相思资源网 Design By www.200059.com
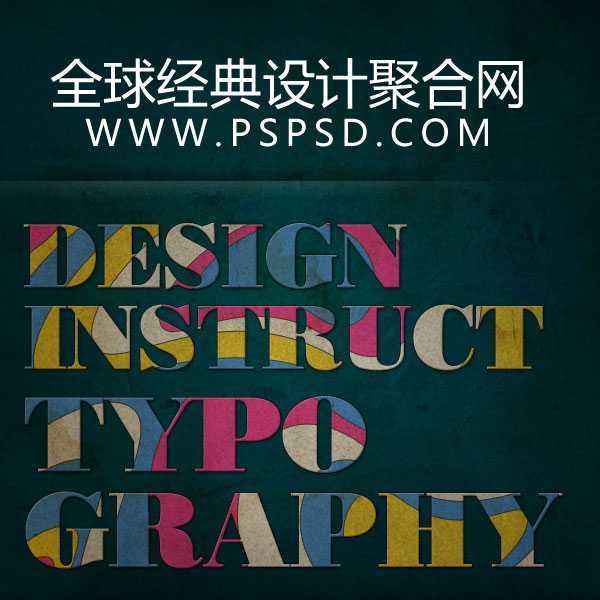
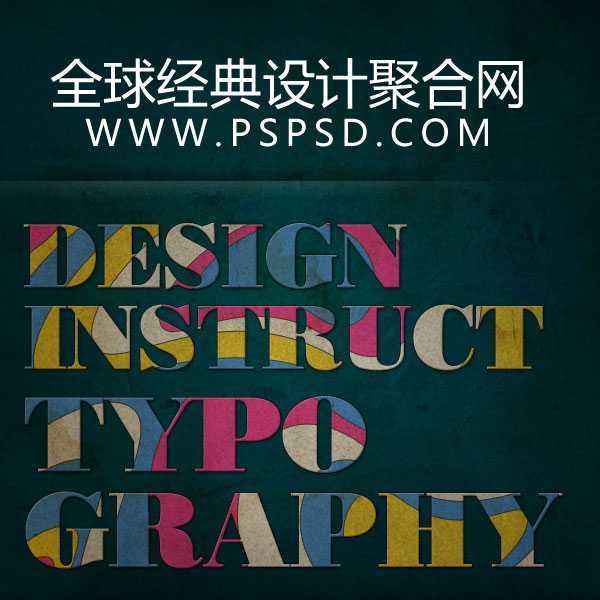
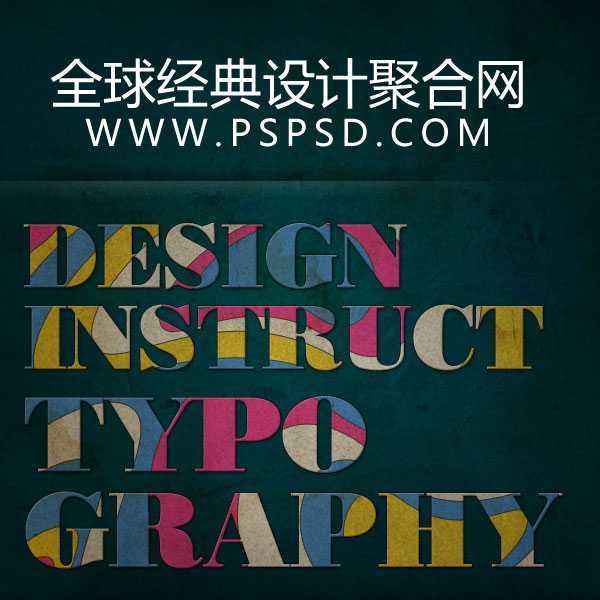
最终效果图:

我们将首先创建一个1200px x 1200px文件。
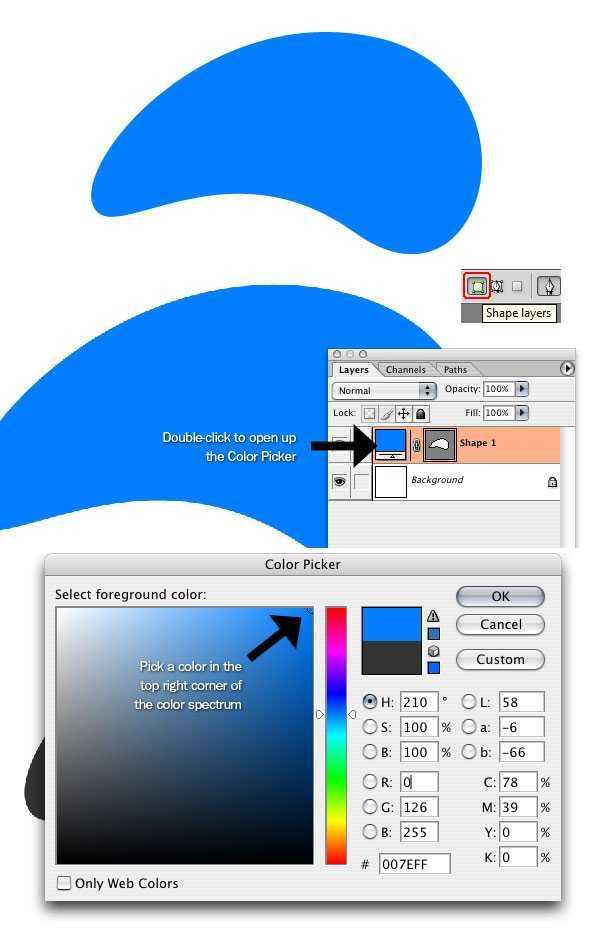
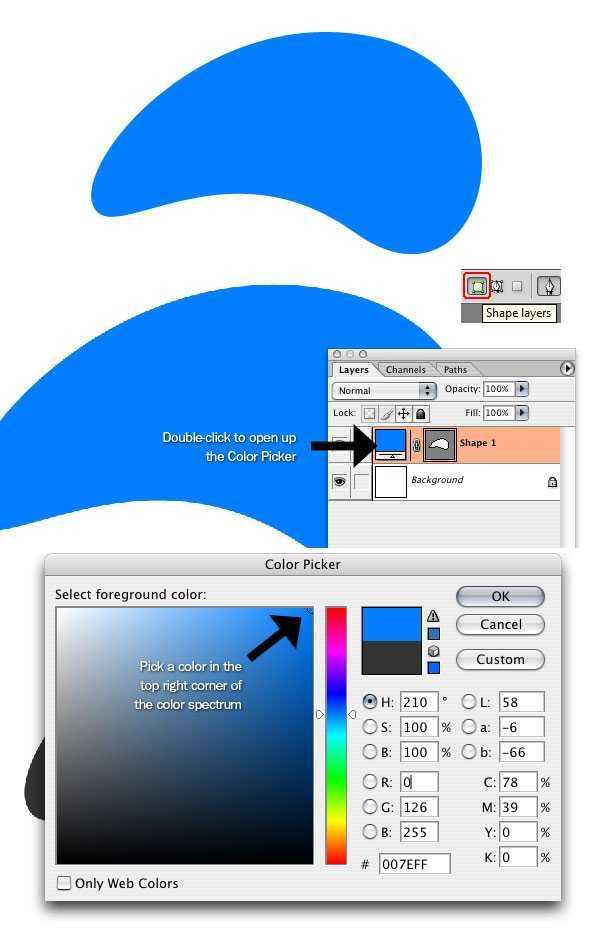
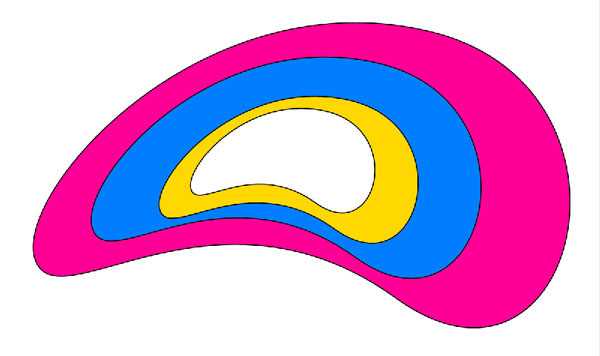
我们将创建一个抽象的造型,使用钢笔工具(P),像我在下面的东西。 确保你做的是个形状图层,而不是路径,你可以通过在选项栏中更改此设置。
更改颜色(双击颜色选择框以打开颜色编辑器对话框中)到蓝色(#017eff)。

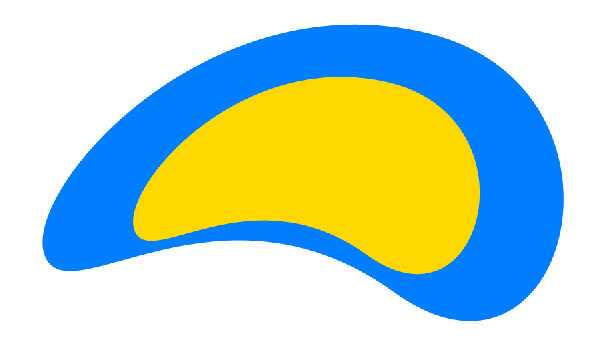
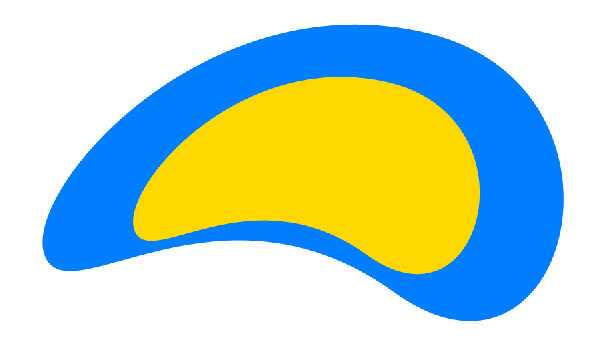
我们将重复的形状层,我们只是用Ctrl+ j来复制。
选择一个颜色,更改颜色为明亮的黄色(#ffd801)。
使用Ctrl+T(自由变换)转换的形状,按住Shift键保持在与原来的相同比例的形状缩小。

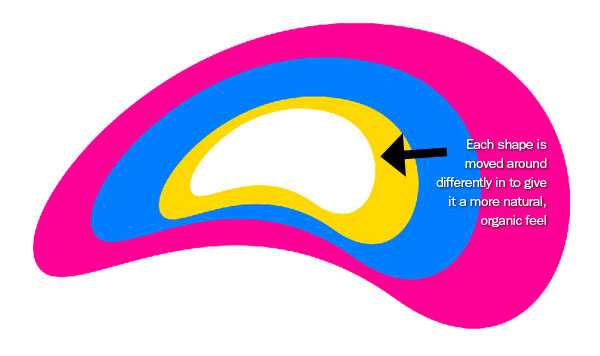
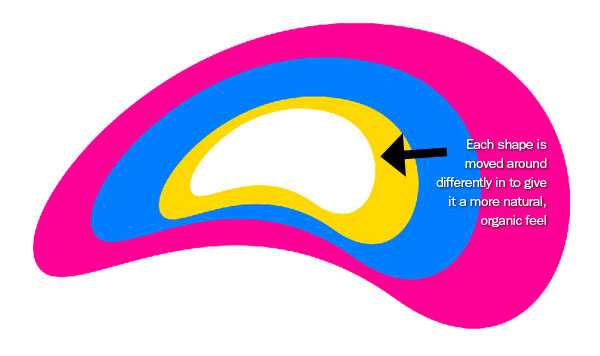
重复步骤2。 改变第一个颜色为白色(#000000)和第二个形状(粉红色fe0096一)。
然后适用移动工具(V),把白色的形状往左靠一点。

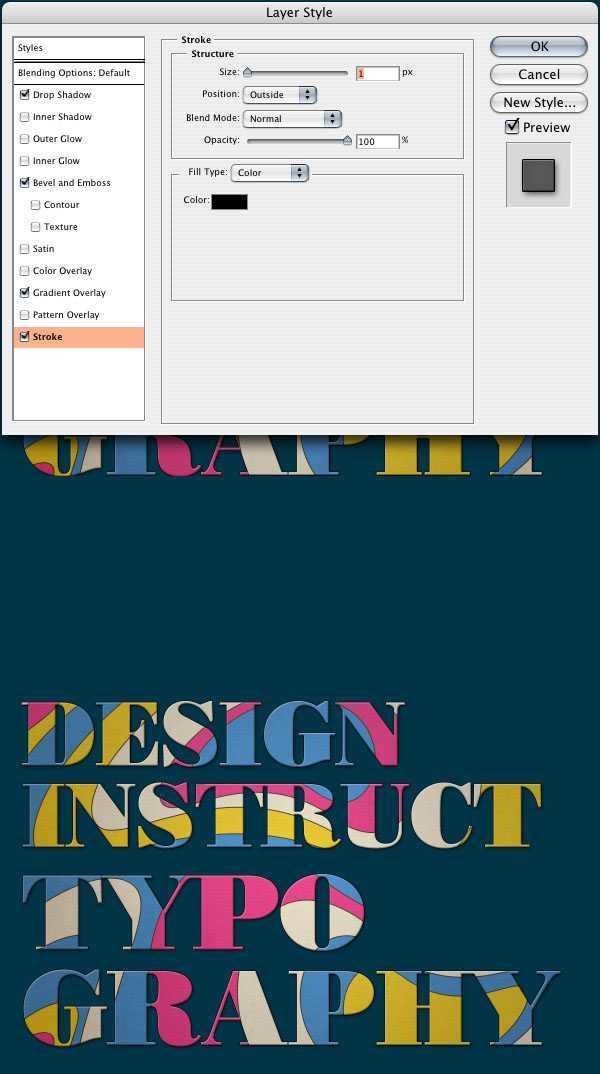
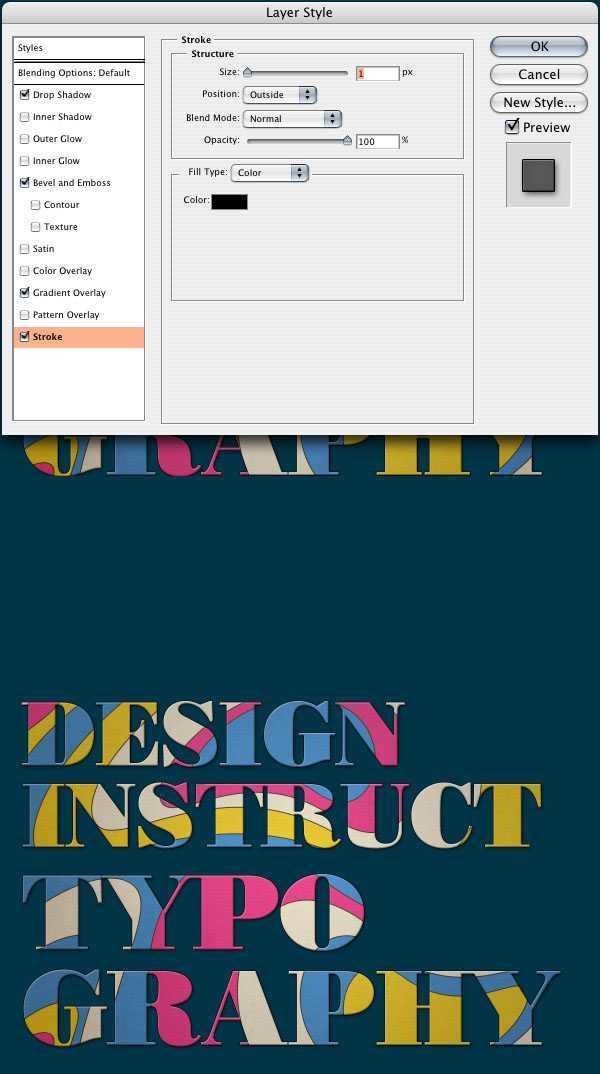
现在我们继续,我们要添加在每个形状的描边。点击图层面板下面的添加图层样式,然后描边,颜色为黑色(#000000),边框大小为2. 然后复制图层样式,把每个图层都粘贴一次。

信件一个文件夹,命名为“Shape1”,然后把刚才做的图层全都放进去。然后在复制出一个新的文件夹来,命名为“Shape2”。
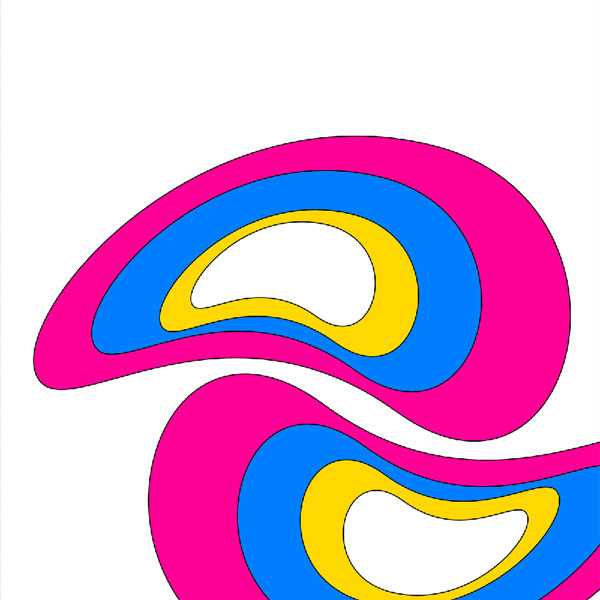
在“Shape2”中适用CTRL+T自由变化工具,来旋转它,可以选择自己喜欢的方式,也可以按照下图的样子。

现在我们继续复制文件夹,使用自由变换(CTRL+T),然后把他盖住这个画布,当然,它们之间还是要有空隙的。然后在到画布的背景填充颜色(#017eff)。

现在我们把画布的颜色改复古一点。我们利用素材来做,下载素材。
适用CTRL+T缩小纹理,布满画布,然后不透明度降低到40%。现在就是下面的效果,注意要保存自己的文件哦。

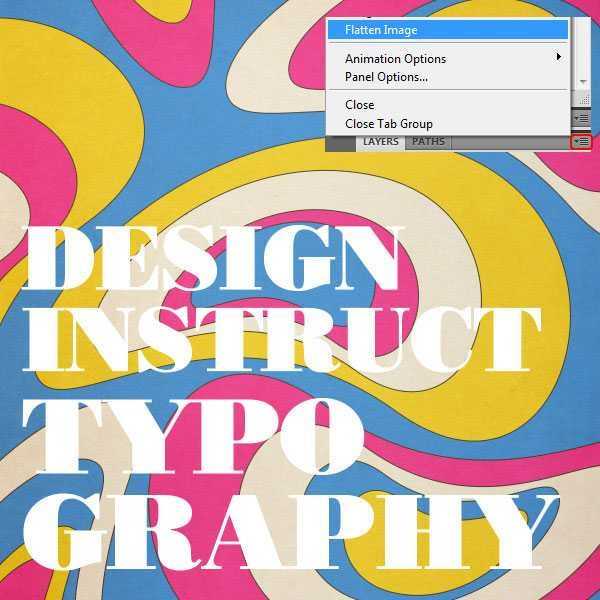
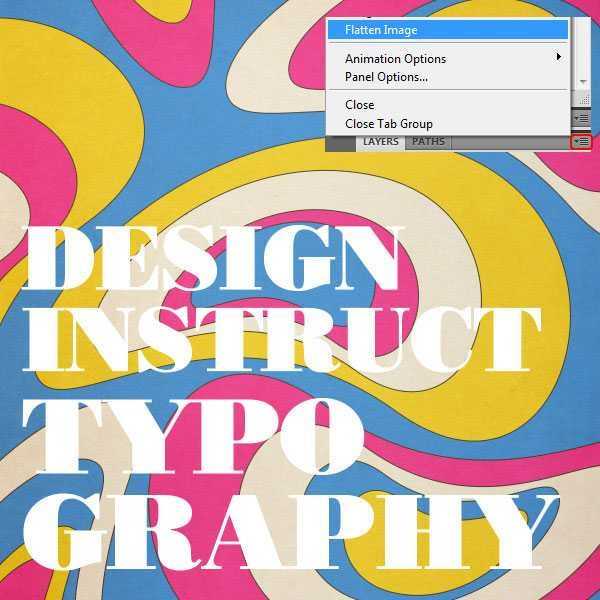
现在我们把所有的图层合并在一起,按CTRL+E。然后输入字体,这里我们为你准备了字体,但是这个字体是要收费的,所以建议大家去网上找下相似字体。

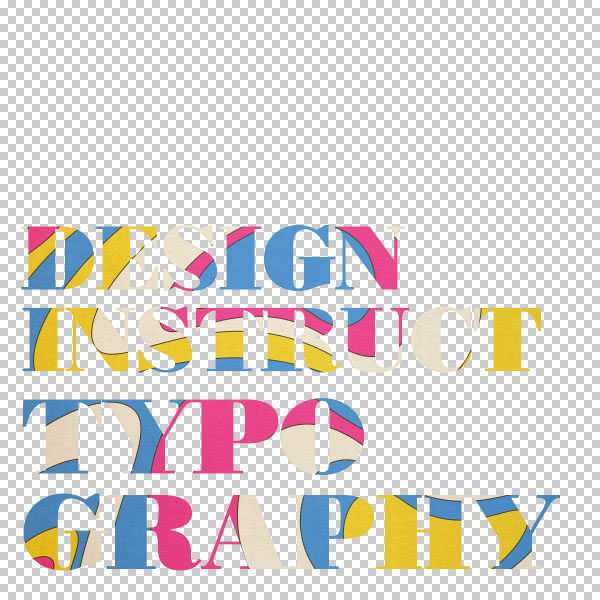
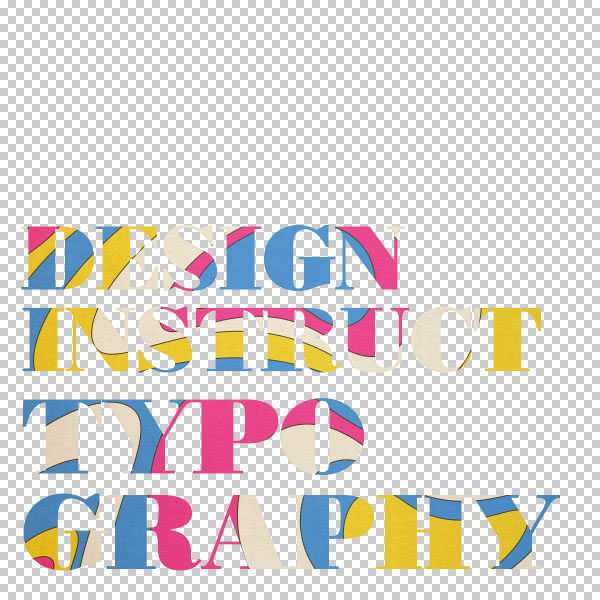
现在我们把字体放到背景图层下面,然后选择花纹图层。按CTRL+AIT+G(创建剪切蒙板)。这样背景就到字上面了,我们还可以移动背景更换自己想要的部分。

创建一个新层,并将其移动一直到了底部。 说它 的背景 ,并填写喜欢蓝颜色 #003547。

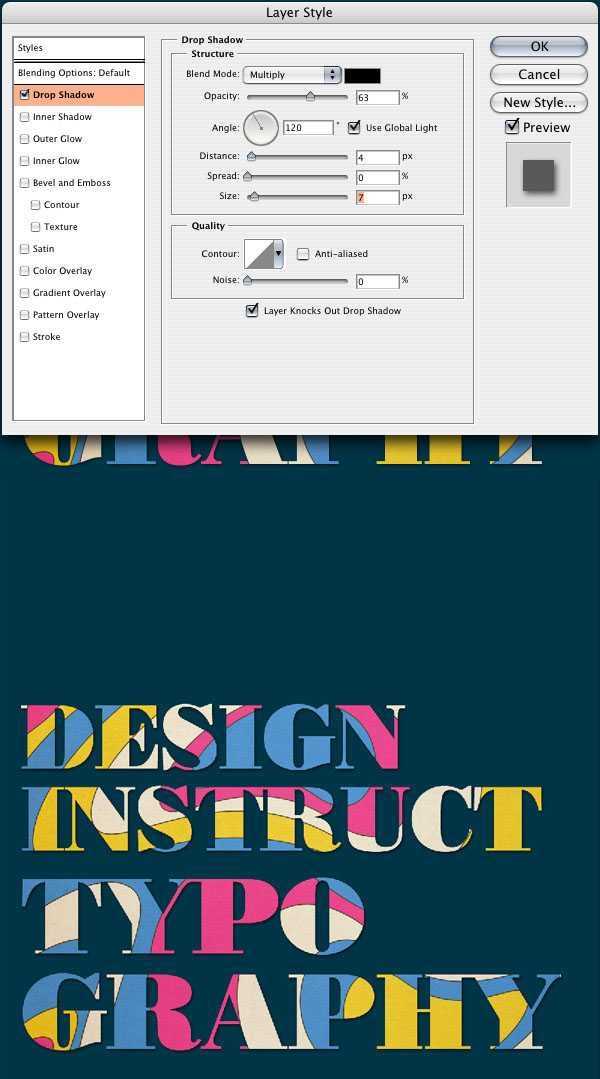
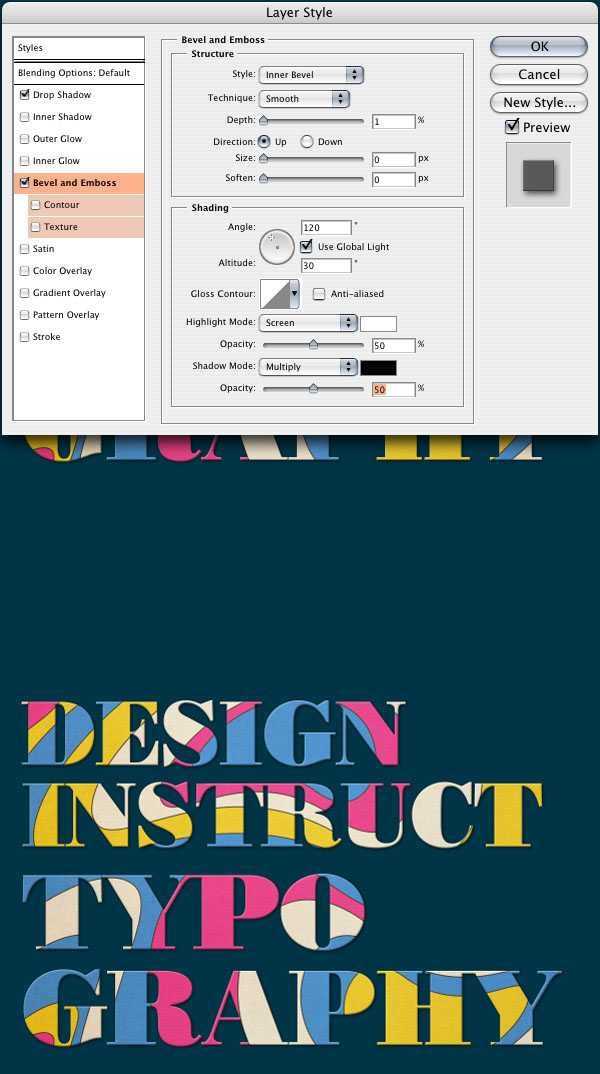
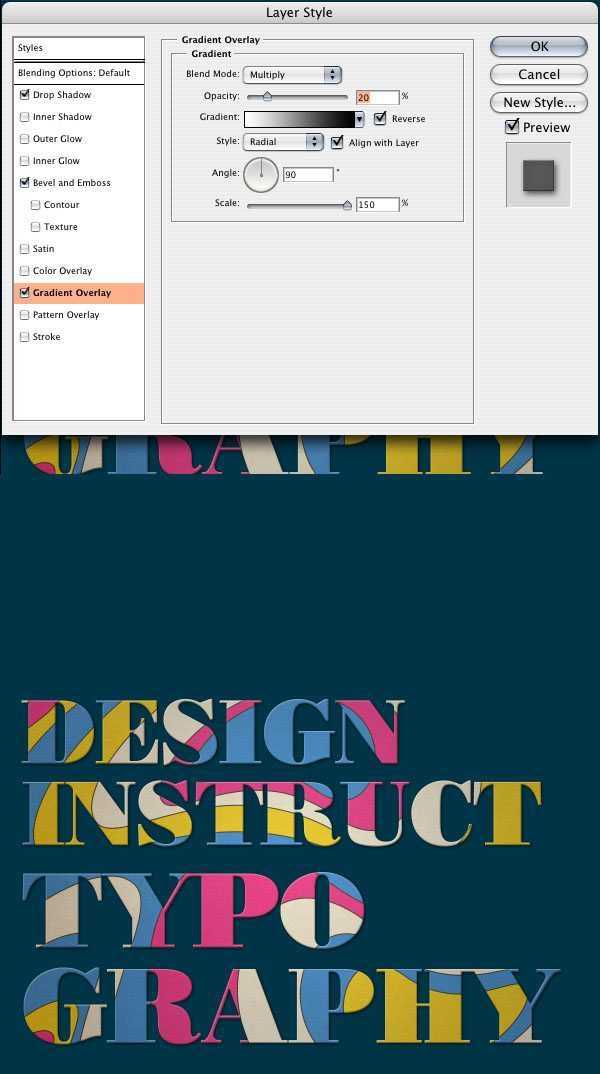
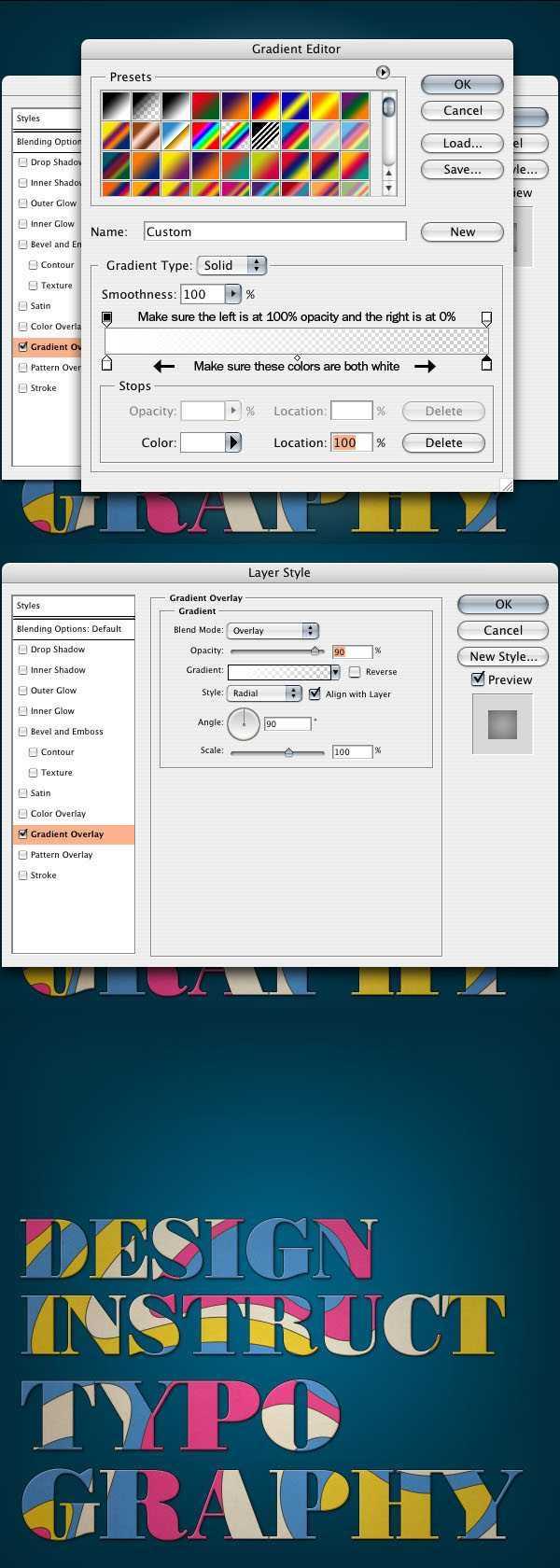
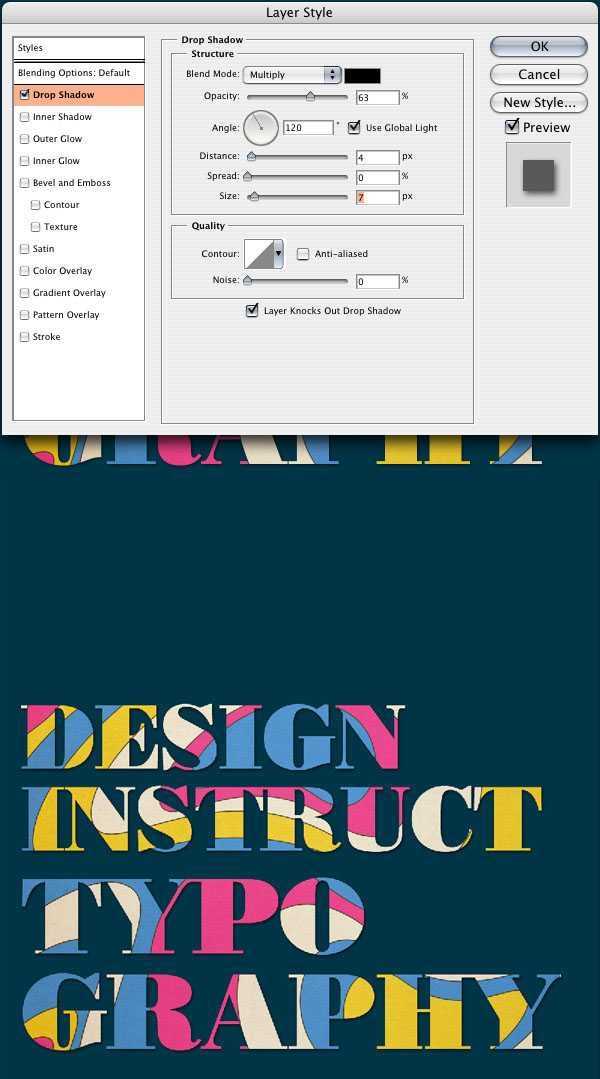
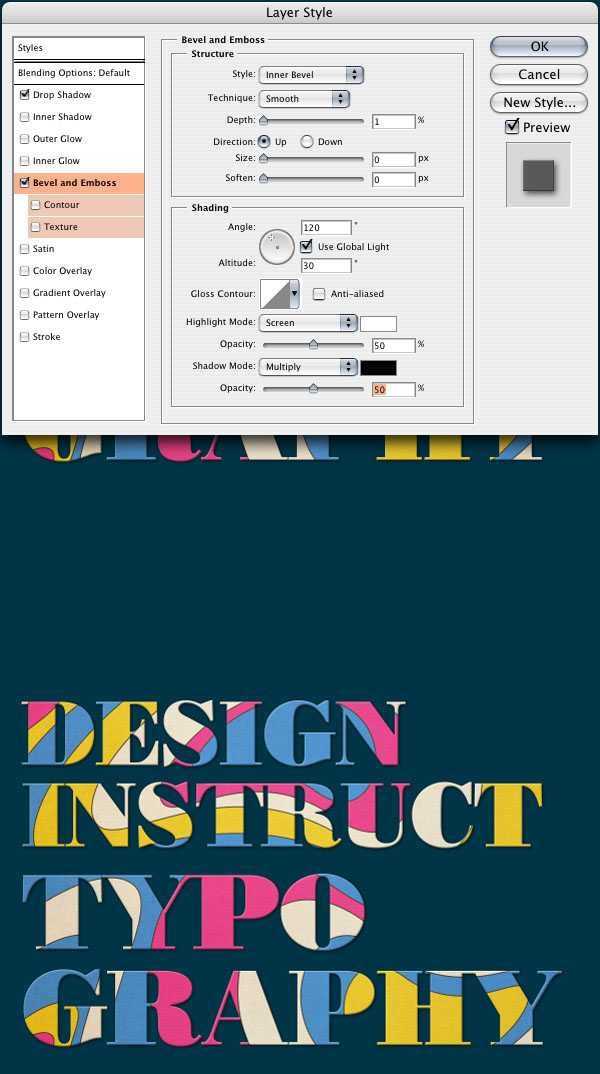
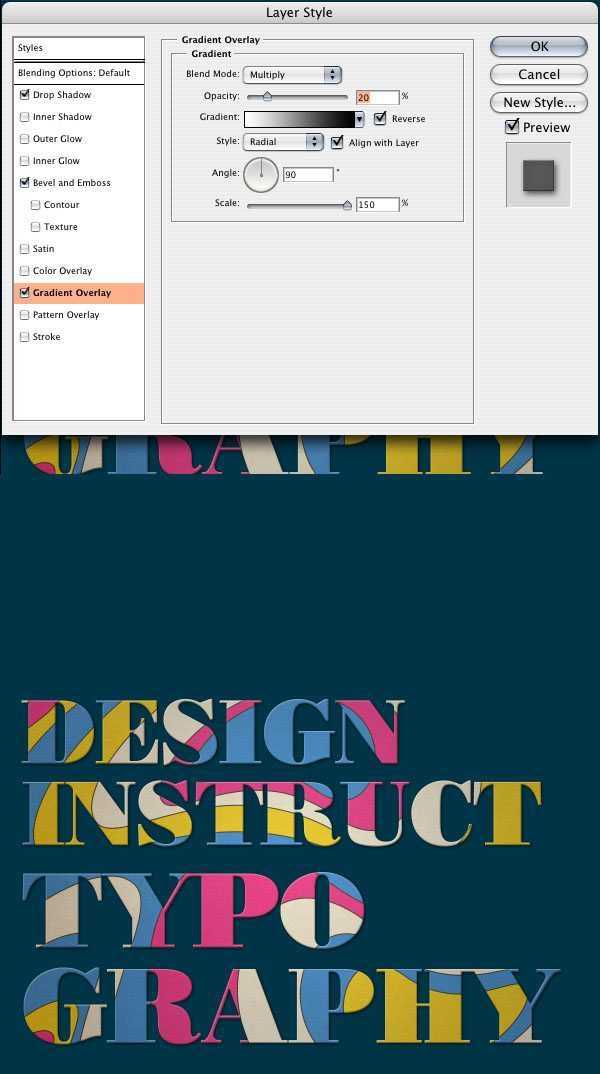
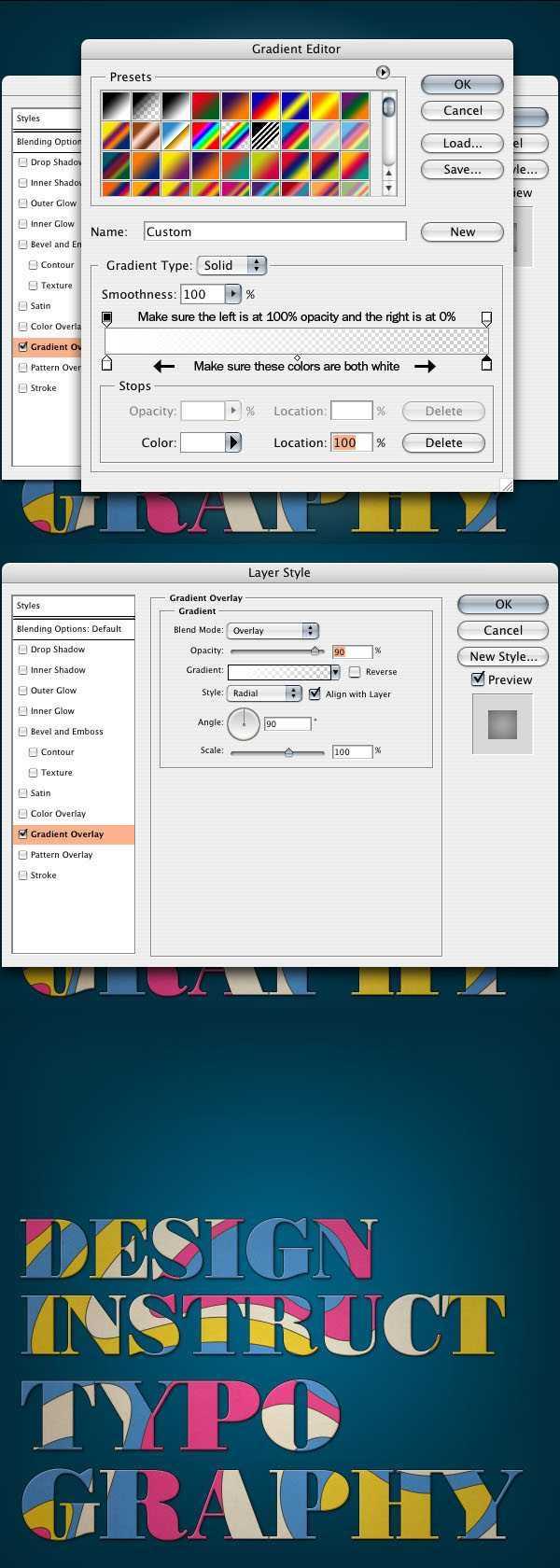
然后按照下面的样式效果去添加。




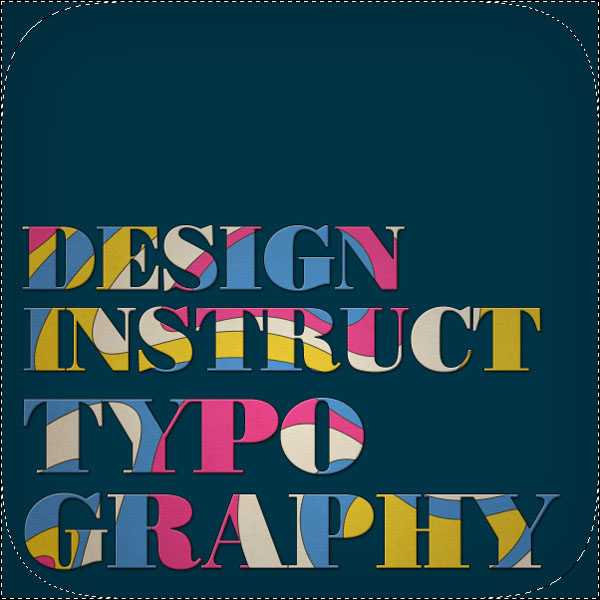
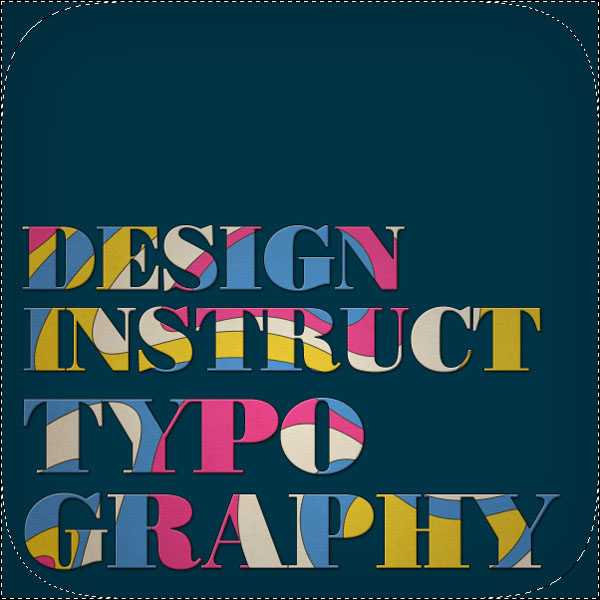
现在我们在做下背景,选择矩形选取工具,然后羽化,大小为:100PX。把整个画布都选满。然后按CTRL+SHIFT+I反选。就出现下面的效果,然后我们在填充黑色,透明度改为50%。



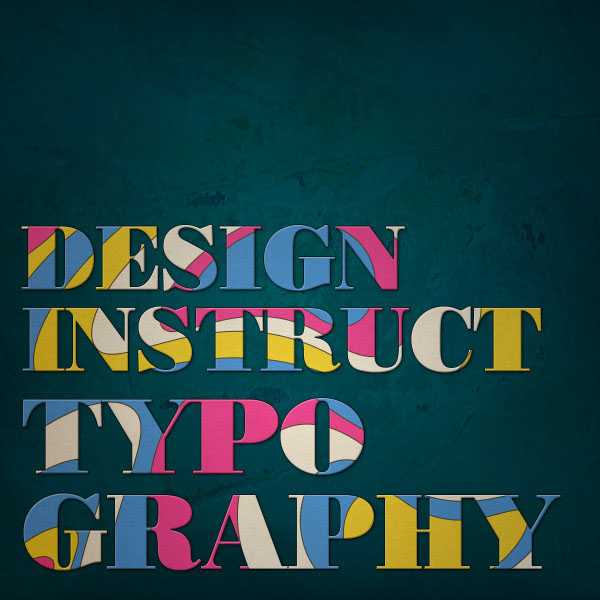
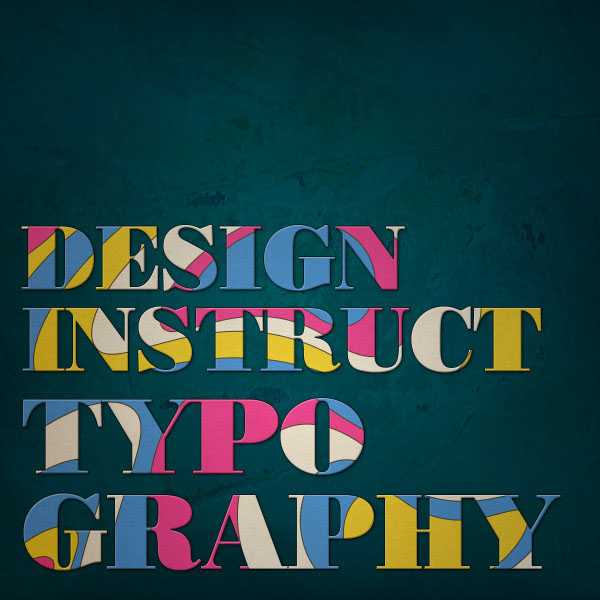
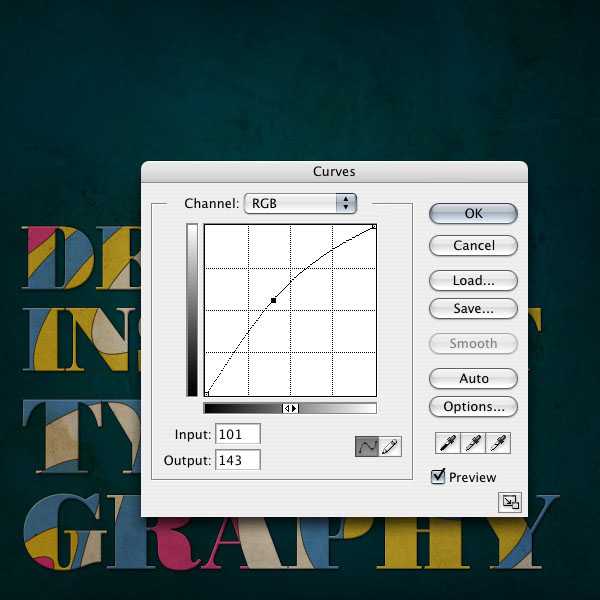
我们把纹理下载下来。素材下载。然后拖动到画布里面,改版大小,然后设置混合模式为柔光,在适用CTRL+M把效果调亮一点。

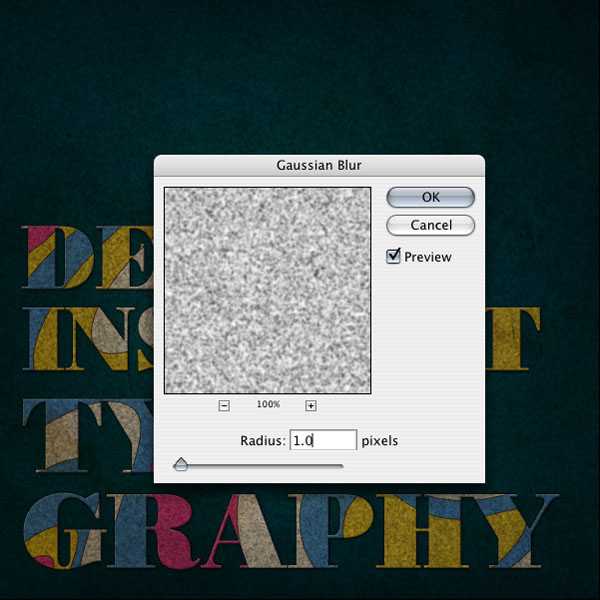
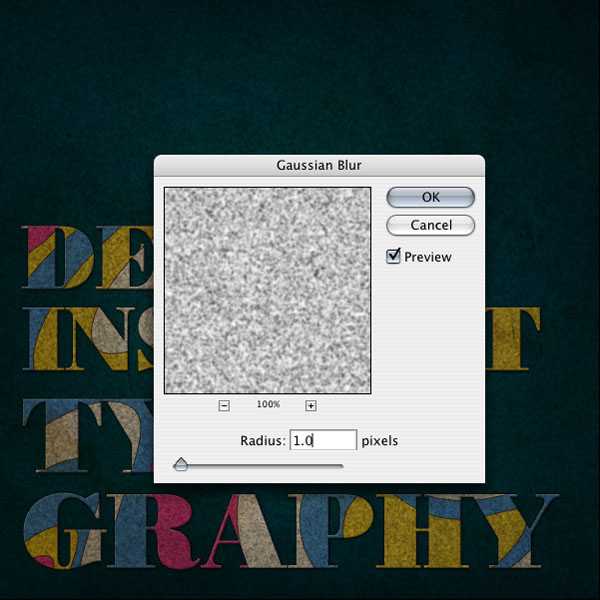
我们现在把效果做旧一点,新建一个图层,填充白色,然后滤镜>杂色>添加杂色。把数量为103%,单色勾上,混合选项为柔光,然后添加高斯模糊,不透明度为40%.




我们将首先创建一个1200px x 1200px文件。
我们将创建一个抽象的造型,使用钢笔工具(P),像我在下面的东西。 确保你做的是个形状图层,而不是路径,你可以通过在选项栏中更改此设置。
更改颜色(双击颜色选择框以打开颜色编辑器对话框中)到蓝色(#017eff)。

我们将重复的形状层,我们只是用Ctrl+ j来复制。
选择一个颜色,更改颜色为明亮的黄色(#ffd801)。
使用Ctrl+T(自由变换)转换的形状,按住Shift键保持在与原来的相同比例的形状缩小。

重复步骤2。 改变第一个颜色为白色(#000000)和第二个形状(粉红色fe0096一)。
然后适用移动工具(V),把白色的形状往左靠一点。

现在我们继续,我们要添加在每个形状的描边。点击图层面板下面的添加图层样式,然后描边,颜色为黑色(#000000),边框大小为2. 然后复制图层样式,把每个图层都粘贴一次。

信件一个文件夹,命名为“Shape1”,然后把刚才做的图层全都放进去。然后在复制出一个新的文件夹来,命名为“Shape2”。
在“Shape2”中适用CTRL+T自由变化工具,来旋转它,可以选择自己喜欢的方式,也可以按照下图的样子。

现在我们继续复制文件夹,使用自由变换(CTRL+T),然后把他盖住这个画布,当然,它们之间还是要有空隙的。然后在到画布的背景填充颜色(#017eff)。

现在我们把画布的颜色改复古一点。我们利用素材来做,下载素材。
适用CTRL+T缩小纹理,布满画布,然后不透明度降低到40%。现在就是下面的效果,注意要保存自己的文件哦。

现在我们把所有的图层合并在一起,按CTRL+E。然后输入字体,这里我们为你准备了字体,但是这个字体是要收费的,所以建议大家去网上找下相似字体。

现在我们把字体放到背景图层下面,然后选择花纹图层。按CTRL+AIT+G(创建剪切蒙板)。这样背景就到字上面了,我们还可以移动背景更换自己想要的部分。

创建一个新层,并将其移动一直到了底部。 说它 的背景 ,并填写喜欢蓝颜色 #003547。

然后按照下面的样式效果去添加。




现在我们在做下背景,选择矩形选取工具,然后羽化,大小为:100PX。把整个画布都选满。然后按CTRL+SHIFT+I反选。就出现下面的效果,然后我们在填充黑色,透明度改为50%。



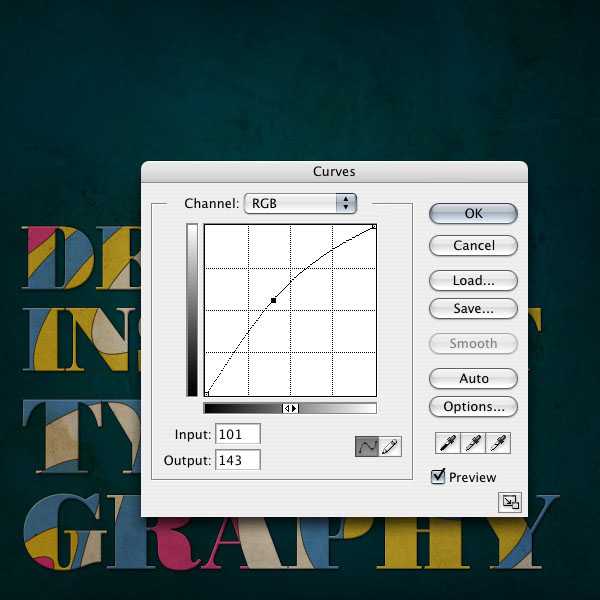
我们把纹理下载下来。素材下载。然后拖动到画布里面,改版大小,然后设置混合模式为柔光,在适用CTRL+M把效果调亮一点。

我们现在把效果做旧一点,新建一个图层,填充白色,然后滤镜>杂色>添加杂色。把数量为103%,单色勾上,混合选项为柔光,然后添加高斯模糊,不透明度为40%.



标签:
复古,梦幻,文字,背景
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop设计制作复古梦幻背景的文字特效的评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
