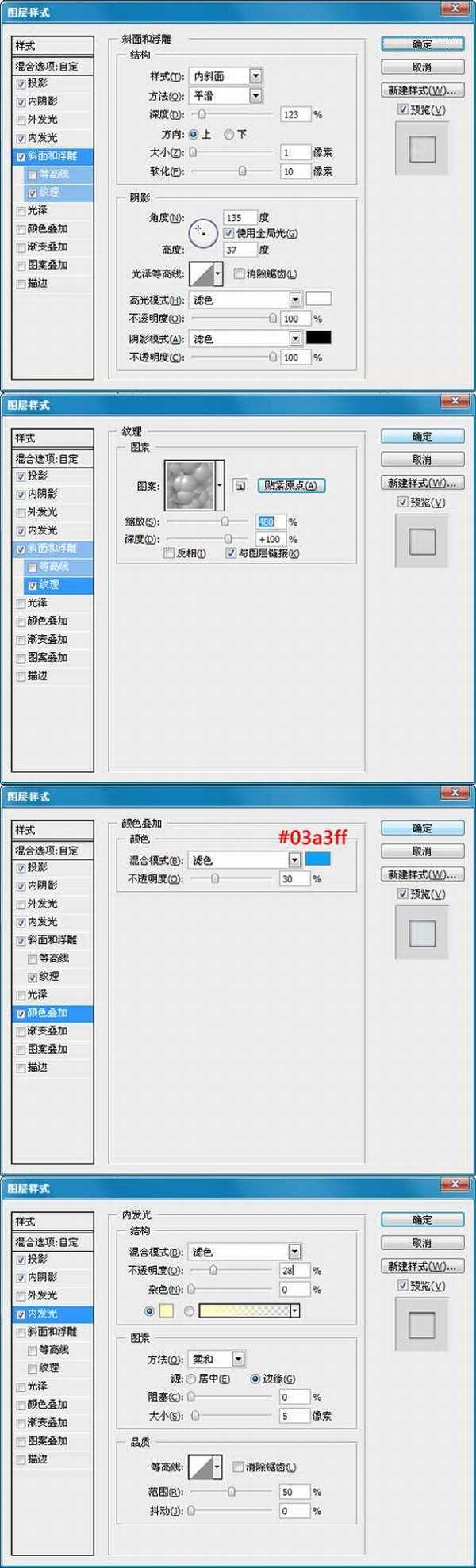
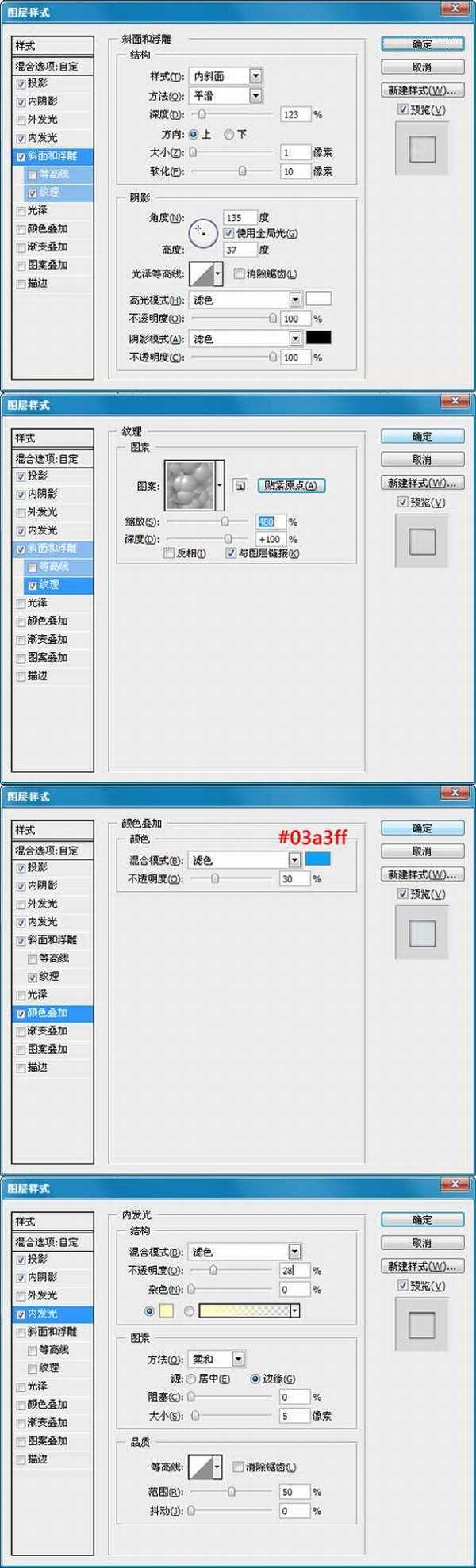
复制一层,然后在改变图层样式。


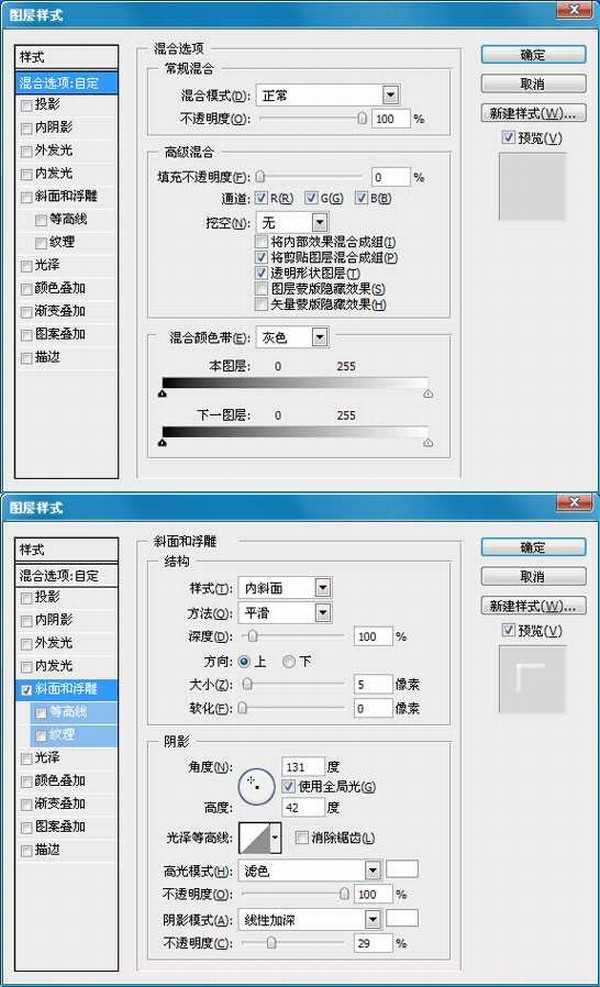
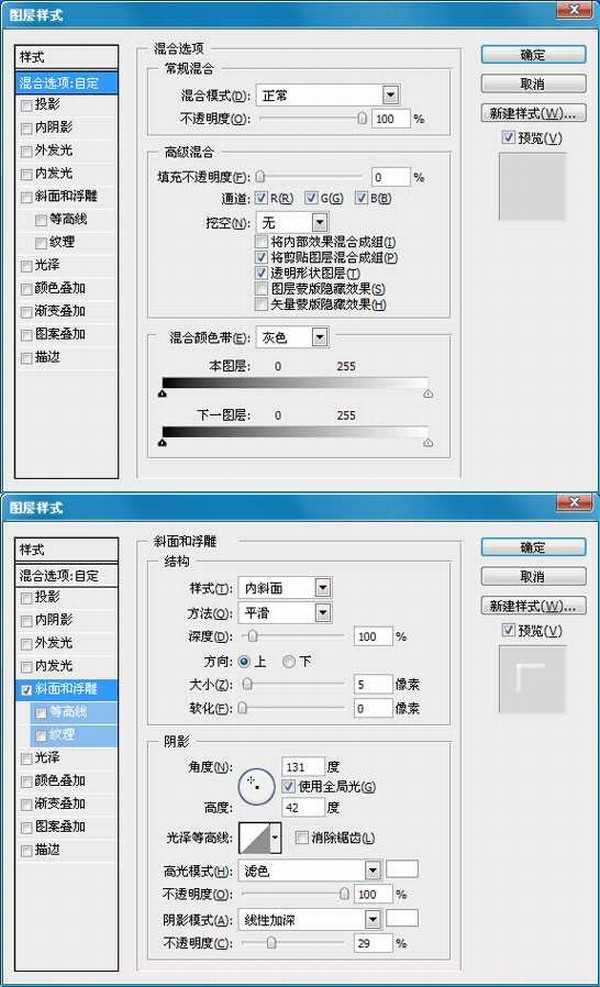
然后,再复制一个图层,并使用该层以下样式:

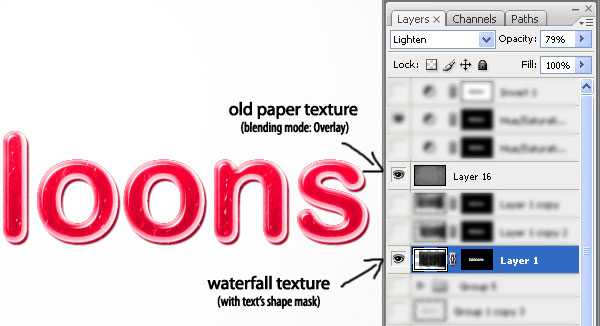
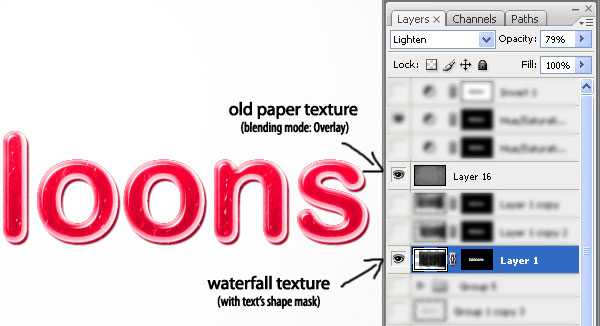
下面这一步我们添加纹理。这里我们可以使用旧纸张和瀑布素材,但是原文没有提供,所以我在这里给大家讲解下,大家可以去网上搜一下,打开旧纸张后,去色(CTRL+SHIFT+U),混合模式为覆盖,然后到瀑布素材,选择滤镜>模糊>动感模糊,角度为90.距离为10PX,混合模式为“变亮”。然后在到此图层添加一个图层蒙板。

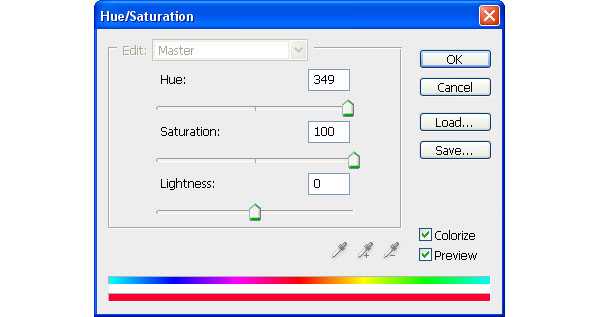
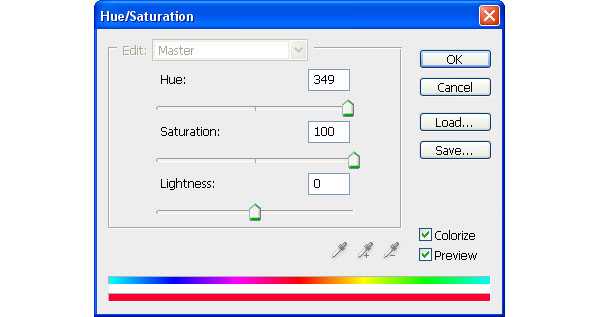
按CTRL+U(色相/饱和度),然后设置如下;

原文最后的样子是这样,本人做出来效果出了没有字上面的点,基本都是一样,这里要说的是大家选择文字的时候一定要选好,不然效果是有很大区别的。


我们先创建一个文档,大小为800X1280.白色的底。

适用渐变工具,选择径向渐变,颜色为#000000和#e8e8e8,这里我建议大家用这个E8E8E8的~本人做的时候使用图上的不是很明显,我的是液晶显示器。

现在我们在画布输入文字,然后设置混合选项。

复制文字层。将它应用以下样式。渐变颜色设置为#0076a3和#00bff3。

复制一层,然后在改变图层样式。


然后,再复制一个图层,并使用该层以下样式:

下面这一步我们添加纹理。这里我们可以使用旧纸张和瀑布素材,但是原文没有提供,所以我在这里给大家讲解下,大家可以去网上搜一下,打开旧纸张后,去色(CTRL+SHIFT+U),混合模式为覆盖,然后到瀑布素材,选择滤镜>模糊>动感模糊,角度为90.距离为10PX,混合模式为“变亮”。然后在到此图层添加一个图层蒙板。

按CTRL+U(色相/饱和度),然后设置如下;

原文最后的样子是这样,本人做出来效果出了没有字上面的点,基本都是一样,这里要说的是大家选择文字的时候一定要选好,不然效果是有很大区别的。

标签:
果酱文字,立体字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无photoshop设计制作出甜美的风格果酱文字效果的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
