相思资源网 Design By www.200059.com

1、首先运行photoshop创建一个大小为1000*500像素的新文档,并填充颜色#f4f4f4,如图所示。

2、使用“矩形选框工具”在图片的下方创建一个矩形选区,接着选择“椭圆选框工具”在属性栏中单击“添加到选区”按钮,然后在矩形选区的上边添加一个弧形选区,效果如图所示。最后使用“渐变工具”,在选区中添加一个黑色到透明的渐变效果。

3、按下Ctrl+D取消选择,然后在菜单栏中选择“滤镜—模糊—高斯模糊”命令,设置如下图所示。

效果如图所示。

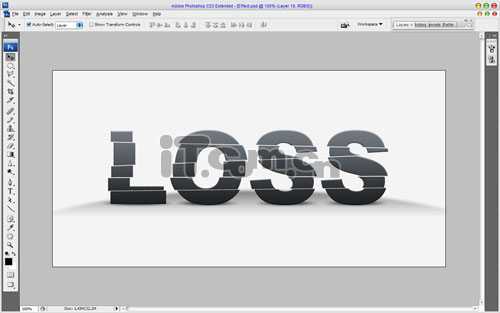
4、接下来使用“横排文字工具”在图片中输入文字“LOSS”,大家可以随意输入其它文字,如图所示。

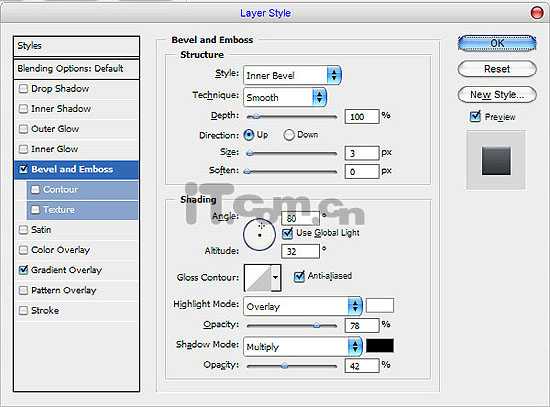
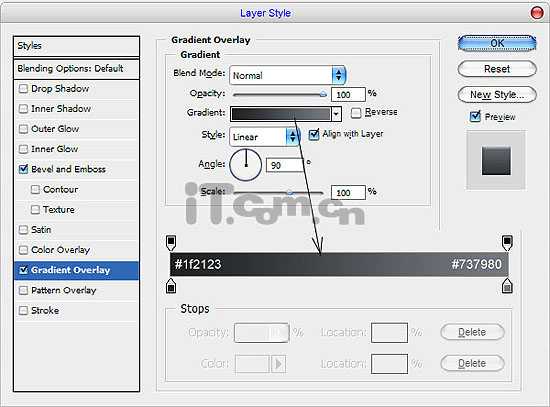
5、为文字图层添加“斜面浮雕”和“渐变叠加”的图层样式,设置如图所示。


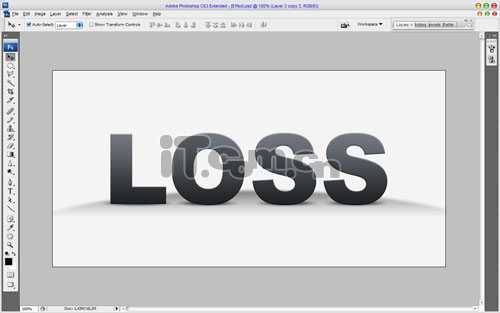
效果如图所示。

6、在文字图层的下方创建一个新图层,然后单击文字图层,按下Ctrl+E向下合并图层,把文字和图层样式的效果合并到新图层中。
接着我们要为文字添加一些阴影。在文图的层下方创建一个新图层,使用“椭圆选框工具”创建一个小的椭圆选区并填充黑色,按下Ctrl+D取消选择,再按下Ctrl+F执行一次高斯模糊,效果如图所示。

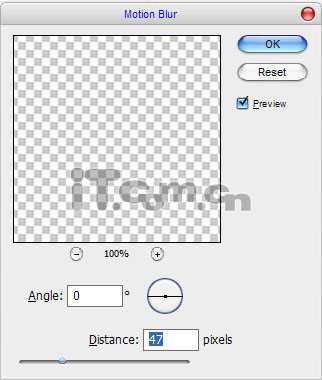
选择“滤镜—模糊—运动模糊”,设置如图所示。

效果如图所示。

7、为各个文母都添加阴影,如图所示。

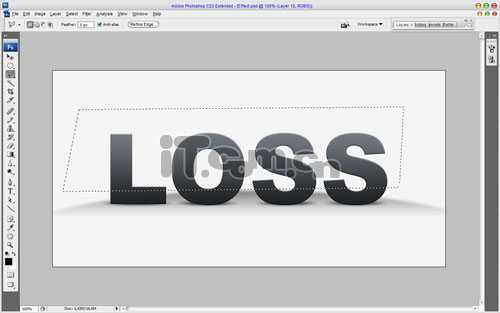
8、选择文字图层,使用“多边形套索工具”创建如下图所示的多边形选区。

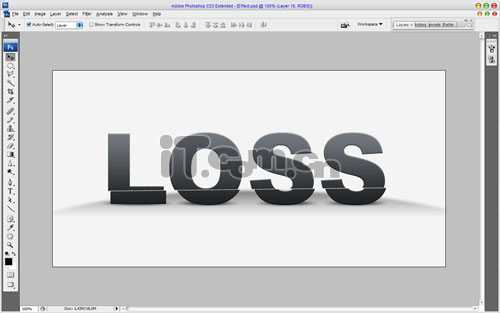
9、按下Ctrl+Shift+J剪切选区的内容,然后使用“移动工具”调整位置,效果如图所示。

10、使用相同的方法,制作出多次剪切的效果,如图所示。

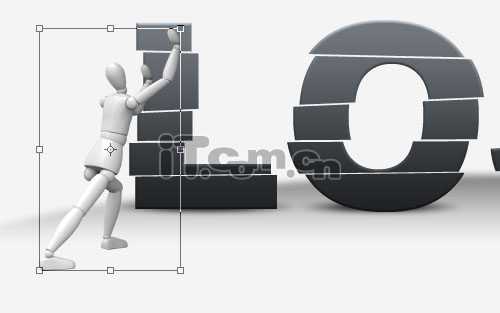
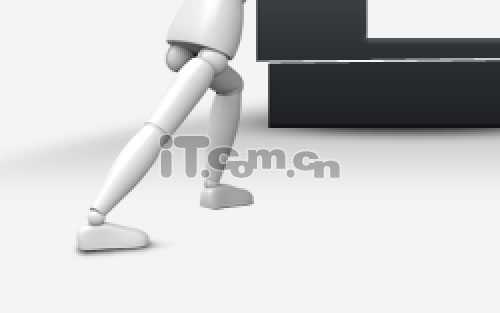
11、在网上找带一个人偶的素材,复制到图层中,并调整其大小和位置,如图所示。

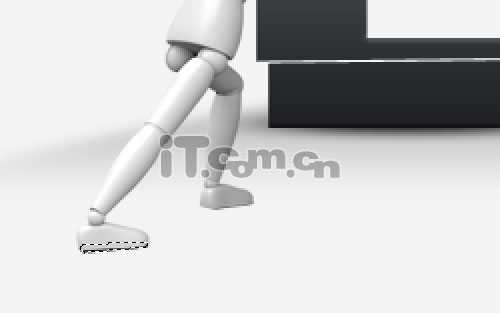
12、参考文字添加阴影的方法,在人偶的脚下添加一些阴影,如图所示。


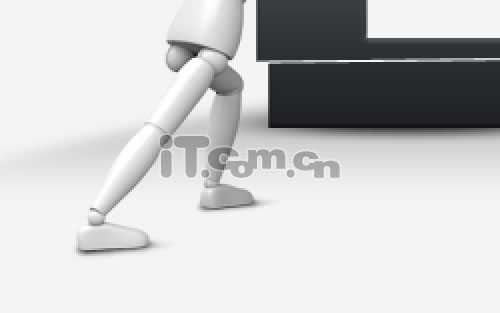
13、使用“涂抹工具”(刷:10px,模式:普通,强度:33%),涂抹阴影,使阴影更加自然,如图所示。

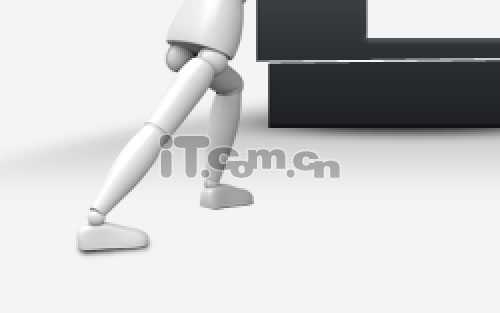
14、制作另一只脚的阴影,如图所示。

最终效果如图所示。

标签:
切割文字
相思资源网 Design By www.200059.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
相思资源网 Design By www.200059.com
暂无Photoshop 绘制有趣的切割文字特效的评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
