相思资源网 Design By www.200059.com
最终效果

1、在制作之前,先将下载的等高线文件放至"\Program Files\Adobe\Adobe Photoshop CS2\预置\等高线"文件夹,以便接下来使用。点这里下载。
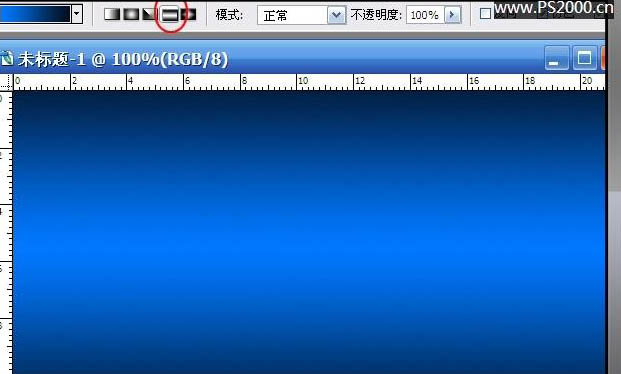
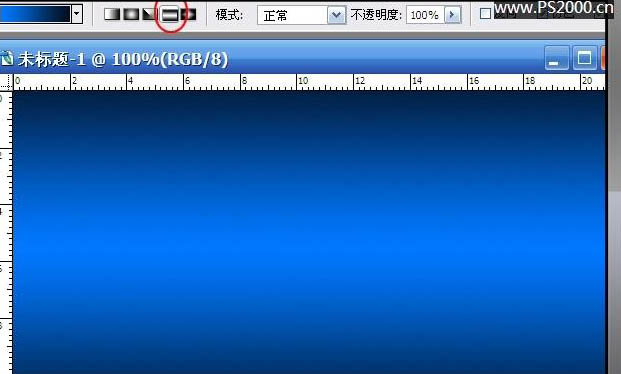
新建文档,选择渐变工具,设定黑色至浅蓝色的渐变,注意选择对称渐变样式,拖出渐变。

2、输入文字,建议选择粗圆字体,更能体现镀铬发光的效果,本例中我用的是Unit Rounded OT字体。

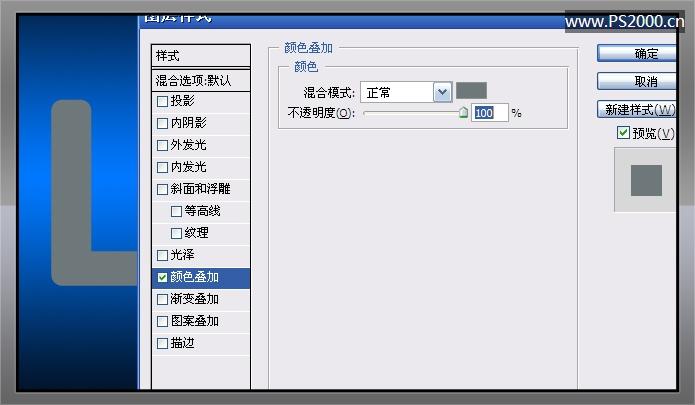
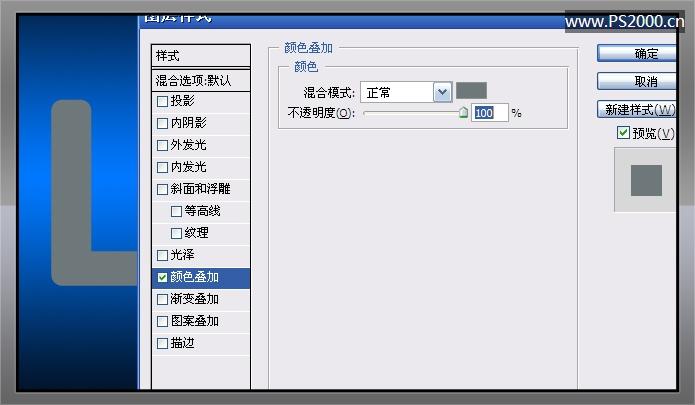
3、双击文字图层,打开图层样式。首先进行颜色叠加(颜色代码#6e787b)。

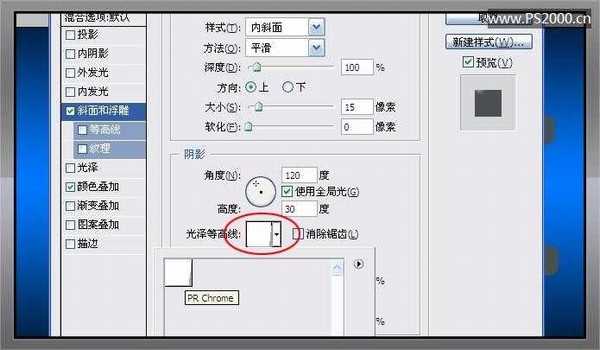
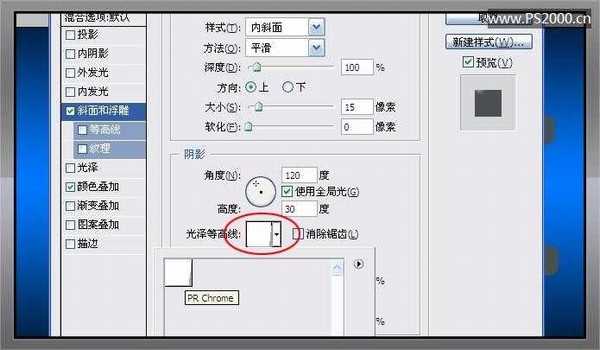
4、选择斜面和浮雕,载入下载的等高线(没有下载的可以自己调整)。

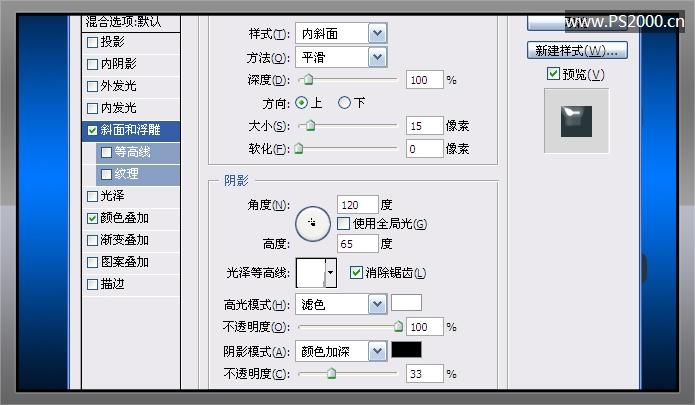
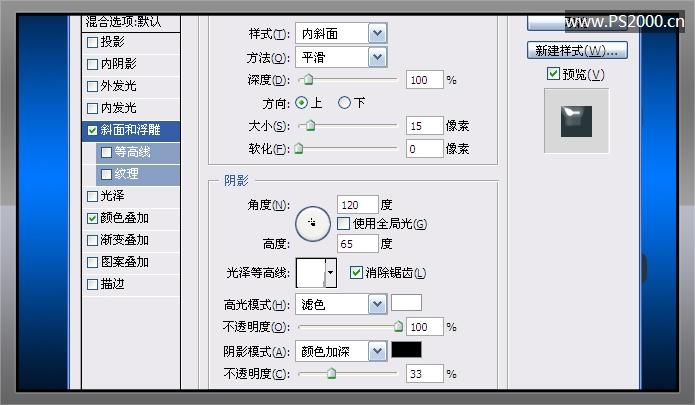
5、斜面和浮雕其余部分设定参数见下图。

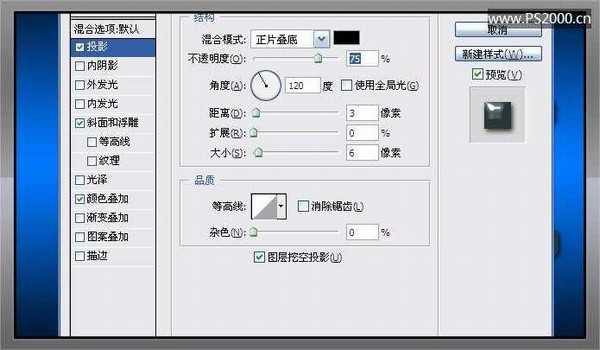
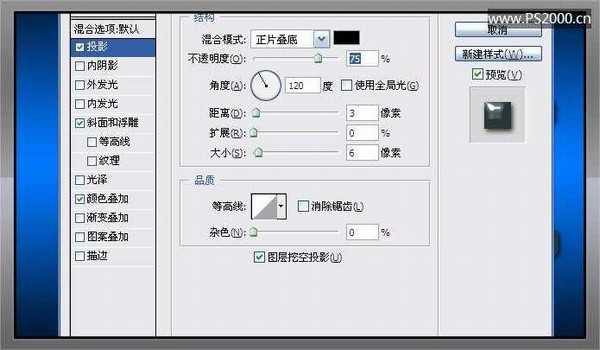
6、添加投影效果,参数见图。

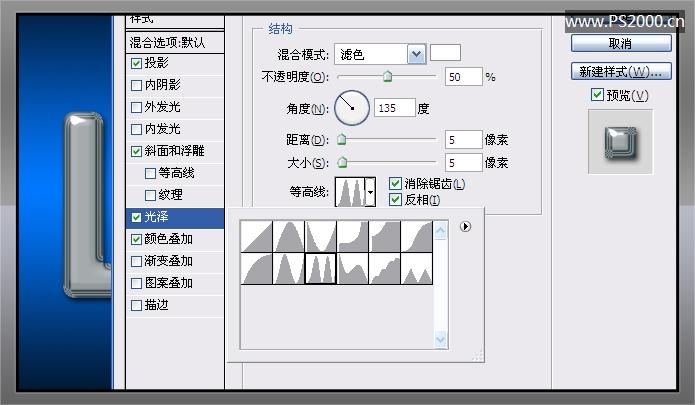
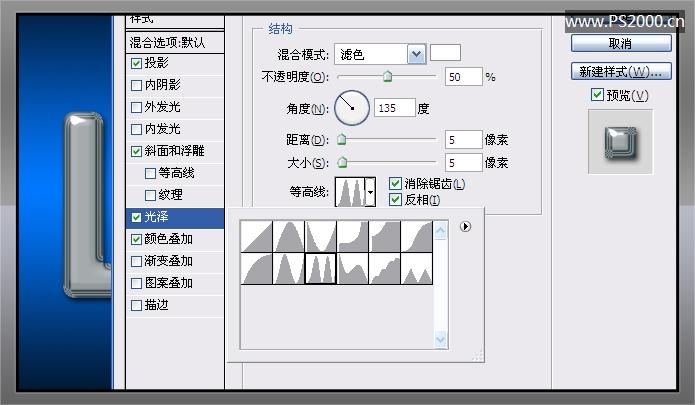
7、选中光泽,参数见下图。这时候文字已经将镀铬效果表现得很完美了。

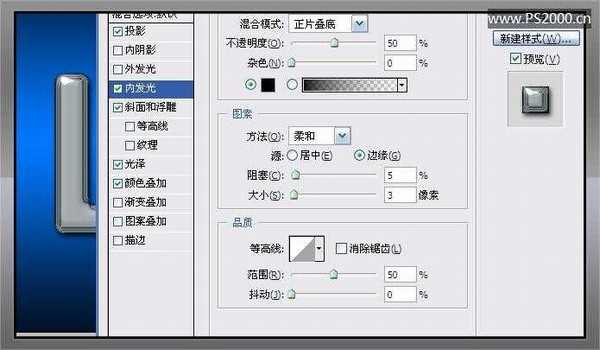
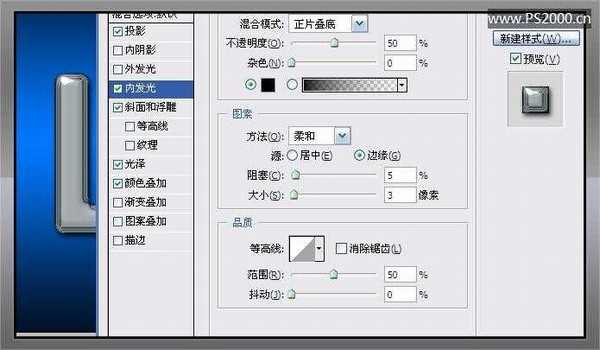
8、为了更逼真,还要添加内发光效果,参数见下图。

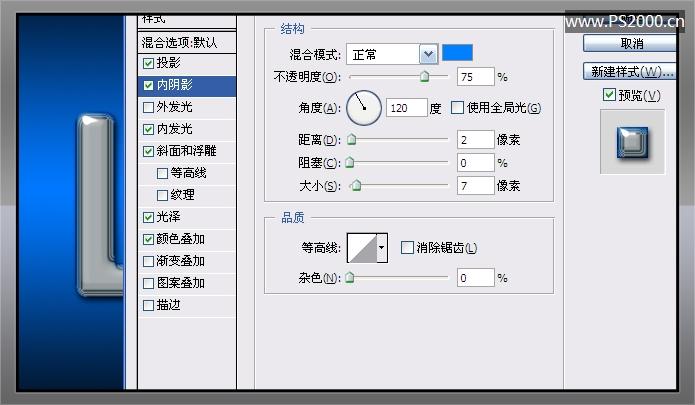
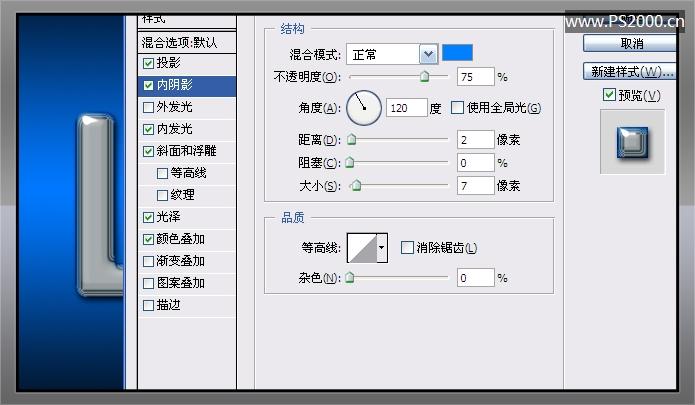
9、添加内阴影效果,由于我们背景使用的蓝色,因此内阴影的颜色使用青色。

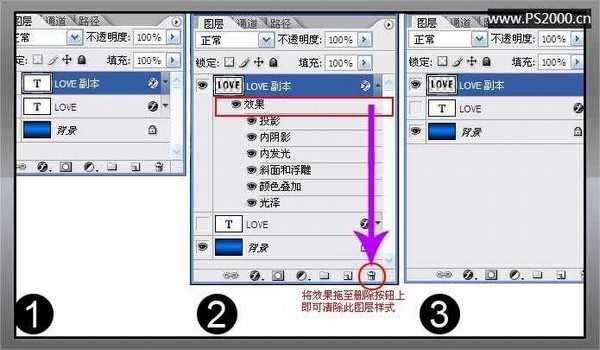
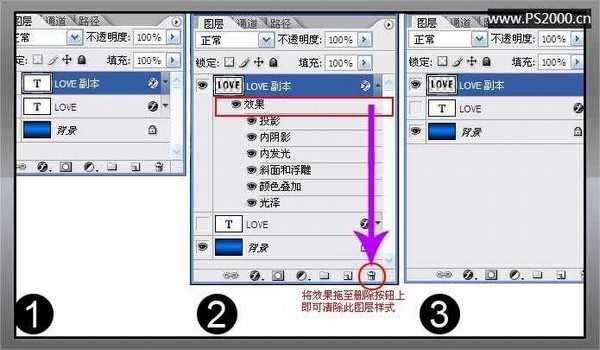
10、复制此图层,栅格化副本图层,去除此图层的样式,隐藏原始文字图层。

上一页12 下一页 阅读全文

1、在制作之前,先将下载的等高线文件放至"\Program Files\Adobe\Adobe Photoshop CS2\预置\等高线"文件夹,以便接下来使用。点这里下载。
新建文档,选择渐变工具,设定黑色至浅蓝色的渐变,注意选择对称渐变样式,拖出渐变。

2、输入文字,建议选择粗圆字体,更能体现镀铬发光的效果,本例中我用的是Unit Rounded OT字体。

3、双击文字图层,打开图层样式。首先进行颜色叠加(颜色代码#6e787b)。

4、选择斜面和浮雕,载入下载的等高线(没有下载的可以自己调整)。

5、斜面和浮雕其余部分设定参数见下图。

6、添加投影效果,参数见图。

7、选中光泽,参数见下图。这时候文字已经将镀铬效果表现得很完美了。

8、为了更逼真,还要添加内发光效果,参数见下图。

9、添加内阴影效果,由于我们背景使用的蓝色,因此内阴影的颜色使用青色。

10、复制此图层,栅格化副本图层,去除此图层的样式,隐藏原始文字图层。

上一页12 下一页 阅读全文
标签:
双层,金属字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop 光滑的双层金属字效果的评论...
